Vue组件实现分页
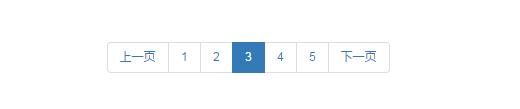
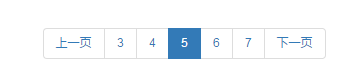
一.介绍 本方法利用vue的父子组件实现分页功能,UI来自bootstrap。实现效果是最大页数小于五时全部显示,分页只显示五个页数,具体页码显示范围根据当前页与最大页数来变换。效果如下图所示: 二.子组件部分 Vue.component('page-divide',{props:['index','maxpage','curpage'],co...
·
一.介绍
本方法利用vue的父子组件实现分页功能,UI来自bootstrap。实现效果是最大页数小于五时全部显示,分页只显示五个页数,具体页码显示范围根据当前页与最大页数来变换。效果如下图所示:
二.子组件部分
Vue.component('page-divide',{
props:['index','maxpage','curpage'],
computed:{
pagelist:function(){ //控制页面显示页码范围的方法
if(this.maxpage<5){
return this.index;
}else{
if(this.curpage-2<=0){
return this.index;
}else if(this.curpage+2>this.maxpage){
return this.maxpage+this.index-5;
}else{
return this.curpage+this.index-3;
}
}
}
},
template:'<li v-bind:class="{active:curpage==pagelist}"><a v-on:click="switchpage">{{pagelist}}</a></li>',
methods:{
switchpage:function(){
this.$emit('switchpage',this.pagelist);
}
}
});二.父组件部分
首先创建父组件的vm实例,
父组件使用Dom元素作为模板:
<center>
<div id="page" onselectstart="return false">
<nav aligh="center" aria-lable="Page navigation">
<ul align="center" id="pager" class="pagination">
<li><a v-on:click="getData(currentpage-1)">上一页</a></li>
<page-divide @switchpage="getData"
v-for="n in pagesize"
:key="n.index"
:index="n"
:maxpage="maxpage"
:curpage="currentpage">
</page-divide>
<li><a @click="getData(currentpage+1)">下一页</a></l>
</ul>
</nav>
</div>
</center>vue实例:
var vmstand = new Vue({
el:'#stand',
data:{
currentpage:currentpage,
maxpage:0
},computed:{
pagesize:function(){
return this.maxpage>5?5:this.maxpage;
}
},
methods:{
getData:function(page){
this.currentpage=page;
var _self=this;
_self.flag=false;
$.ajax({type:"POST",url:"staticInfoController/getPage.do",
data : {'pageSize':1,'currentPage':page,'params':this.condition,'type':'basic.Standard'},async:false,
dataType:"text",success:function(data) {
data = eval("("+data+")");
if(page<=data.maxPage&&page>0){
_self.info =data.list;
_self.maxpage=data.maxPage;
_self.currentpage=page;
_self.flag=true;
}else if(page<=0){
_self.getData(1);
}else{
_self.getData(page-1);
}
_self.$nextTick(function(){
_self.initClickChecked();//业务需要方法,在dom加载结束后调用
})
}});
}}})其中page-divide 就是定义的子组件。因为没有引用vue-resource,所以直接通过ajax得到数据,注意vue的this在ajax里面不能直接用,因为ajax里的this指的是调用本次ajax请求时传递的options参数。 el中使用v-for进行循环,循环次数为pagesize。在父组件中设置index,maxpage,curpage三个属性传入子组件。当子组件触发父组件switchpage方法时,父组件调用getData方法,重新获得数据。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)