
Cesium交互绘图组件Cesium-Draw@3.x使用说明(支持最新Cesium啦~)
cesium-draw 4.0.0已发布,支持Vue3.x, Vue2.x请使用cesium-draw 3.x版本
·
cesium-draw 4.0.0已发布,支持Vue3.x, Vue2.x请使用cesium-draw 3.x版本。
重要更新 cesium-draw@4.1.0开始,支持最新版Cesium,已经在Cesium@1.119版本上验证了其兼容性.
组件优势
1.支持各种模式的图形绘制(贴地、贴模型、空间线/面)
2.支持图形编辑,可以移动或删除节点
3.支持导入导出(Geojson,Shp)
4.图层管理。
Github 地址
码云 地址
将自己关于Cesium的成果整理并开源了,欢迎Star
仓库地址 https://github.com/xtfge/cesiumpro
Install
npm i cesium-draw --save
如果您正在使用Vue2.x版本,安装时需要指定版本
npm i cesium-draw@3 --save
#### Usage
```js
//you-component.js
<templete>
<div>
<div id='cesiumContainer'></div>
<cesiumDrawViewer :viewer="viewer"></cesiumDrawViewer>
</div>
</templete>
<script>
import cesiumDrawHandler from 'cesium-draw'
import 'cesium-draw/dist/theme/dark.css'
export default {
name: "my-component",
data(){
},
components:{cesiumDrawHandler},
mounted(){
this.viewer=new Cesium.Viewer('cesiumContainer')
}
}
</scrip
如果你没有将Viewer对象存储到Vue data对象中,需要显式调用init方法初始化组件
