vue 混合 基础篇
混合对象可以包含任意组件选项。组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。
·
混合对象可以包含任意组件选项。组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。(读了两遍硬是没读懂啥意思)
Vue.extend()用以创建没有挂载的的子类,可以使用该子累创建多个实例
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')mixins 将两个的对象的混合为一个数组,彼此都可以被调用,下面为演示代码及其结果
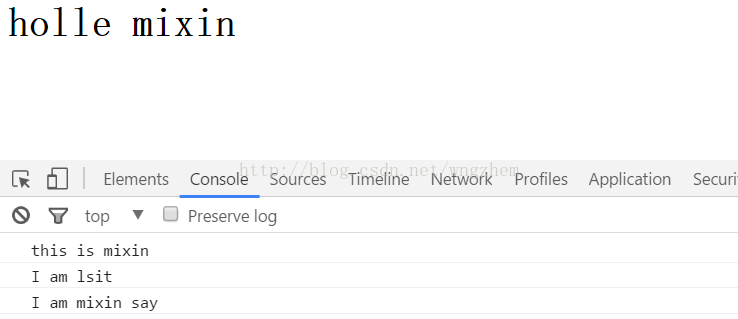
ps:当对象键值对 键名冲突时,保留非mixin对象的键值对
<div id="app"></div>
<script>
var myMixin={
template:'<h1>holle mixin</h1>',
methods:{
hello:function(){
console.log('this is mixin')
},
say:function(){
console.log('I am mixin')
}
}
};
var Component=Vue.extend({
mixins:[myMixin],
methods:{
lsit:function(){
console.log('I am lsit')
},
say:function(){
console.log('I am mixin say')
}
}
});
var newcom=new Component().$mount('#app')
newcom.hello();
newcom.lsit();
newcom.say();
</script>
另一种mixin 方法
<div id="app"></div>
<script>
var myMixin={
template:'<h1>holle mixin</h1>',
methods:{
hello:function(){
console.log('this is mixin')
},
say:function(){
console.log('I am mixin')
}
}
};
var app=new Vue({
mixins:[myMixin],
methods:{
lsit:function(){
console.log('I am lsit')
},
say:function(){
console.log('I am mixin say')
}
}
});
app.hello();
app.lsit();
app.say();
</script>更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)