Vue-vuex基础知识的学习总结
我跟vuex之间不得不说的废话之前学过vue的相关知识,并且将以前所做的一个小型SPA项目使用vue重构了一遍,发现里面一个很大的问题是组件之间的传值比较麻烦。而为了巩固一下vue的基础知识,前段时间利用零碎的时间在手机上把vue的官方教程粗略了看了一遍,发现文档中对于组件间的传值描述甚少,其中最后一个状态管理一章提到使用vuex,其实之前在学习vue的时候早就知道vuex这个概念。但是一直都没有
前言
之前学过vue的相关知识,并且将以前所做的一个小型SPA项目使用vue重构了一遍,发现里面一个很大的问题是组件之间的传值比较麻烦。而为了巩固一下vue的基础知识,前段时间利用零碎的时间在手机上把vue的官方教程粗略了看了一遍,发现文档中对于组件间的传值描述甚少,其中最后一个状态管理一章提到使用vuex,其实之前在学习vue的时候早就知道vuex这个概念。但是一直都没有下定决心去看相关的资料,可能是之前学习react的时候,被redux搞的有点心理阴影了,因为当时好不容易花了两三天的时间把redux的官方文档看完了之后,依然不知道该如何在react项目中去使用redux,而简单的看了下vuex的简介,发现vuex和redux其实是差不多的东西。所以下意识的认为vuex肯定也很难理解,所以一直拖着没去看vuex。现在觉得呢,如果不把vuex学会的话,那vue这个框架就学习的不算完整。所以硬着头皮也要把它给啃完。看完文档之后发现其实没有想象中的那么难理解,可能是因为之前看过redux的缘故吧,vuex里面的思想跟redux是一样的,所以接受起来还算快,不是当初学习redux的那种蒙蔽状态。下面我将根据我自己的理解,按照vuex官方文档的目录结构,将vuex的基础知识重新梳理一遍,对于我自己而言,也可以加深vuex的理解。
1. vuex简介
vuex是专门用来管理vue.js应用程序中状态的一个插件。他的作用是将应用中的所有状态都放在一起,集中式来管理。需要声明的是,这里所说的状态指的是vue组件中data里面的属性。了解vue的同学应该是明白data是怎么回事的吧,如果不懂的话,建议先学完vue的基础知识再看vuex。
那么vuex的目的就是为了解决vue中组件和组件间传值的问题。熟悉vue的应该知道,组件间的传值的方式是根据组件间的关系来定的。比如父组件向子组件传值的的话是通过props,而子组件向父组件传值的话,是通过on()自定义事件,然后在子组件中通过emit()函数来触发该自定义函数。那么如果组件间的关系层次很深的话,那就很麻烦了。另外,兄弟组件间的传值,则可以event bus来达到目的,但是更是让人头疼。所以为解决这个传值的问题,vuex的思路是将应用中的所有的状态,以及其更改的逻辑都集中在一个单独的对象中,并且这个对象可以在根组件中注册,这样,所有的下层子组件都能够获得这个对象中的状态。不论组件之间的关系是什么样的,状态都从vuex的这个对象中去获取,而不用再去关注组件之间是啥关系了。那么这些都是如何去实现的呢,这就是vuex去做的事情了,其内部都已经帮我们封装好,我们只需要按照规则去使用就好了。先别急,下面会慢慢一一道来。
2. vuex的安装
- 方式一:直接在script标签中引入vuex的资源即可。
- 方式二:使用npm来安装,并在组件中使用import导入
npm install vuex --save
import Vue from 'vue';
import Vuex from 'vuex';
// 通过模块倒入的话,还需要在模块中显式的安装
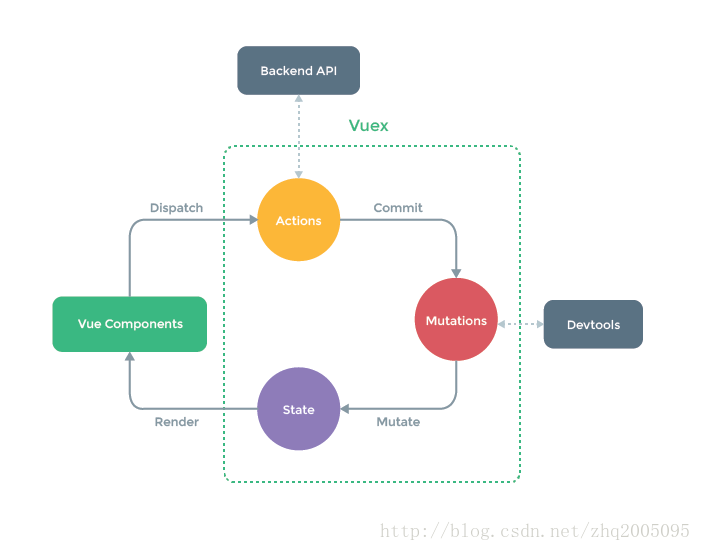
Vue.use(Vuex);3. vuex的组成结构示意图
官方文档里面开篇就给出了一张介绍vuex的示意图。
通过这个图,我们很容易就对vuex的组成部分,以及vuex与组件(components)之间的联系一目了然。其实这张图,有点迷惑人,暂时看不懂也没关系,只要有一个直观的认识就行了。至于这张图的描述,就不用了哈,大家直接看就行了,图已经是最直观的语言了。
4. vuex 的核心概念
4.1 store
vuex 中最关键的是store对象,这是vuex的核心。可以说,vuex这个插件其实就是一个store对象,每个vue应用仅且仅有一个store对象。
4.1.1 创建store
const store = new Vuex.Store({...});可见,store是Vuex.Store这个构造函数new出来的实例。在构造函数中可以传一个对象参数。这个参数中可以包含几个对象:
state – 存放状态
getters – state的计算属性
mutations – 更改状态的逻辑,同步操作
actions – 提交mutation,异步操作
mudules – 将store模块化
关于store,需要先记住两点:
store 中存储的状态是响应式的,当组件从store中读取状态时,如果store中的状态发生了改变,那么相应的组件也会得到更新;
