Element引入Iconfont(阿里巴巴矢量图标库)第三方图标库
最近在使用vue-element-admin开源项目进行系统开发,但是在引入第三方图标库的时候,出现了一些问题,百度找了找,也没有找到自己想要的答案,最后经过多次尝试,将问题解决。所以特此记录一下,以便以后用到。创建获取图标库登陆《阿里巴巴矢量图标库》创建项目注意:这里的前缀名称不要使用el-icon避免和Element自身的冲突。在图标库中选择图标,添加入库将
·
最近在使用vue-element-admin开源项目进行系统开发,但是在引入第三方图标库的时候,出现了一些问题,百度找了找,也没有找到自己想要的答案,最后经过多次尝试,将问题解决。所以特此记录一下,以便以后用到。
创建获取图标库
- 登陆《阿里巴巴矢量图标库》
-
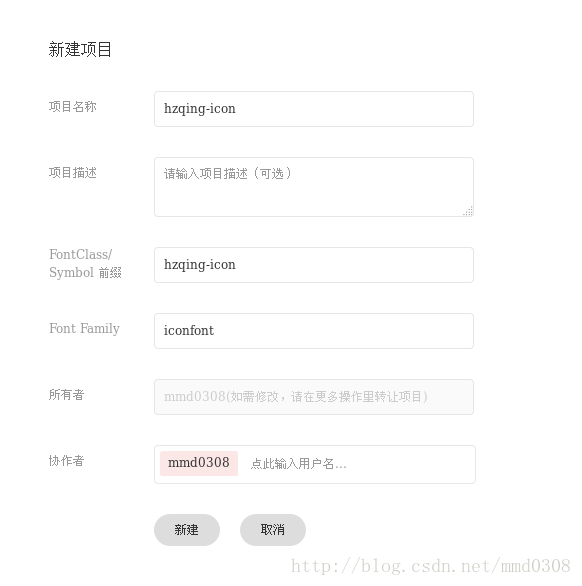
创建项目
注意:这里的前缀名称不要使用
el-icon避免和Element自身的冲突。 -
在图标库中选择图标,添加入库
-
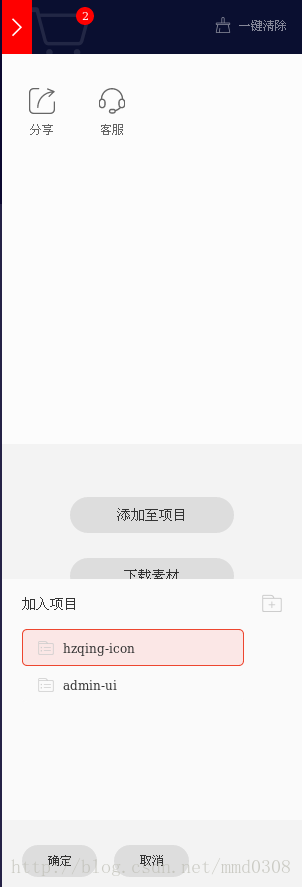
将选择好的图标,添加到项目
-
下载到本地解压
Element引入图标库
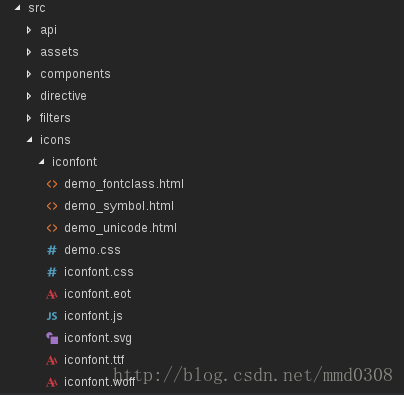
1、在项目中创建一个文件夹,将刚才下载的图标引入。如图:
2、引入全局CSS
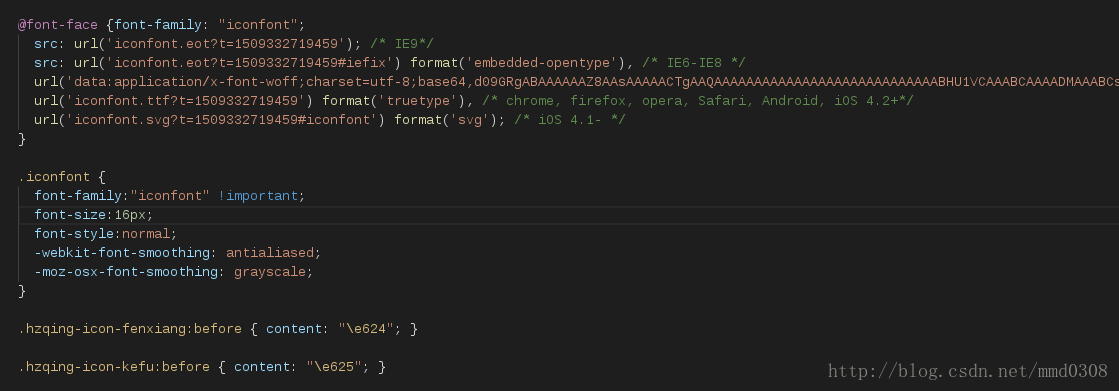
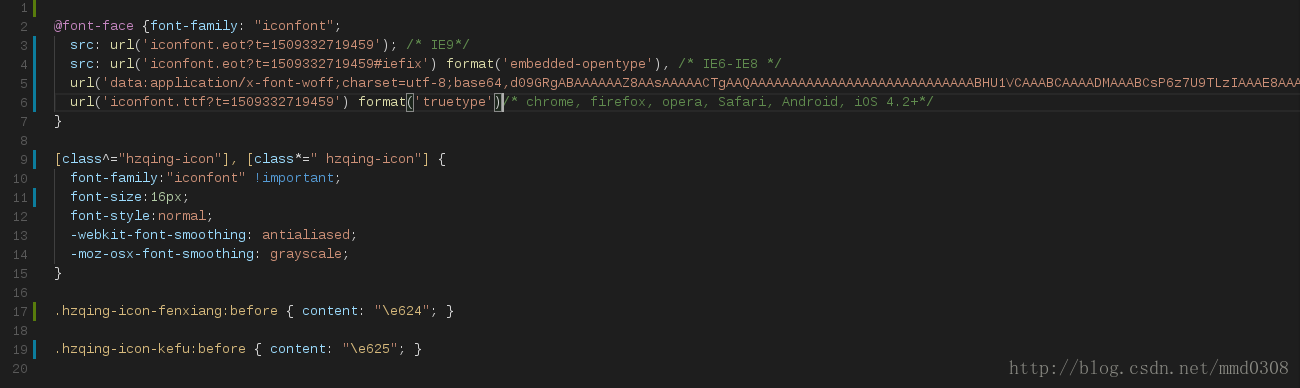
3、修改iconfont.css
- 修改前
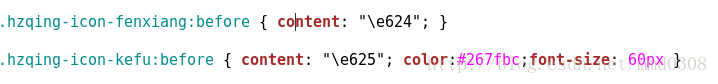
- 修改后
1、删除
@font-face中的最后一行,svg。
2、修改.iconfont
4、修改图标样式
根据自己的需求,修改图标的样式和尺寸。
注意:这里修改的是全局的。
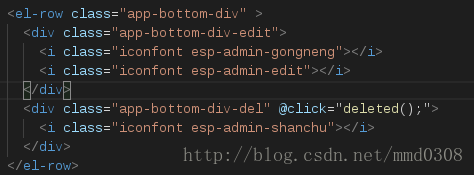
5、使用图标:
使用
i标签引入,class必须加上iconfont
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容

















所有评论(0)