前端框架Vue(4)——vue-cli 目录结构
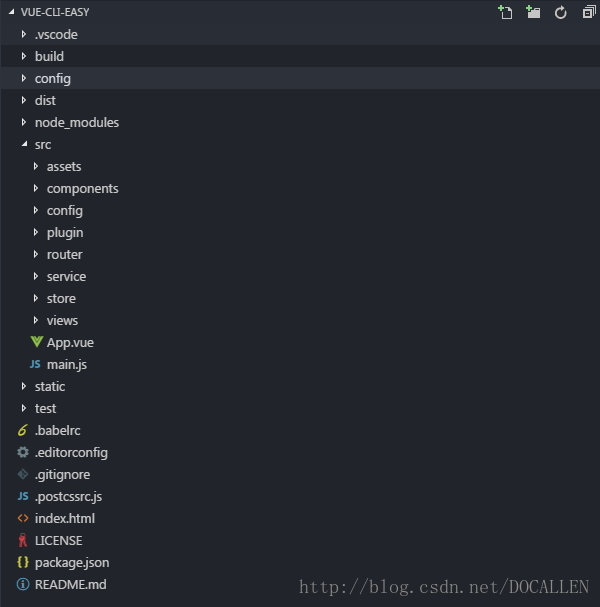
1、vue-cli 项目结构图2、目录分析目录/文件说明bulid项目构建的一些 js 文件config配置文件项,index.js 比较重要,打包上线需要修改配置dist项目打包后的文件node_modulesnpm安装包位置src项目的开发目录assets:图片、字体等资源components:公共组件部分config:开发分支和生产分支的切换配置,以及 fetch.js 对于前
·
1、vue-cli 项目结构图
2、目录分析
| 目录/文件 | 说明 |
| bulid | 项目构建的一些 js 文件 |
| config | 配置文件项,index.js 比较重要,打包上线需要修改配置 |
| dist | 项目打包后的文件 |
| node_modules | npm安装包位置 |
| src | 项目的开发目录
|
| index.html | html文件 |
| test | 测试项目,可删除 |
| package.json | 项目配置项文件 |
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)