介绍
Vue.js是什么?
Vue.js是一套构建用户界面的渐进式框架。与其它重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
安装
兼容性:Vue.js不支持IE8及其以下版本,因为Vue.js使用了IE8不能模拟的ECMAScript 5 特性。Vue.js支持所有兼容ECMAScript 5 的浏览器。
独立版本:直接下载并用<script>标签引入,Vue会被注册成一个全局变量。Tips:在开发时请用开发版本,遇到常见错误它会给出有好的警告。另外,开发环境不要使用最小压缩版,不然就失去了错误提示和警告。
声明式渲染
Vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM:
html:
<div id="app">
{{ message }}
</div>
js:
var app = new Vue({
el:'#app',
data: {
message: 'Hello Vue!'
}
}
)result :

我们已经生成了我们的第一个Vue应用。现在数据和DOM应该被绑定在一起,这是Vue在背后做了大量工作,所有元素都是响应式的。打开你的浏览器控制台,并修改app.message,你将看到上例相应地更新。
除了文本插值,我们还可以采用这样的方式绑定DOM元素属性:
html:
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒即可查看此处绑定的提示信息!
</span>
</div>js:
var app2 = new Vue({
el: '#app-2',
data:{
message: '页面加载于' + new Date()
}
})这样,当鼠标放到文字上后,即可显示当前页面加载的时间。
这里我们遇到点新东西。你看到的 v-bind 属性被称为指令。指令带有前缀 v-,以表示它们是Vue提供的特殊属性。它们会在渲染的DOM上应用特殊的响应式行为。简言之,这里该指令“v-bind:title='message' ”的作用是:“将这个元素节点的title属性和Vue实例的message属性保持一致”
再次打开浏览器的JavaScript控制台输入“app2.message = ' 新消息' ”,就会在一次看到这个绑定了title属性的html已经进行了更新。
条件与循环
控制切换一个元素的显示也相当简单:
<div id="app-3">
<p v-if = "seen">现在你看到我了</p>
</div>var app3 = new Vue({
el:"#app-3",
data:{
seen:true
}
})

继续在控制台里设置“app3.seen = false”,你会发现“现在你看到我了”消失了。
这个例子演示了我们不仅可以绑定DOM文本到数据,也可以绑定DOM结构到数据。而且,Vue也提供一个强大的过渡效果,可以在Vue插入/更新/删除元素时自动应用过渡效果。
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表。
<div id = "app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>var app4 = new Vue({
el:'app-4',
data:{
todos:[
{text: '学习 JavaScript'},
{text: '学习 Vue'},
{text: '整个牛项目'}
]
}
})
在控制台里,输入“app4.todos.push({ text: '新项目'})”,你会发现列表添加了一个新项。
处理用户输入
我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们在Vue实例中定义的方法:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转信息</button>
</div>var app5 = new Vue({
el:'#app-5',
data:{
message: 'Hello Vue.js!'
},
methods: {
reverseMessage:function(){
this.message = this.message.split('').reverse().join('')
}
}
})在这个实例中,当点击“逆转消息”按钮时,就会调用方法将字符串实时倒转顺序!
并且值得注意的是,在reverseMessage方法中,我们更新了应用的状态,但没有触碰DOM——所有的DOM操作都由Vue来处理,你编写的代码只需要关注底层逻辑。
Vue还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div id="app-6">
<p>{{ message}}</p>
<input v-model="message">
</div>var app6 = new Vue({
el:#app-6,
data:{
message:'Hello Vue!'
}
})组件化应用构建
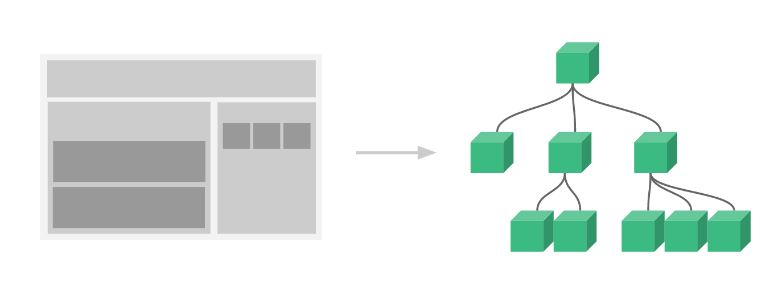
组件系统是Vue的另一个重要概念,因为它是一种抽象,允许我们使用小型、自包含和通常可复用的组件构建大型应用。
几乎任意类型的应用界面都可以抽象为一个组件树:

在Vue里,一个组件本质上是一个拥有预定义选项的一个Vue实例,在Vue中注册组件很简单:
//定义名为 todo-item 的新组件
Vue.component('todo-item',{template:'<li>这是个待办项</li>'})现在你可以用它构建另一个组件模板:
<ol>
<!-- 创建一个 todo-item组件的实例 -->
<todo-item></todo-item>
</ol>但是这样会为每个待办事项渲染同样的文本,这并不是我们需要的。我们应该能将数据从父作用域传到子组件。让我们来修改一下组件的定义,使之能够接受一个属性:
Vue.component('todo-item',{
props:['todo'],
template:'<li>{{ todo.text }}</li>'
//todo-item组件现在接受一个自定义属性,该属性名为 todo。
})现在,我们可以使用 v-bind 指令将待办事项传到每一个重复的组件中:
<div id="app-7">
<ol>
<todo-item v-for="item in iList" v-bind:todo="item"></todo-item>
<!-- 现在我们为每个todo-item提供待办项对象。并且待办项对象是变量,即其内容是动态可变的 -->
</ol>
</div>Vue.component({
props:['todo'],
template: '<li> {{todo.text}} </li>'
})
var app7 = new Vue({
el:'#app-7',
data:{
iList:{
{text: '蔬菜'},
{text: '奶酪'},
{text: '随便其他什么人吃的东西'}
}
}
})

这只是一个假设的例子,但是我们已经设法将应用分割成了两个更小的单元,子单元通过props接口实现了与父单元很好的解耦。我们现在可以进一步为我们的todo-item组件实现更复杂的模板和逻辑的改进,而不会影响到父单元。
与自定义元素的关系
Vue组件非常类似于自定义元素——它是web组件规范的一部分,这是因为Vue的组件语法部分参考了该规范。但,还是有一些关键差别:
Vue组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流,自定义事件通信以及构建工具集成。






 已为社区贡献2条内容
已为社区贡献2条内容

所有评论(0)