微信小程序之-------循环嵌套应该怎样取值
前语:最近在开发小程序,因为之前自己学过小程序的api,也会vue,angular也自己搞过一段时间,虽然水平一般吧,所以开发起来并没有什么太大的问题。那好,现在我就给大家说一下我在套数据的时候遇到的问题。那就是循环里面又套一个循环,遇到这样的问题应该怎么办呢?思路:外层循环正常嵌套,内层循环嵌套的时候,把item.product_list作为数组循环wx:for="{{item.prod
前语:
最近在开发小程序,因为之前自己学过小程序的api,也会vue,angular也自己搞过一段时间,虽然水平一般吧,所以开发起来并没有什么太大的问题。那好,现在我就给大家说一下我在套数据的时候遇到的问题。那就是循环里面又套一个循环,遇到这样的问题应该怎么办呢?
思路:外层循环正常嵌套,内层循环嵌套的时候,把item.product_list作为数组循环wx:for="{{item.product_list}},然后给item重新命名wx:for-item="cell",比如这里,重命名的“item”就变成了“cell”,
下面开始,内部循环的时候,内部循环的时候,就是{{cell.属性}},好了不废话了,直接代码吧,这样看起来更简洁明了
模板:
<view class="newlyDiscovered" wx:for="{{dataList}}" wx:for-index="dataListindex">
<viewclass='titleName'>{{item.name}}</view>
<scroll-viewclass='discover-banner'scroll-x="true">
<viewclass="discover-item"wx:for="{{item.product_list}}"wx:for-item="cell"wx:for-index="cellindex">
<navigatorhref="javascript:;"><imagesrc="{{cell.head_image}}"></image></navigator>
<navigatorhref="javascript:;">{{cell.name}}</navigator>
<text>{{cell.recommend_num}} 人推荐</text>
</view>
</scroll-view>
</view>
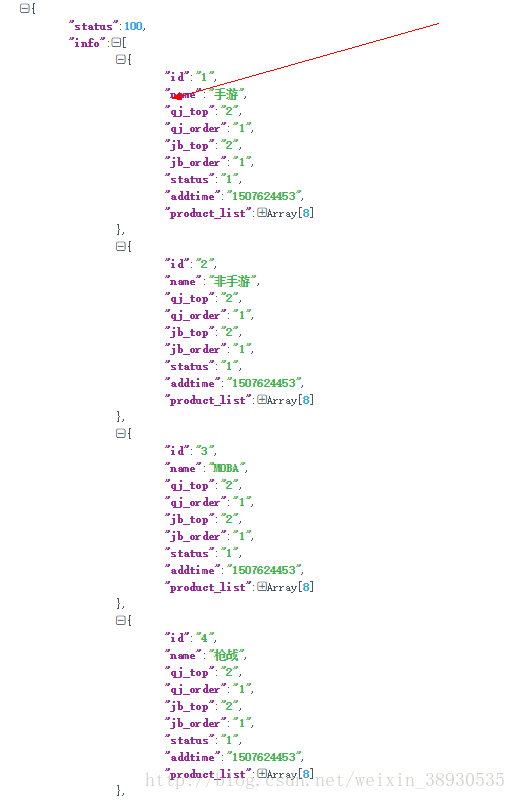
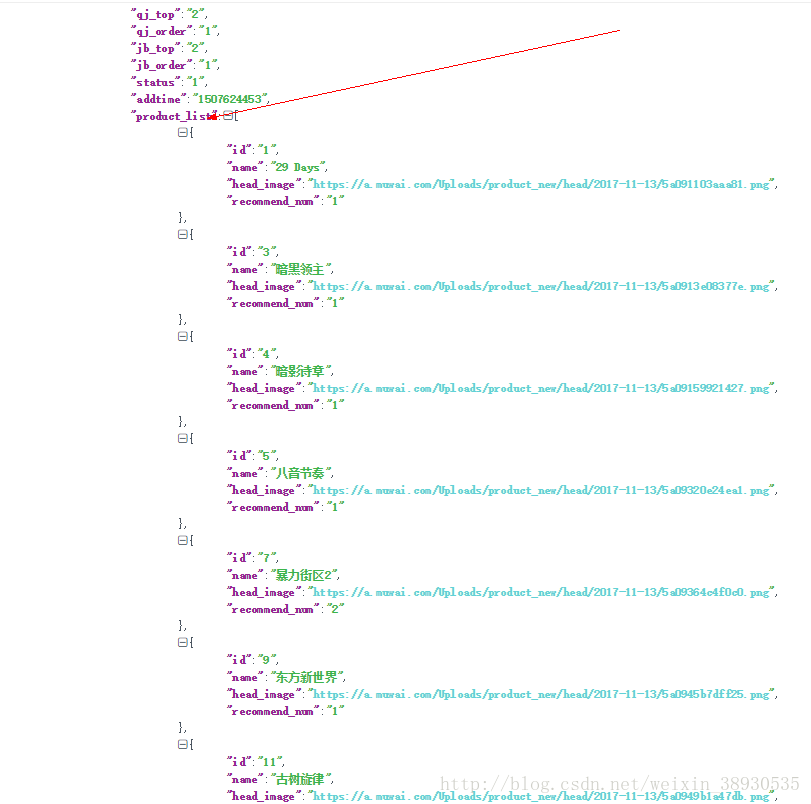
2、内层数据
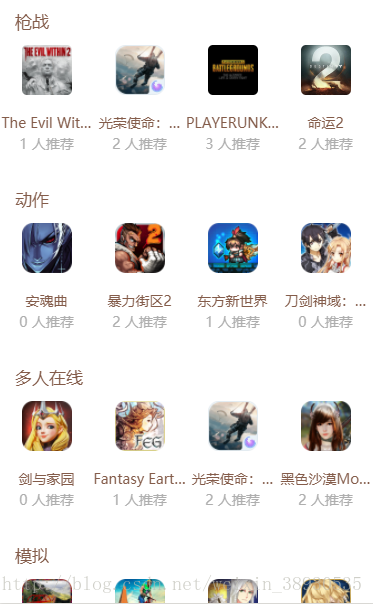
3、设计图
可以看出,最外层循环我们要取的是游戏分类,所以可以直接遍历最外层数组dataList即可取到,而内层数据,需要在product_list这个数组中取,显然,我们只需要将内部循环wx:for="{{item.product_list}}循环“产品列表”,然后
item重新命名wx:for-item="cell",比如这里,重命名的“item”就变成了“cell”,之后直接用cell.属性取值即可,
宝宝们,学会了吗?嗯哼?

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容











所有评论(0)