vue项目中引入组件
最近在重构一个vue项目,恨自己当初第一次学的时候没有写博客。现在翻以前自己做的纸质版笔记,不能看,太混乱。所以趁这个时间总结一下。vue是组件化的开发。一个页面中,是一个组件,他也是由多个组件构成的。第一个问题,项目中怎么引入页面?使用v-cli自动搭建脚手架,他已经给我们配好了路由,还做好了一个HelloWorld的界面。那么这个界面是怎么被引...
最近在重构一个vue项目,恨自己当初第一次学的时候没有写博客。现在翻以前自己做的纸质版笔记,不能看,太混乱。所以趁这个时间总结一下。
vue是组件化的开发。一个页面中,是一个组件,他也是由多个组件构成的。
第一个问题,项目中怎么引入页面?
使用v-cli自动搭建脚手架,他已经给我们配好了路由,还做好了一个HelloWorld的界面。
那么这个界面是怎么被引用到的?
首先我们知道,项目中main.js是整个项目的入口
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
可以看到就在这里它创建了一个根组件,然后根组件引入了
router:路由
App.vue:组件
等等
顺着这里我们再看一下App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
这里也没有样式。但是我们看到了蹊跷!<router-view/>。路由匹配到的组件将渲染在这里。
我们再看路由router文件夹下的index.js。这个是项目的路由文件
import Vue from 'vue'
import Router from 'vue-router'
import HomeA from '@/pages/Home/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HomeG',
component: HomeA
}
]
})
所以我们的页面是放在这里让用户可以访问到他。
解释一下:
HomeG就是我们组件的对外出口姓名
HomeA就是我们从路径下引入的姓名
第二个问题:页面中的小组件是怎样放进页面并使用的呢?
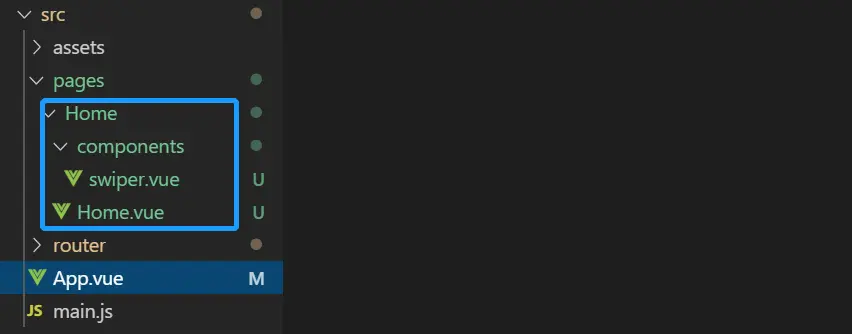
1.了解目录结构

pages文件夹存放我们这个项目所有的页面
home文件夹存放home页面的组件
home.vue是home页
components文件夹存放组成home页的小组件
例子:把swiper.vue放入home.vue
1.每一个组件都有一个“出口名字”(在外面引用这个组件就会用他这个名字)
export default {
name: 'swiper',
}
2.home.vue
①script标签中引入这个组件
import swiper from './components/swiper'
②在home.vue注册这个组件
export default {
components:{
swiper
}
}
③就可以在home中使用了,像div标签那样使用了
<swiper></swiper>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)