vuex、辅助函数、Modules总结(附Demo)
一.Vuex概念专为vue.js应用程序开发的状态管理模式,采用集中式存储管理应用的所有组件的状态,以相应的规则保证状态以一种可预测的方式发生变化二.状态组件内部状态:仅在一个组件内使用的状态.应用级别状态:多个组件公用的状态三.什么情况下使用Vuex1.多个视图依赖于同一状态(特指依赖多层嵌套组件的某一状态)2.来自不同视图的行为需要变更同一状态四.Vuex核心概念store:类似容器,
·
一.Vuex概念
专为vue.js应用程序开发的状态管理模式,
采用集中式存储管理应用的所有组件的状态,
以相应的规则保证状态以一种可预测的方式发生变化
二.状态
组件内部状态:仅在一个组件内使用的状态.
应用级别状态:多个组件公用的状态
三.什么情况下使用Vuex
1.多个视图依赖于同一状态(特指依赖多层嵌套组件的某一状态)
2.来自不同视图的行为需要变更同一状态
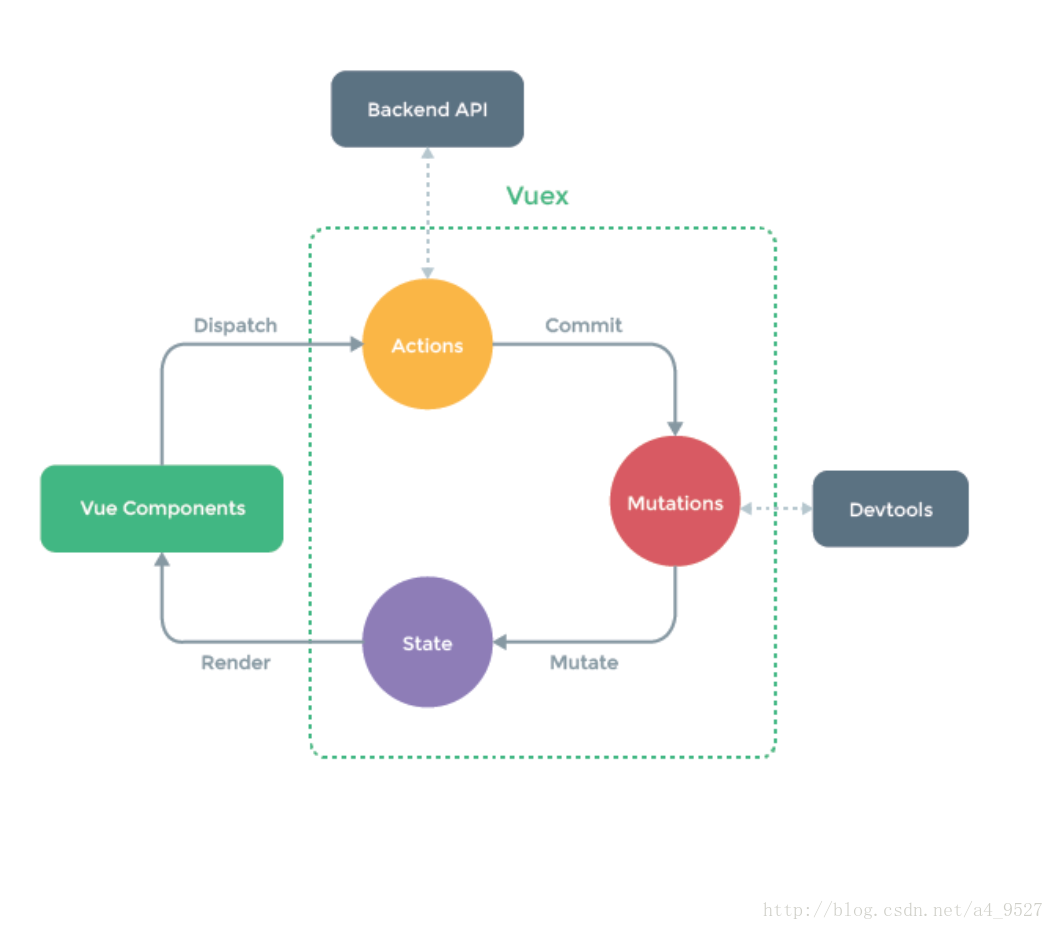
四.Vuex核心概念
store:类似容器,包含应用的大部分状态
一个页面只能有一个store
状态存储是响应式的
不能直接改变store中的状态,唯一途径是提交(commit)mutations
State:包含所有应用级别状态的对象
Actions:包含异步操作、提交mutaions改变状态
Mutations:唯一修改状态的事件的回调函数
Modules:将store分割成不同的模块
*
五.vuex实战demo(数字的加减)*
1.创建store容器,存放state,mutations,getters,actions
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 自定义模块
let changModule = {
state: {
title: ''
},
// 唯一改变状态的地方
mutations: {
changeTitle(state, payload) {
console.log('title变化了', payload);
state.title = payload.title;
},
},
}
// 获取changModule模块里面的属性
// commit mutations必须带模块名,action不需要带
this.$store.state.changModule.title
// 定义Vuex容器
let store = new Vuex.Store({
state: {
count: 100,
},
// 唯一改变状态的地方
mutations: {
addIncrement (state, payload) {
// 不接受异步操作
// setTimeout(() => {
// state.count += payload.n;
// },1000)
state.count += payload.n;
},
// 允许接受2个参数,第二参数为传递过来的参数,可以是一个对象,取对象里面某个值
deIncrement(state, payload) {
state.count -= payload.de;
}
},
// store里面的计算属性
getters: {
filterCount(state) {
return state.count >= 115 ? 115 : state.count
}
},
// 包含异步操作(例如从后端拿到数据),改变状态必须commit mutations去改变状态
actions: {
// 使用es6结构赋值去定义对象属性
addAction({ commit, dispatch }) {
