vuejs 组件+路由
组件首先在src目录下新建一个components文件夹用于存放组件然后在此文件夹里面新建一个 a.vue文件在a.vue中我们可以这么写<template><div id="acomponent">{{msg}}</div></template><script type="text/javascript">export default {data () {
·
组件
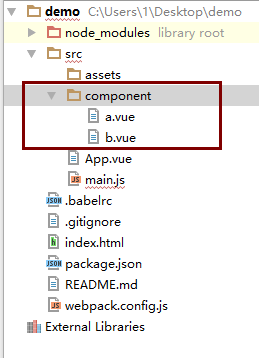
首先在src目录下新建一个components文件夹用于存放组件
然后在此文件夹里面新建一个 a.vue文件
在a.vue中我们可以这么写
<template>
<div id="acomponent">
{{msg}}
</div>
</template>
<script type="text/javascript">
export default {
data () {
return {
msg: "我是第一页的组件 我是老大"
}
}
}
</script>接下来 在App.vue中进行配置显示
<template>
<div id="app">
<h1>{{ msg }}</h1>
<acomponent></acomponent>
</div>
</template>然后引入a.vue
<script>
import acomponent from './component/a.vue'
export default {
name: 'app',
data () {
return {
msg: 'vue.js 组件 路由 '
}
},
components: { acomponent }
}
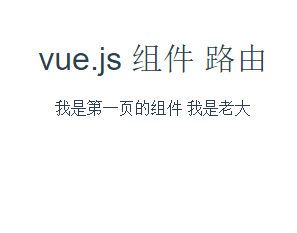
</script>这样页面就会变成
路由
路由 首先需要导入vue-resource 以及vue-router
npm install vue-resource --save
npm install vue-router --save然后在component文件夹下面新建b.vue
在b.vue中这样写
<template>
<div id="bcomponent">
<div>
{{msg}}
</div>
</div>
</template>
<script>
export default {
data() {
return {
msg: "我是老二",
}
}
}
</script>接着是在App.vue中配置
<template>
<div id="app">
<h1>{{ msg }}</h1>
<acomponent></acomponent>
<ul>
<li><router-link to="/first">点我跳转到老大</router-link></li>
<li><router-link to="/second">点我跳转到老二</router-link></li>
</ul>
<router-view class="view"></router-view>
</div>
</template>并导入b.vue
<script>
import acomponent from './component/a.vue'
import bcomponent from './component/b.vue'
export default {
name: 'app',
data () {
return {
msg: 'vue.js 组件 路由 '
}
},
components: { acomponent, bcomponent }
}
</script>然后是在main.js 中配置我们的路由路径
首先 是导入文件
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router";
import VueResource from 'vue-resource'
Vue.use(VueRouter);
Vue.use(VueResource);
import acomponent from './component/a.vue'
import bcomponent from './component/b.vue'接着 配置路径
const router = new VueRouter({
mode: 'history',
base: __dirname,
routes: [
{
path: '/first',
component: acomponent
},
{
path: '/second',
component: bcomponent
}
]
})
new Vue({
router: router,
render: h => h(App)
}).$mount('#app')这样 路由就建立起来了
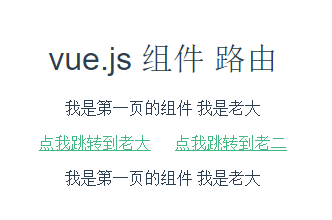
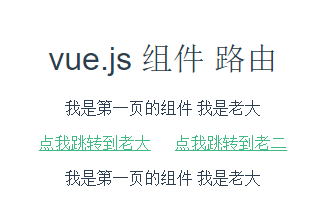
可以看到 我们的页面变成了这个样子 
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容












所有评论(0)