vuejs中,如何使一个自定义函数在vue渲染完之后再自动执行
我期望在vue中定义一个函数,但是必须在vue中的data,和整个vue页面渲染完之后再去执行该函数,如果vue没有渲染完毕,就会报错,说我没有定义,找不到undefined;Vue.nextTick(function () { alert('new message'); })该方法可以解决:如我要向页面输出当前的时间戳对应的日期
·
我期望在vue中定义一个函数,但是必须在vue中的data,和整个vue页面渲染完之后再去执行该函数,如果vue没有渲染完毕,就会报错,说我没有定义,找不到undefined;
Vue.nextTick(function () { alert('new message'); })该方法可以解决:
如我要向页面输出当前的时间戳对应的日期
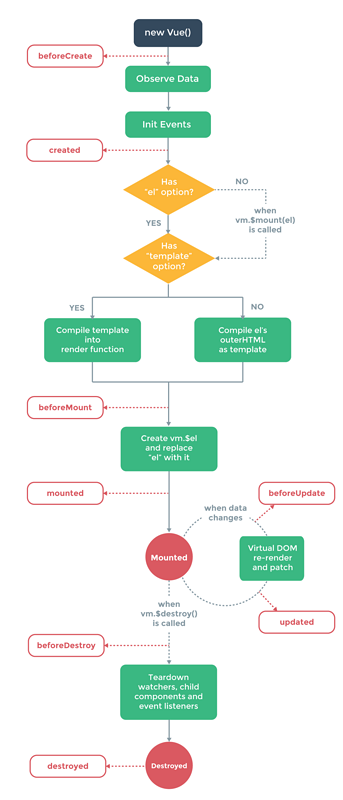
还有就是vue的生命周期也很重要
它可以总共分为8个阶段:
beforeCreate(创建前),
created(创建后),
beforeMount(载入前),
mounted(载入后),
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(销毁前),
destroyed(销毁后)
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)