Vue.js学习(一):用render函数渲染组件
这里通过一个完整的例子对render函数的用法和注意事项进行说明:HTML:我的自定义p标签中的内容asdsaCss:.c{background: red;}JavaScript:Vue.component('demo',{render: function (creat
·
这里通过一个完整的例子对render函数的用法和注意事项进行说明:
HTML:
<div id="app">
<demo :level="1"><p>我的自定义p标签中的内容</p>asdsa</demo>
<!-- 如果不设置innerHTML则会显示demo中分发的内容 -->
</div>.c{
background: red;
}JavaScript:
Vue.component('demo',{
render: function (createElement) {
var self=this
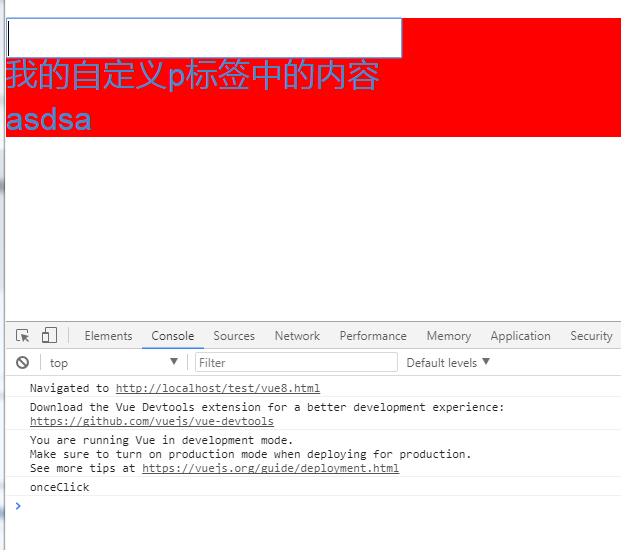
var input=createElement('input',{//由于render函数中并没有v-model的API,因此,这里只能靠自己实现相应的逻辑,此处引用手册中的例子下图为上述的标签情况:
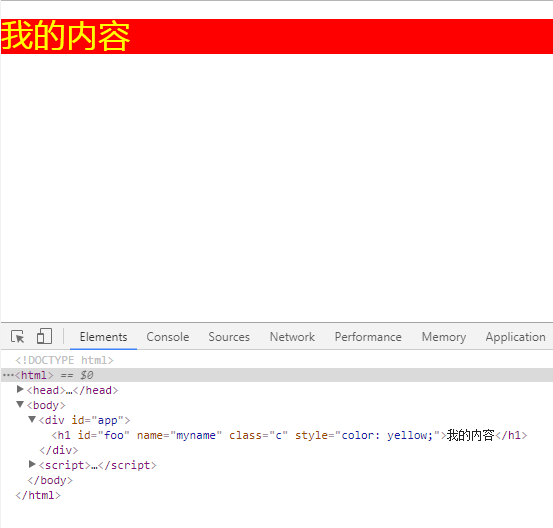
若设置了innerHTML,则显示为下图的情况:
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容












所有评论(0)