不能直接改变store中的状态。改变store中的状态的唯一途径是提交(commit)mutations。
4.1.2 一个完整的store的结构是这样的
const store = new Vuex.Store({
state: {
// 存放状态
},
getters: {
// state的计算属性
},
mutations: {
// 更改state中状态的逻辑,同步操作
},
actions: {
// 提交mutation,异步操作
},
// 如果将store分成一个个的模块的话,则需要用到modules。然后在每一个module中写state, getters, mutations, actions等。
modules: {
a: moduleA,
b: moduleB,
// ...
}
});4.1.3 我们先来看一下一个简单的store
const store = new Vuex.Store({
state: {
count: 0,
todos: [
{ id: 1, text: 'homework', done: true },
{ id: 2, text: 'playBastketball', done: false }
]
},
getters: {
// 对state.todos进行进一步的运算
doneTodos: state => {
return state.todos.filter(todo => todo.done);
}
},
mutations: {
increment(state){
state.count++
}
},
actions: {
incrementAsync({ commit }) {
setTimeout (() => {
commit('increment');
}, 1000);
}
}
});其中:
state对象中存放的是组件中的状态。比如此例中为count 和 todos 。
mutations中存放的是函数,函数中是如何更改state中的状态的逻辑,此函数的参数为state对象,此例中的increment函数就是一个mutaion,其作用是让count自增。
如果修改state的话,则需要提交mutation,store.commit(‘increment’),而不能直接修改,像这样store.state.count++。
读取state的话,使用store.state.count。
getters 是可以帮我们从 store 中的 state 中派生出一些状态,例如上例中对列表进行过滤,筛选出已经完成的todos。
4.2 state
store中的state对象里面放着vue应用中的大部分状态,这里为什么没有像之前所说全部的状态,是因为有些状态是组件私有的状态,称为组件的局部状态,我们不需要把这部分状态放在store中去。因此说store中放着的是vue应用中的大部分状态。上文中一直说vue应用中的所有状态都放在vuex中,其实是不准确的,在此纠正一下,之所以没有在上面指出来,是因为怕饶迷糊了。
4.2.1 如何在组件中获取vuex状态
由于vuex的状态是响应式的,所以从store中读取状态的的方法是在组件的计算属性中返回某个状态。
import store from 'store';
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
// 获取store中的状态
return store.state.count;
}
}
}这样,组件中的状态就与store中的状态关联起来了。每当store.state.count发生变化时,都会重新求取计算属性,从而更新DOM。
然而,每个组件中都需要反复倒入store。可以将store注入到vue实例对象中去,这样每一个子组件中都可以直接获取store中的状态,而不需要反复的倒入store了。
const app = new Vue({
el: '#app',
// 把 store 对象注入到了
store,
components: { Counter },
template: `
<div>
<counter></counter>
</div>
`
});这样可以在子组件中使用this.$store.state.count访问到state里面的count这个状态
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
// 获取store中的状态
return this.$store.state.count;
}
}
}4.2.2 mapState
当一个组件获取多种状态的时候,则在计算属性中要写多个函数。为了方便,可以使用mapState辅助函数来帮我们生成计算属性。
import { mapState } from 'vuex';
export default {
// ...