setTimeout(() => {
commit('addIncrement', { n: 5 })
// context对象可以调用改实例的某些方法,这里触发了testAction方法
dispatch('testAction', { test: '我被触发了' })
}, 1000)
// context 代表一个对象,并不是当前实例,而是包含当前的实例的某些方法
// console.log('context', context)
},
testAction(tex, obj) {
console.log(tex, obj)
},
testAction(tex, obj) {
console.log(tex, obj);
}
},
// 引入模块
mudules: {
changModule, //
}
})
export default store
2.加减组件
<template>
<div>
<h2>简易加法计算器</h2>
<div>
<input type="button" value="-" @click="deHandle({ de: 20})" />
<span>{{count}}</span>
<input type="button" value="+" @click="addHandle" />
<p>{{num2}}</p>
</div>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
computed: {
count() {
return this.$store.state.count
},
// 辅助函数的用法,直接传入数组
// ...mapState(['count']),
// 计算属性的辅助函数,key值对应的计算属性的值,value对应store里面的计算属性值
...mapGetters({
num2 : 'filterCount'
})
// num2() {
// return this.$store.getters.filterCount
// }
}
,
methods: {
...mapActions({
addHandle: 'addAction'
}),
// 辅助函数不能直接传值,可以在方法体内传值
...mapMutations({
deHandle: 'deIncrement'
})
// addHandle() {
// // this.$store.commit('addIncrement', {
// // n: 15,
// // })
// this.$store.dispatch('addAction')
// },
// deHandle() {
// // this.$store.commit('deIncrement');
// mutations传递参数
// this.$store.commit({
// type: 'deIncrement',
// de: 10,
// });
// // this.$store.dispatch('testAction', { haha: '哈哈哈' }) // actions传递参数
// },
// ...mapActions({
// addHandle: 'addAction'
// }),
// ...mapMutations({
// deHandle:'deIncrement'
// })
}
}
</script>
<style>
</style>3.通过上面的demo和概念,大家应该就可以完全了解这张图的含义:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)