【VUE】使用Table组件进行数据双向绑定
写在前面的 由于SIMATIC内部的框架有很多,前后端自成一家。不过前端大部分还是使用了vue。以前也听说过.NET版本的前后端分离,但也仅仅局限于听说,这次可是亲身体会到了,对比JAVA,我只能说。。。扎心了老铁们。虽然.NET有微软天生的优势,但是有时候也会捉襟见肘,在只有ASP.NET WEB SERVICE规范和基础框架以及在不使用WCF核心的情况下,框架的效率就要比JAVA的各种
·
写在前面的
由于SIMATIC内部的框架有很多,前后端自成一家。不过前端大部分还是使用了vue。以前也听说过.NET版本的前后端分离,但也仅仅局限于听说,这次可是亲身体会到了,对比JAVA,我只能说。。。扎心了老铁们。虽然.NET有微软天生的优势,但是有时候也会捉襟见肘,在只有ASP.NET WEB SERVICE规范和基础框架以及在不使用WCF核心的情况下,框架的效率就要比JAVA的各种框架低很多了。多说无益,还是继续来分享Table组件吧。
iView
首先,需要了解一下什么是iView。它是一套基于 Vue.js 的高质量 UI 组件库,这里需要补充一点,由于ANGULAR2的组件库虽然非常的强大,但是在学习路线的长度上,iView还是有着不少优势的,总的来说,就是比较好上手,也是非常稳定和好用。
如果有兴趣的小伙伴可以参考iView的官网进行初步的学习:戳这里去官网
Tables
基础表格
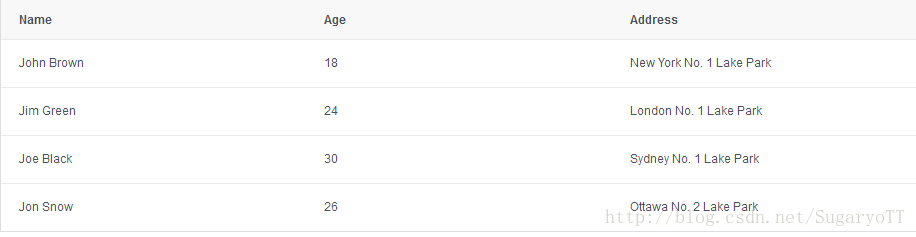
- 首先我们来看一下最最基础的表格。
<!--表格模板-->
<template>
<!--:columns来进行表格表头的绑定,即每列显示什么内容;:data来进行数据的绑定,即,表格中所对应的每列的数据是什么-->
<Table :columns="columns1" :data="data1"></Table>
</template>
<script>
export default {
data () {
return {
//在脚本中,我们在表格中定义的数据和表头都需要在这里进行绑定,下面是一些假数据,其中Columns1中的title表示列明,key表示K-V中的标识
columns1: [
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
//接下来绑定数据,分别对应前面的列的key值来进行数据绑定
data1: [
{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
date: '2016-10-03'
},
{
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park',
date: '2016-10-01'
},
{
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park',
date: '2016-10-02'
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park',
date: '2016-10-04'
}
]
}
}
}
</script>
双向数据绑定
- 接下来就是对表格中的数据进行双向绑定了,过程很简单,使用axios向服务器发送请求然后接受返回值即可。
<!--关于表格的属性官方介绍中都包含,请自行参考-->
<!--:columns所对应的是script中的columnsdata,:data对应脚本中声明的data-->
<Table height="400" size="small" :columns="columnsdata" :stripe="true" :data="data" border ></Table>
<script>
export default {
data () {
return {
columnsdata: [
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
//声明一个data,用来存储服务返回的数据值
data:[]
}
methods: {
querytable(){
axios.post("这里输入请求地址", "这里输入所需要向后台传递的对象参数,没有也可以不写")//post也可以改成get,但需要对应服务端的请求方法
.then(function (response) {
//将返回的数据存入页面中声明的data中
this.data = response.data;
})
.catch(function (error) {
alert(error);
});
},
//当页面加载的时候执行
created () {
querytable();
}
}
</script>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)