vue 更改计算属性后select选中值不更改的解决方法
先上代码://...<body><div id="qwe"><select v-model="selected"><option v-for="item in da" :value="item.value">{{item.value}}</option></select><span>{{selected}}<
·
先上代码:
//...
<body>
<div id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</div>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
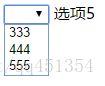
</html> 上面的代码就是采用vue的v-for指令绑定数据生成option,但今天学习写的时候突然发现一个问题,即将计算属性da绑定到v-for指令上,然后再替换源数据options,结果da计算属性正确,而selected属性并没有变化。也就是页面上的下拉框在非展开情况下的文字并没有改变,如下图:
这里可以看到下拉框的option已经更新,然而selected属性并没有随之同步更新,因为它缓存了上次选择的值。
这里如此设计不知是否合理,因为我用这种用法用的比较少。
但有问题就要解决。在computed中的计算属性中增加selected='',每次更新依赖则重置selected属性。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)