data (){
localState: 1
}
computed: mapState({
count: state => state.count, // 此处的state即为store里面的state
// 当计算属性的名称与state的状态名称一样时,可以省写
count1, // 映射 this.count1 为 store.state.count1
countAlias: 'count', // ‘count’ 等同于 ‘state => state.count’
countPlus (state){
return state.count + this.localState; // 使用普通函数是为了保证this指向组件对象
}
})
}
//上面是通过mapState的对象来赋值的,还可以通过mapState的数组来赋值
computed: mapState(['count']);
//这种方式很简洁,但是组件中的state的名称就跟store中映射过来的同名对象展开运算符
mapState 函数返回的是一个对象,为了将它里面的计算属性与组件本身的局部计算属性组合起来,需要用到对象展开运算符。
computed: {
localState () { // ... },
... mapState ({
// ...
})
}这样,mapState中的计算属性就与localState计算属性混合一起了。
4.3 getters
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。此时可以用到getters,getters可以看作是store的计算属性,其参数为state。
const store = new Vuex.Store({
state: {
todos: [
{id: 1, text: 'reading', done: true},
{id: 2, text: 'playBastketball', done: false}
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done);
}
}
});4.3.1 获取getters里面的状态,方法一
store.getters.doneTodos // [{ id: 1, text: 'reading', done: true }]
//在组件中,则要写在计算属性中,
computed: {
doneTodos () {
return this.$store.getters.doneTodos;
}
}4.3.2 使用mapGetters获取getters里面的状态:方法二
import {mapState, mapGetters} from 'vuex';
computed: {
...mapState(['increment']),
...mapGetters(['doneTodos'])
}4.4 mutations
mutations里面是如何更改state中状态的逻辑。
更改Vuex中的state的唯一方法是,提交mutation,即store.commit(‘increment’)。
4.4.1 提交载荷(payload)
可以向commit传入额外的参数,即mutation的载荷。
mutations: {
increment(state, n){
state.count += n;
}
}
store.commit('increment', 10);payload还可以是一个对象。
mutations: {
increment(state, payload)
state.count += payload.amount;
}
}
store.commit('increment', {amount: 10});还可以使用type属性来提交mutation。
store.commit({
type: 'increment',
amount: 10
});
// mutations保持不变
mutations: {
increment(state, payload){
state.count += payload.amount;
}
}注意:mutation必须是同步函数,不能是异步的,这是为了调试的方便。
4.4.2 在组件中提交mutations
那么mutation应该在哪里提交呢? 因为js是基于事件驱动的,所以改变状态的逻辑肯定是由事件来驱动的,所以store.commit(‘increment’)是在组件的methods中来执行的。
方法1: 在组件的methods中提交
methods: {
increment(){
this.$store.commit('increment');
}
}方法2: 使用mapMutaions
用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用。
import { mapMutaions } from 'vuex';
export default {
// ...
methods: {
...mapMutaions([
'increment' // 映射 this.increment() 为 this.$store.commit('increment')
]),
...mapMutaions([
add: 'increment' // 映射 this.add() 为 this.$store.commit('increment')
])
}
}
// 因为mutation相当于一个method,所以在组件中,可以这样来使用
<button @click="increment">+</button>4.5 actions
因为mutations中只能是同步操作,但是在实际的项目中,会有异步操作,那么actions就是为了异步操作而设置的。这样,就变成了在action中去提交mutation,然后在组件的methods中去提交action。只是提交actions的时候使用的是dispatch函数,而mutations则是用commit函数。
4.5.1 一个简单的action
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state){
state.count++;
}
},
actions: {
increment(context){
context.commit('increment');
}
/* 可以用参数结构的方法来写action
increment({commit}){
commit('increment');
}
*/
}
});
// action函数接受一个context参数,这个context具有与store实例相同的方法和属性。
// 分发action
store.dispatch('increment');action同样支持payload和对象方式来分发,格式跟commit是一样的,不再赘述。
4.5.2 在组件中分发action
方法1: 在组件的methods中,使用this.$store.dispatch(‘increment’)。
方法2: 使用mapActions,跟mapMutations是类似的。
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment' // 映射 this.increment() 为 this.$store.dispatch('increment')
]),
...mapActions({
add: 'increment' // 映射 this.add() 为 this.$store.dispatch('increment')
})
}
}
// 同样在组件中,可以这样来使用
<button @click="increment">+</button>4.5.3 组合actions
因为action是异步的,那么我们需要知道这个异步函数什么时候结束,以及等到其执行后,会利用某个action的结果。这个可以使用promise来实现。在一个action中返回一个promise,然后使用then()回调函数来处理这个action返回的结果。
actions:{
actionA({commit}){
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('someMutation');
resolve();
},1000);
})
}
}
// 这样就可以操作actionA返回的结果了
store.dispatch('actionA').then(() => {
// dosomething ...
