
Did you mean to set the ‘moduleResolution‘ option to ‘node‘
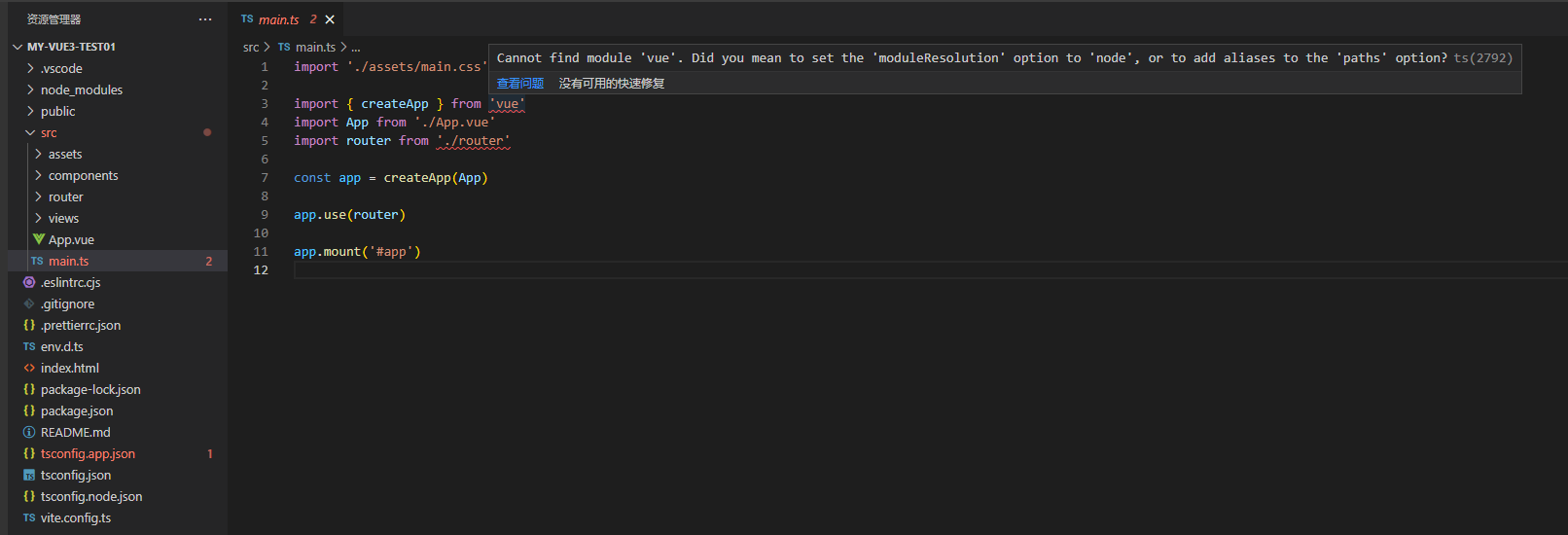
main.ts 文件报错:Cannot find module ‘vue’. Did you mean to set the ‘moduleResolution’ option to ‘node’, or to add aliases to the ‘paths’ option?tsconfig.app.json 文件报错:在没有 “node” 模块解析策略的情况下,无法指定选项 “-resolv
·
vite+ts+vue3搭建的项目报错:
main.ts文件报错:Cannot find module ‘vue’. Did you mean to set the ‘moduleResolution’ option to ‘node’, or to add aliases to the ‘paths’ option?tsconfig.app.json文件报错:在没有 “node” 模块解析策略的情况下,无法指定选项 “-resolveJsonModule”。


解决方案:
在 tsconfig.json 文件的 "compilerOptions"中配置 "moduleResolution": "node" 。
使用 npm init vue@latest 创建应用时,除了生成 tsconfig.json 文件,还生成了 tsconfig.app.json 和 tsconfig.node.json 这两个文件。可参考 探究 tsconfig.node.json 文件和 references 字段的作用 这篇文章了解一下。
修改 tsconfig.app.json 文件中 compilerOptions 选项配置 "moduleResolution": "node" 就可以了。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)