
vue2集成ckeditor5
ckeditor5官方提供了不同的编辑器类型,本文只介绍classic类型。最简方式:ckeditor5-build-classic最简方式是引入ckeditor5-build-classic组件,但是富文本只包含最基础的功能,可能不满足使用需求。且当用户在ckeditor5-build-classic组件基础上添加其他组件时,会报重复引入错误。因此建议使用第二种方法。<template&g
ckeditor5官方提供了不同的编辑器类型,本文只介绍classic类型。
-
方式1—最简方式:ckeditor5-build-classic
最简方式是引入ckeditor5-build-classic组件,但是富文本只包含最基础的功能,可能不满足使用需求。且当用户在ckeditor5-build-classic组件基础上添加其他组件时,会报重复引入错误。因此建议使用第二种方法。
<template>
<div id="app">
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig"></ckeditor>
</div>
</template>
<script>
import CKEditor from "@ckeditor/ckeditor5-vue2";
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
import "@ckeditor/ckeditor5-build-classic/build/translations/zh-cn";
import Vue from "vue";
Vue.use(CKEditor); //全局注册
export default {
name: 'app',
data() {
return {
editor: ClassicEditor,
editorData: '', //v-model初始化值
editorConfig: {
// 相关配置.
language: 'zh-cn', //简体中文显示
placeholder: '请输入摘要', //默认填充内容
// 自定义富文本功能组件,少于等于ckeditor5-build-classic提供的功能,默认全功能
toolbar: ['heading', '|', 'bold', 'italic', 'link', '|', 'bulletedList', 'numberedList', 'blockQuote','insertTable', 'uploadImage', 'undo', 'redo'],
ckfinder: {
// 如果要使用图片上传功能,需填写后端图片上传url
uploadUrl: '/upload'
}
}
};
}
}
</script>
执行后效果如下图所示:

-
方式2—使用CKEditor5 online builder构建包实现更多功能
访问 CKEditor 5 online builder,构建自定义的CKEditor 5插件,流程如下所示:
(1)选择编辑器类型,此处选择Classic,其他类型根据实际场景需要选择。

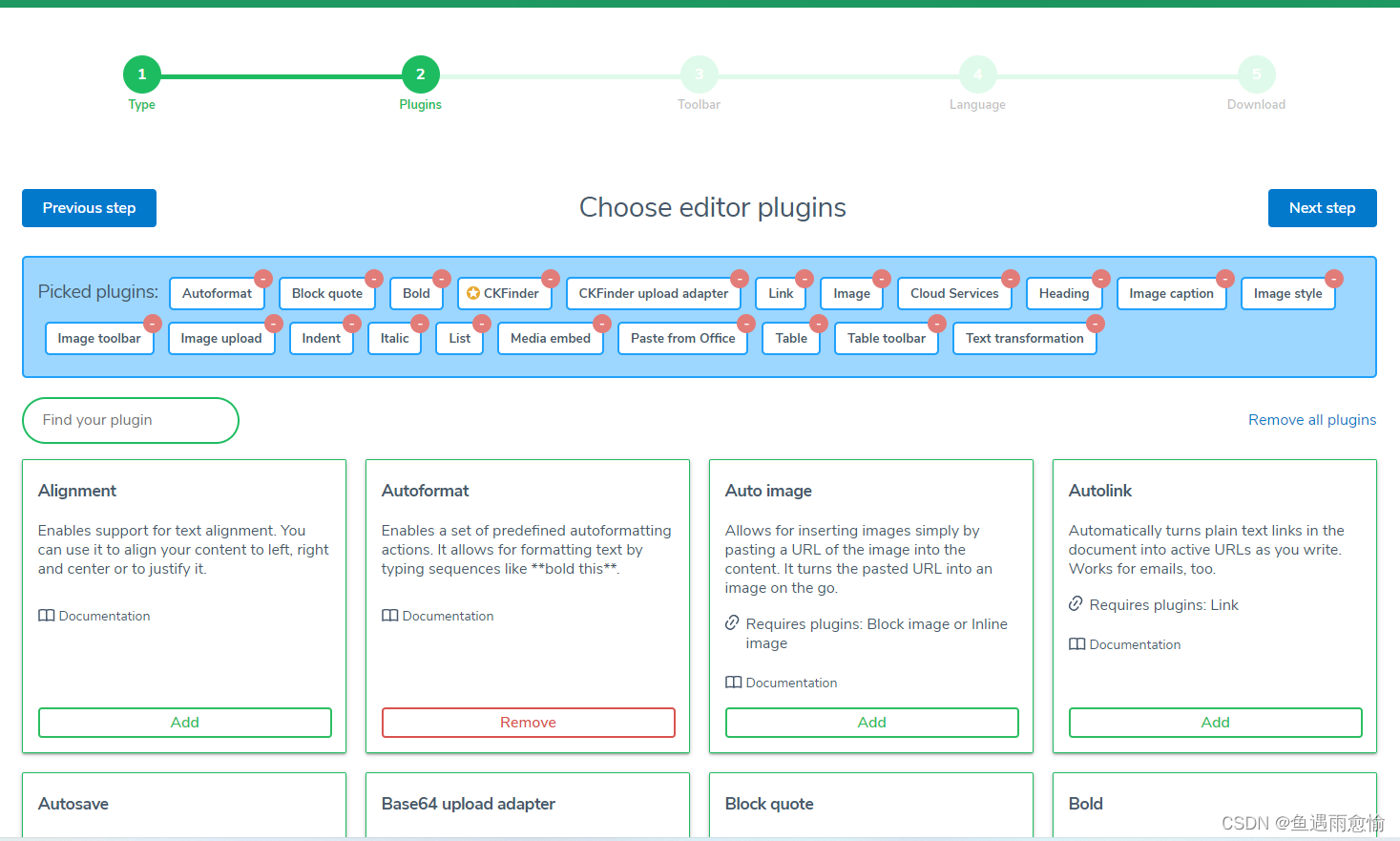
(2)更具需求选择插件,为了演示此处进行了全选。

(3)拖动上方的插件图标到下方区域(上一步选择的插件),下方显示的插件即为自己实际能用的插件。

(4)下一步选择语言,注意:如何选择中文,第一个chinese为简体中文,第二个chinese为繁体中文
(5)生成包后下载下来。
(6)将下载下来的包放入vue项目中,我将其重命名为了ckeditor5.

(7)将ckeditor5/package.json中的依赖项,复制粘贴到项目包管理文件中(_web/package.json),并添加依赖"ckeditor5-custom-build": “file:ckeditor5”

(8)安装自定义的ckeditor5及其依赖组件cd _web npm install
(9)代码中实现使用逻辑
<template>
<div id="app">
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig"></ckeditor>
</div>
</template>
<script>
import CKEditor from "@ckeditor/ckeditor5-vue2";
import Editor from 'ckeditor5-custom-build/build/ckeditor';
import "ckeditor5-custom-build/build/translations/zh-cn";
import Vue from "vue";
Vue.use(CKEditor); //全局注册
export default {
name: 'app',
data() {
return {
editor: Editor,
editorData: '', //v-model初始化值
editorConfig: {
// 相关配置.
language: 'zh-cn', //简体中文显示
placeholder: '请输入摘要', //默认填充内容
//其他配置
}
};
}
}
</script>
(10)效果如下图所示,多了很多自定义的插件:

注意:图片上传要写相应的适配器,如完成ckfinder中定义url的后端逻辑;但是如果使用了Base64UploadAdapter适配器,则无需实现后端上传逻辑,图片会以Base64编码字符同其他文字字符一起存储。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)