【vue开发 环境搭建】从 vuejs环境搭建到组件化编程----Hello World!
一、vuejs开发预备知识Nodejs是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。npm是包管理工具,允许用户从NPM服务器下载别人编写的包或命令行程序到本地使用,允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。webpack是静态资源打包工具,grunt和gulp是自动化构建工具,grunt和gulp二选一就可以。vue(读
一、vuejs开发预备知识
Nodejs是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。
npm是包管理工具,允许用户从NPM服务器下载别人编写的包或命令行程序到本地使用,允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
webpack是静态资源打包工具,grunt和gulp是自动化构建工具,grunt和gulp二选一就可以。
vue(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计,只关注视图层,非常容易与其它库或已有项目整合。
vue-cli相当于脚手架 给你自动生成模板工程
vue-router是 vue路由插件 支持你单页应用的
vue-loader是webpack下loader插件 可以把.vue文件 输出成组件
二、开发环境搭建
要使用vuejs有两种方法:
①可以创建一个本地的 .html 文件,然后引入 Vue:
<script src="https://unpkg.com/vue/dist/vue.js">②利用vue-li搭建vue开发环境,步骤如下,详情见官网
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
npm run dev三、vuejs工程构架及Hello World界面
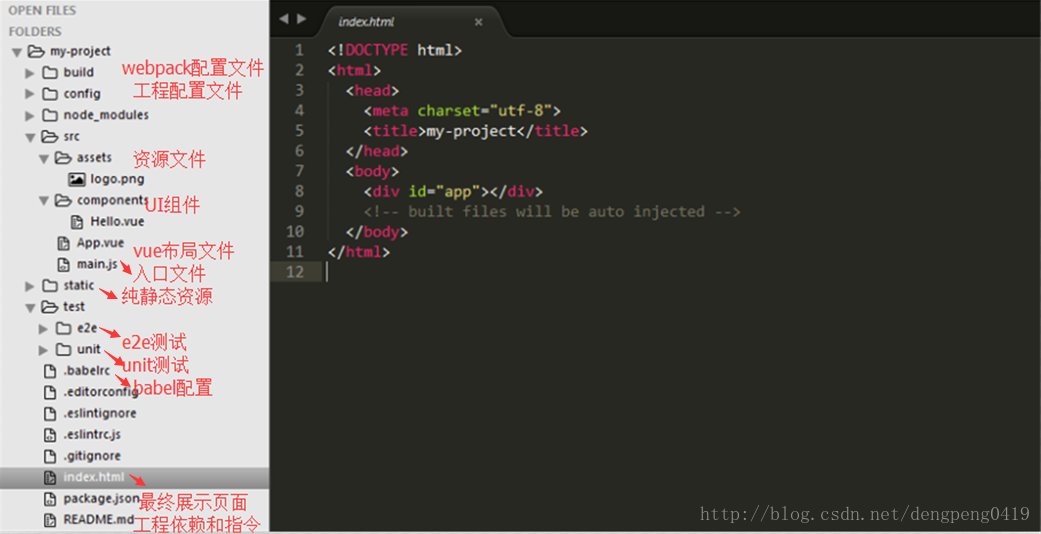
利用vue-cli搭建好开发环境之后,工程框架如图,图中标注了各个工程文件的作用
先看运行的界面如下,然后再解释代码
四、vuejs组件化编程
vue组件化编程的主要文件如下:
① index.html:用于展示最终页面
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>② main.js:入口文件
import Vue from 'vue'
import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})③ app.vue:页面布局文件
一个.vue组件是一个类html语法的文件,每个vue组件都有三个语法块组成,<template>,<script>和<style>。其中,<template>的默认语法为html语法,一个vue组件中只有一个<template>,一个<template>里面一个总的<div>包裹
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script><style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>④ components:组件
<template>
<div>...</div>
</template>
<script>
export default{
...
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>...</style>
五、组件的注册、创建和使用
① 全局组件
<div id="example">
<my-component></my-component>
</div>// 注册
Vue.component('my-component', {
template: '<div>A custom component!</div>'
})
// 创建根实例
new Vue({
el: '#example'
})渲染为:
<div id="example">
<div>A custom component!</div>
</div>
② 局部组件
通过使用组件实例选项注册,可以使组件仅在另一个实例/组件的作用域中可用:
var Child = {
template: '<div>A custom component!</div>'
}
new Vue({
// 局部组件
components: {// <my-component> 将只在父模板可用
'my-component': Child
}
})更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)