//you-component.js
<templete>
<div>
<div id='cesiumContainer'></div>
<cesiumDrawViewer ref='markerManager'></cesiumDrawViewer>
</div>
</templete>
<script>
import cesiumDrawHandler from 'cesium-draw'
import 'cesium-draw/dist/theme/dark.css'
export default {
name: "my-component",
components:{cesiumDrawHandler},
mounted(){
const viewer=new Cesium.Viewer('cesiumContainer')
this.$refs.markerManager.init(viewer)
}
}
</scrip
Development&Build
npm install
npm run build
Build Lib
npm run lib
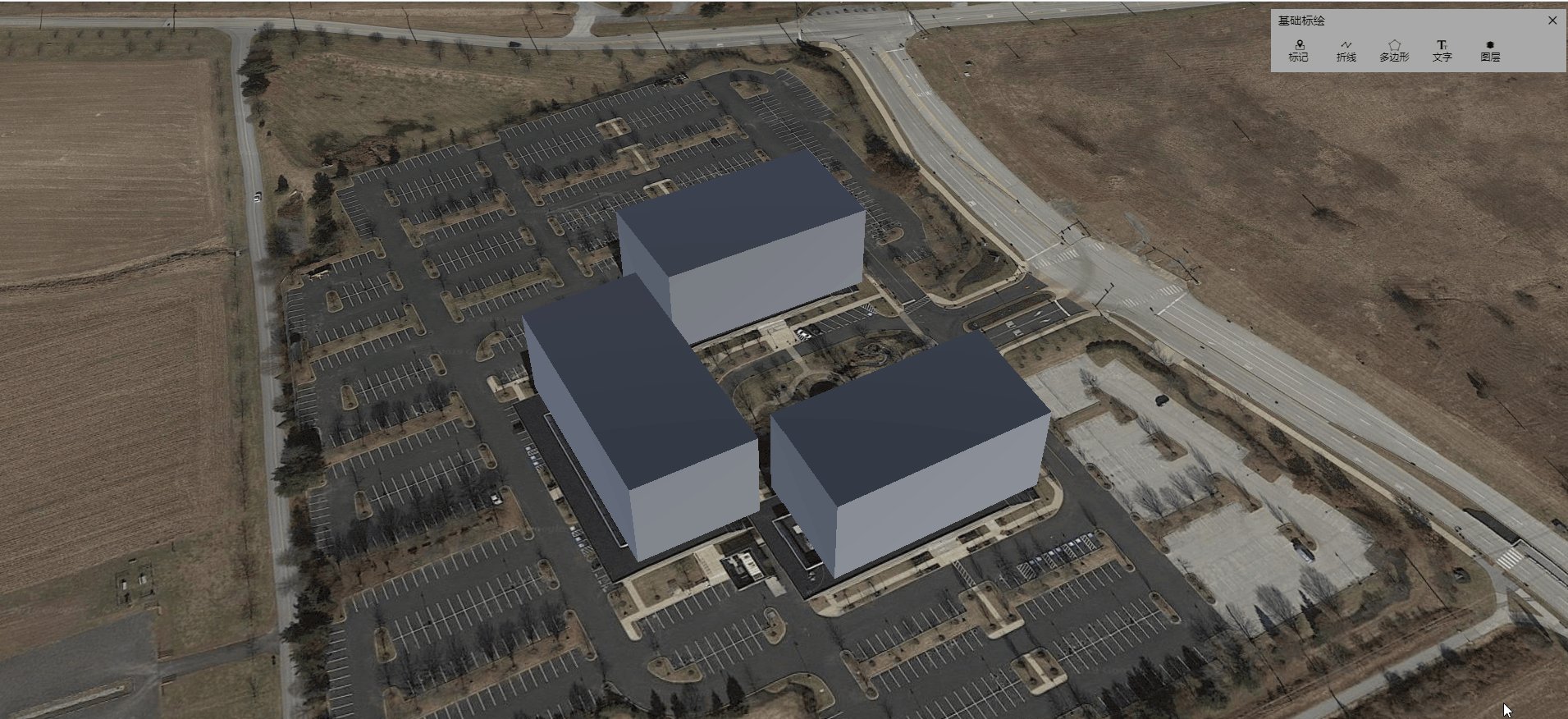
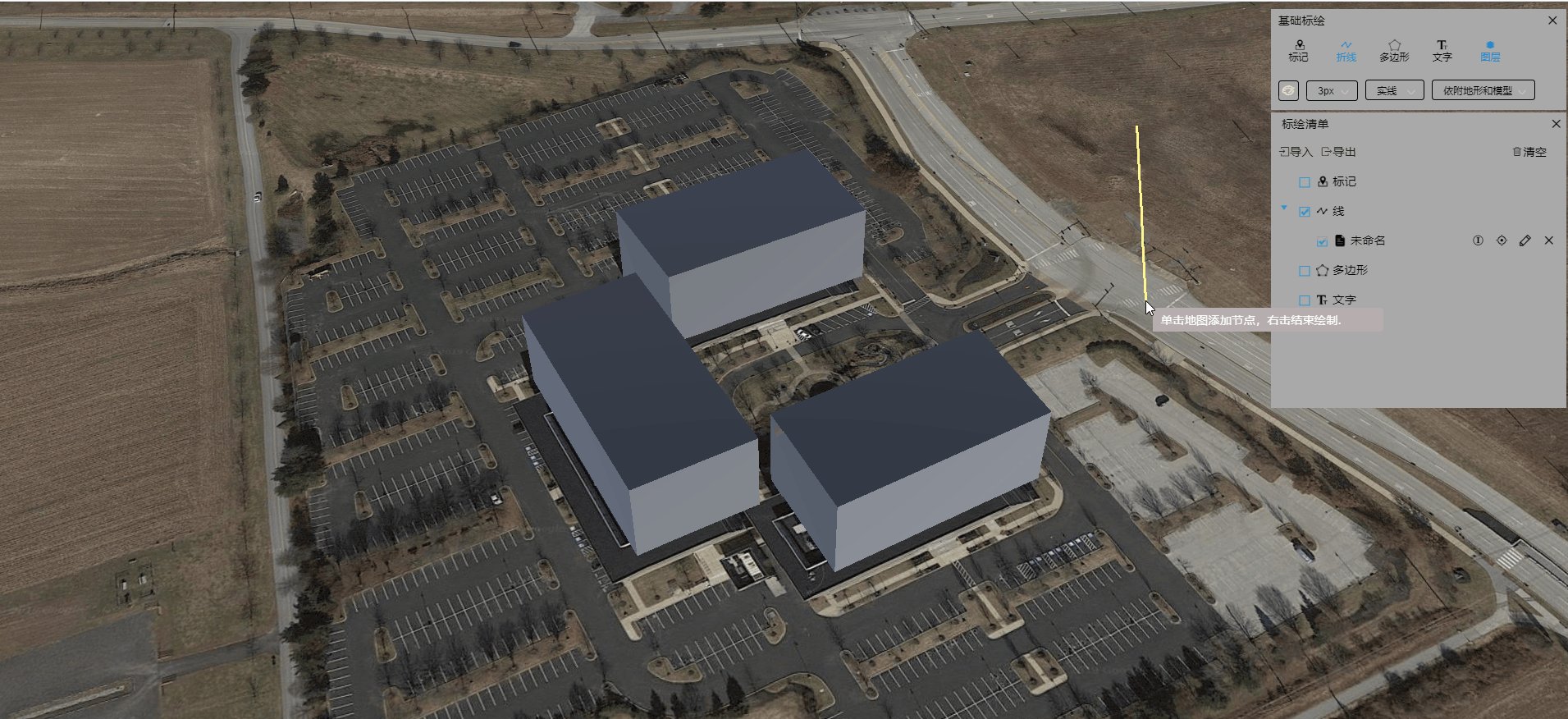
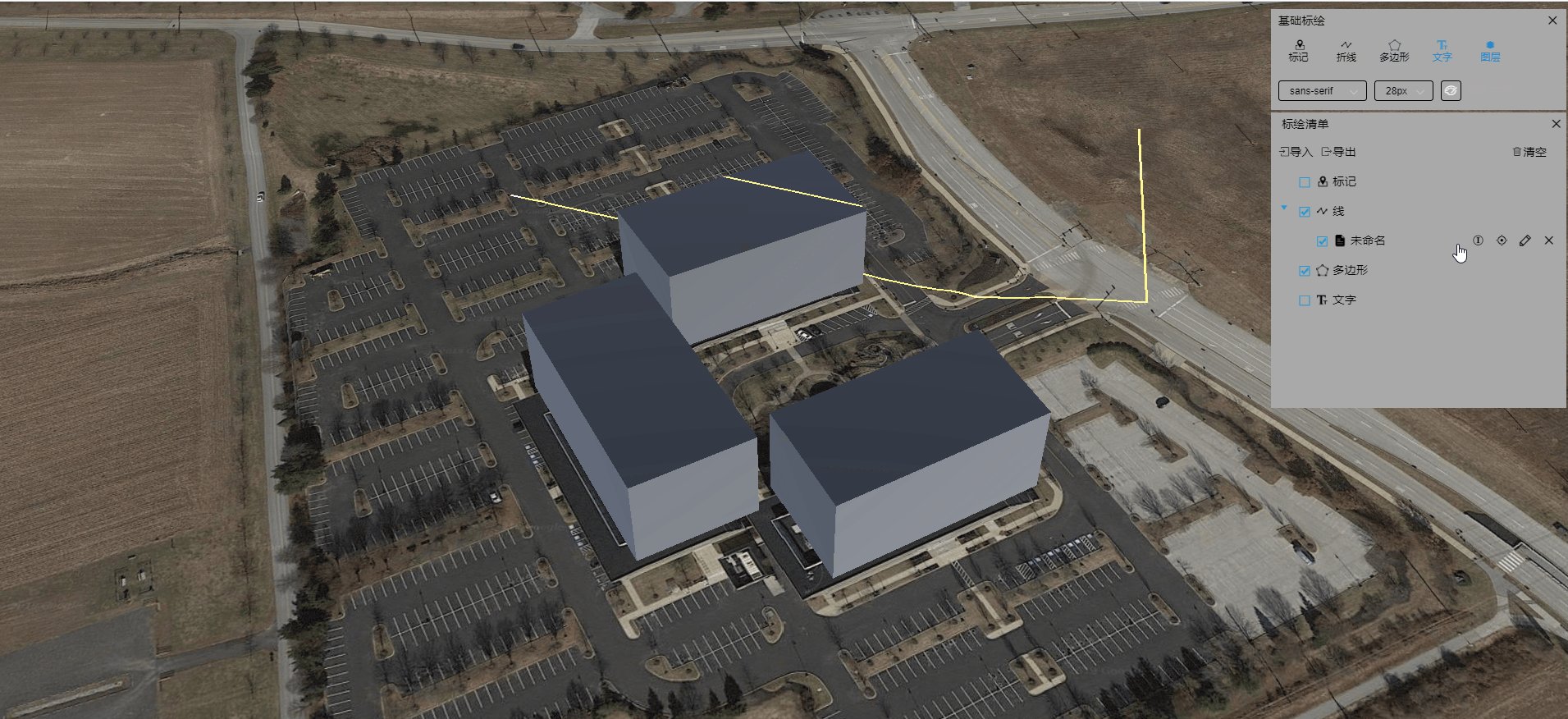
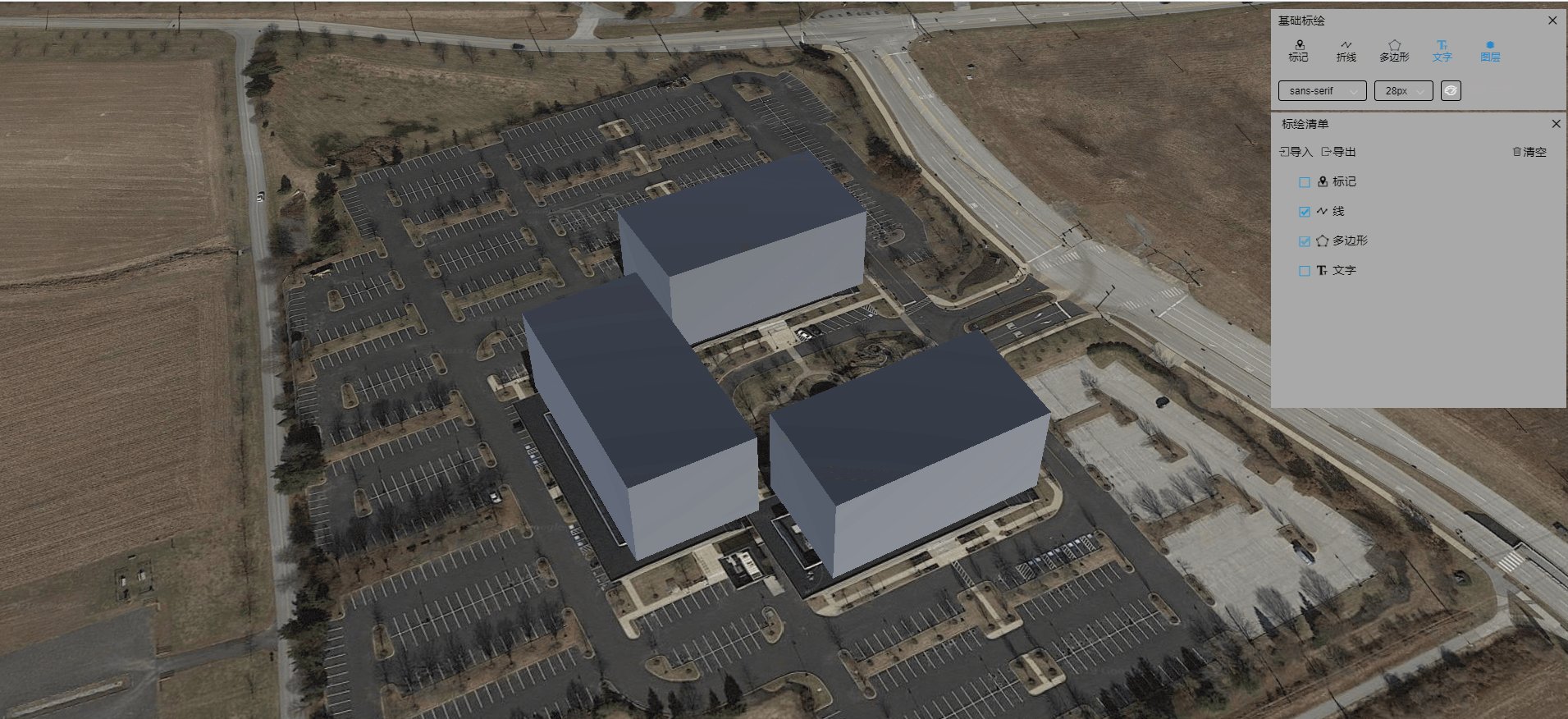
效果图





常见问题
- Cesium is not defined
CesiumDraw以懒加载的开式引入。
const cesiumDrawHandler = () => import('cesium-draw')
此方案只适合在4.1.0以下的版本中使用,4.1.0版本开始,如果您正确引用了Cesium,理论上不会出现此类问题。
更新日志
4.1.0 2024.07.21
- 支持最新版本Cesium
- Cesium开始使用esm方式引用
- 修改了一些已知问题
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)