});
// 也可以在另一个action中使用actionA的结果
actions: {
// ...
actionB({ dispatch, commit }){
return dispatch('actionA').then(() => {
commit('someOtherMutation');
})
}
}5 mudules
module是为了将store拆分后的一个个小模块,这么做的目的是因为当store很大的时候,分成模块的话,方便管理。
5.1 每个module拥有自己的state, getters, mutation, action
const moduleA = {
state: {...},
getters: {...},
mutations: {....},
actions: {...}
}
const moduleB = {
state: {...},
getters: {...},
mutations: {....},
actions: {...}
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
});
store.state.a // 获取moduleA的状态
store.state.b // 获取moduleB的状态5.2 模块内部的状态
对于模块内部的mutation和getter,接受的第一个参数是模块的局部状态state。顺便说一下,根结点的状态为rootState。
const moduleA = {
state: { count: 0},
getters: {
doubleCount(state){
return state.count * 2;
}
},
mutations: {
increment(state){
state.count ++ ;
}
},
actions: {...}
}5.3 模块的动态注册
在模块创建之后,可以使用store.registerModule方法来注册模块。
store.registerModule('myModule', {
// ...
});依然的,可以通过store.state.myModule来获取模块的状态。
可以使用store.unregisterModule(moduleName)来动态的卸载模块,但是这种方法对于静态模块是无效的(即在创建store时声明的模块)。
6 含有vuex的项目的结构
6.1 应该遵循的规则
- 应用层级的状态都应该集中在store中
- 提交 mutation 是更改状态state的唯一方式,并且这个过程是同步的。
- 异步的操作应该都放在action里面
7 表单中使用vuex
在表单中,会使用v-model去进行双向绑定,而在vuex中,修改状态只能是通过提交mutation这种方式,所以在使用了严格模式下,这样就会抛出一个错误。
解决方法1: 给input绑定一个value,然后监听input或者onchange事件,通过e.target.value来获取真实的值,将这个值赋给store的state的对应的对象。那么这个过程是在mutation函数里面完成的,然后,在组件中的methods中,提交mutation,完成这个赋值过程。实例如下:
<input :value="message" @input="updatemessage"/>
const store = new Vuex.Store({
state: {
obj: { message: '' }
},
mutations: {
updatemessage(state, value){
state.obj.message = value;
}
}
});
export default {
// ...
computed: {
...mapState({
message: state => state.obj.message;
})
},
methods: {
updatemessage (e) {
this.$store.commit('updatemessage', e.target.value);
}
}
}我们来捋一下整个的过程。
首先注册了一个组件,有一个属性是message,这个message绑定在了input的value上。
为了将该属性放到store中去,所以,在store的state对象中,也声明了message属性,其放在obj对象上。
而在vuex中,要使store中的状态也是响应式的话,这些状态应该是放在组件的计算属性中去。上例中使用的是mapState,而如果不用mapState的话,则是
computed: {
message () {
return this.$store.state.obj.message; // 前提是store在根组件中注册了
}
}
// 这样,store中的message和组件中的message关联起来了,并且是响应式的。- 当触发input事件时,则会执行组件中methods对象下的updatemessage函数,在这个函数里面,我们不能直接去修改messge,而是要通过提交mutation的方式去改变message,而mutation是定义在store实例中的,为此,需要在store中声明对应的mutation,并且在mutation函数中,要完成赋值,即将input中输入的值赋值给store中的message,这里使用了payload,即input中输入的值。而这个值是通过e.target.value来获取的,即payload = e.target.value。
解决方法2:使用带有setter的双向绑定的计算属性.
<input v-model="message"/>
// ...
computed: {
message: {
get () {
return this.$store.state.obj.message;
},
set (value) {
this.$store.commit('updatemessage', value);
}
}
}至此,这篇有关vuex的基本知识点的文章到此就结束了。后续会结合一些项目来学习vuex,这样了解在实际项目中vuex的代码是怎么样来组织的。敬请期待。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)