vue2 + cordova 开发webapp
最近公司在用cordova+vue2做一个 webapp,开始以为把vue项目打包一下,放到cordova的www文件下,运行一下,cordova build就一切ok了,然而事情不是这样的….1.vue的安装=>打包不多讲,各位道友按照vue官网一步一步来吧。2.cordova的安装=>运行起来自己的app项目,也不多说了,按照官网都可以的。3.把vue项目打包后的文件融合到cordova里面。
·
最近公司在用cordova+vue2做一个 webapp,开始以为把vue项目打包一下,放到cordova的www文件下,运行一下,cordova build就一切ok了,然而事情不是这样的….
1.vue的安装=>打包不多讲,各位道友按照vue官网一步一步来吧。
2.cordova的安装=>运行起来自己的app项目,也不多说了,按照官网都可以的。
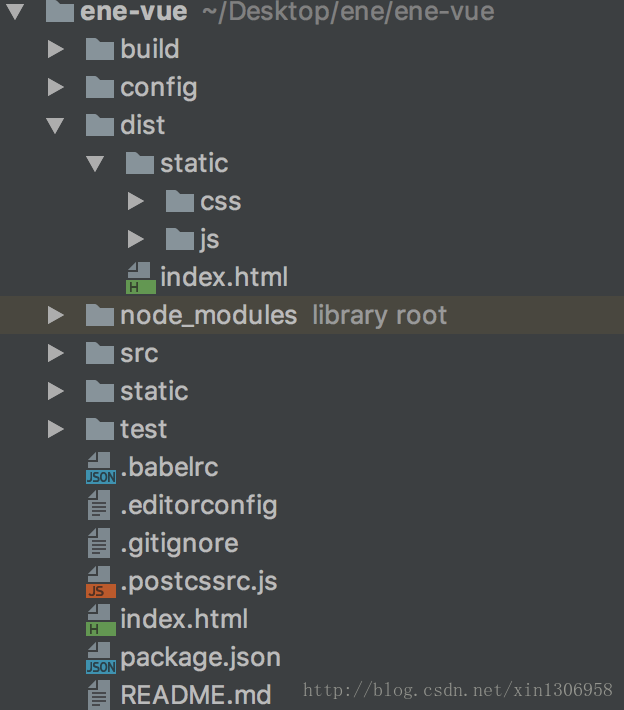
3.把vue项目打包后的文件融合到cordova里面。下面是我的vue项目结构:
下面是我cordova的项目结构:
由于vue项目需要运行在一个服务器下面,所以直接把vue打包后的文件(dist下面的文件)放到cordova的www下面行不通。
这里我是修改了下cordova的config.xml文件。添加了
<content src="http://192.168.1.108:8080/" />
<allow-navigation href="http://192.168.1.108:8080/*" />
这里是我本地vue项目服务器地址 上面代码设置了app默认打开的网址和白名单(上线后修改下),。这样就打开app可以访问我们想要的网页。但是如果我们想要调用cordova的plugins这些还不够。
4.vue项目cordova组件,这里以开发iosapp为例。
第一步.把cordova项目/platforms/ios/www 下面的cordova_plugins.js、cordova-js-src文件夹、cordova.js、plugins文件夹复制到vue项目下面static里面,每次添加新的cordova组件都要重新复制。
第二步.vue项目下面index.html引用cordova.js
<script src="/static/cordova.js"></script>头部添加设置
<meta http-equiv=Content-Security-Policy
content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name=format-detection content="telephone=no">
<meta name=msapplication-tap-highlight content=no>第三步.在vue项目得main.js添加代码,这里以设置StatusBar为例子
var app = {
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
},
onDeviceReady: function() {
StatusBar.overlaysWebView(false);
StatusBar.backgroundColorByHexString("#000000");
},
};
app.initialize();the end
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)