Vue 实现 拖拽文件到网页进行文件上传【JS/JQ 原理也是一样的】
Vue通过操作Dom元素 实现 拖拽文件到网页进行文件上传【JS/JQ 原理也是一样的】
·
效果:
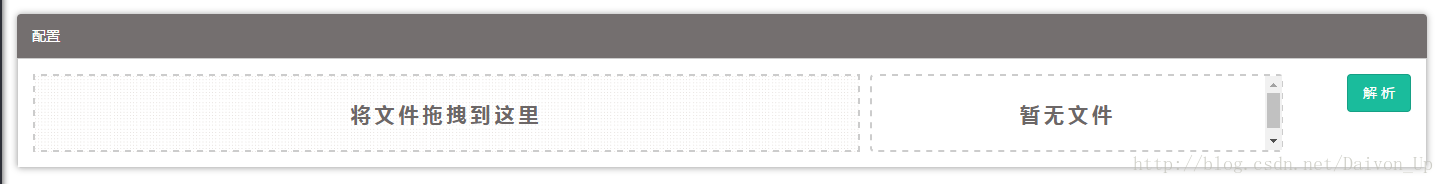
拖入文件前:
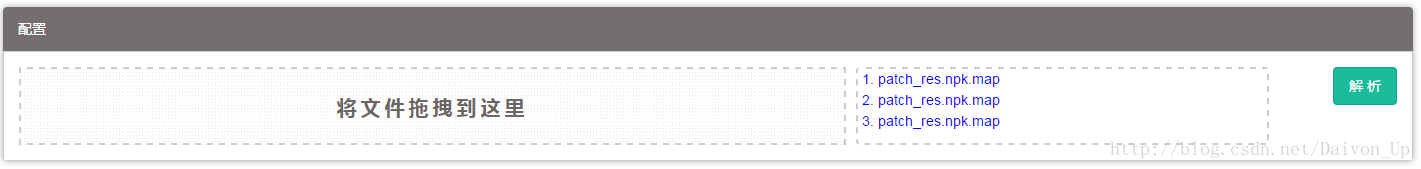
拖入文件后:
html:
<div id="select_frame">
<div ref="select_frame" class="box">
将文件拖拽到这里
</div>
<div class="filebox">
<p v-if="fileList.length<1">暂无文件</p>
<ol>
<li v-for="item in fileList">{{item.name}}</li>
</ol>
</div>
<button style="outline:none;float:right;" type="submit" class="btn btn-primary">解 析</button>
</div>
js:
export default{
name: 'patchCheck',
data() {
return {
infoshow: false,
fileList: [],
};
},
mtehods: {
},
components: {
layout: Layout,
},
mounted() {
this.$refs.select_frame.ondragleave = (e) => {
e.preventDefault(); //阻止离开时的浏览器默认行为
};
this.$refs.select_frame.ondrop = (e) => {
e.preventDefault(); //阻止拖放后的浏览器默认行为
const data = e.dataTransfer.files; // 获取文件对象
if (data.length < 1) {
return; // 检测是否有文件拖拽到页面
}
console.log(e.dataTransfer.files);
const formData = new FormData();
for (let i = 0; i < e.dataTransfer.files.length; i++) {
console.log(e.dataTransfer.files[i]);
if (e.dataTransfer.files[i].name.indexOf('map') === -1) {
alert('只允许上传.map文件');
return;
}
formData.append('uploadfile', e.dataTransfer.files[i], e.dataTransfer.files[i].name);
}
this.fileList = this.fileList.concat(e.dataTransfer.files[0]);
console.log(formData, this.fileList, e.dataTransfer.files[0]);
};
this.$refs.select_frame.ondragenter = (e) => {
e.preventDefault(); //阻止拖入时的浏览器默认行为
this.$refs.select_frame.border = '2px dashed red';
};
this.$refs.select_frame.ondragover = (e) => {
e.preventDefault(); //阻止拖来拖去的浏览器默认行为
};
},
};
如果觉得我的文章对你有帮助,欢迎关注我的blog
相关知识点
【Javascript】深入理解async/await的实现,Generator+Promise = Async/Await
【Javascript】深入理解this作用域问题以及new运算符对this作用域的影响
【Javascript】手写运算符new创建实例并实现js继承
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)