Vue 路由: vue-router安装和使用
1、介绍(由来) vue-router是Vue.js的路由插件。2、 使用场景(优劣)原理 适合用于构建单页面应用,基于路由和组件;路由用于设定访问路径,将路径和组件映射起来。路径之间的切换实际上就是组件的切换。3、安装 npm install vue-router --save--save参数的作用:在包配置文件package.json文件添加对应的配置,会增
1、介绍(由来)
vue-router是Vue.js的路由插件。
2、 使用场景(优劣)原理
适合用于构建单页面应用,基于路由和组件;路由用于设定访问路径,将路径和组件映射起来。
路径之间的切换实际上就是组件的切换。
3、安装
npm install vue-router --save
--save参数的作用:在包配置文件package.json文件添加对应的配置,会增加内容:"vue-router": "^3.0.1"。如下:
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
}
4、使用
版本:"vue": "^2.5.2", "vue-router": "^3.0.1"
按照完成后,在main.js文件中需要导入且注册,再实例化,配置路由;
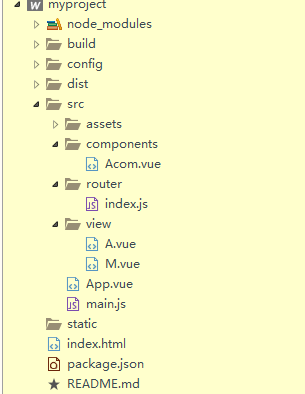
目录结构 :
创建一个基于 webpack 模板的vue项目:
vue init webpack myproject
router/index.js
| import Vue from 'vue' // es6语法引入 import Router from 'vue-router' // 1、引入组件,进行路由切换组件 import Mvue from '@/view/M.vue' import Avue from '@/view/A.vue' // 2、注册 Vue.use(Router) // 3、实例化 export default new Router({ routes: [ { // 4、配置路由 path: '/', name: 'Mvue', component: Mvue },{ path: '/avue', component: Avue } ] }) |
import Mvue from '@/view/M.vue' 这里的@表述src目录
===========================华丽丽分割线=======================================
view/M.vue
| <template> <div > <div style="height: 100px;background-color:aquamarine;"> this is M.vue! <!-- 进行路由跳转 --> <router-link to="/avue">点击切换路由</router-link> </div> {{msg}} <!-- 2、插入子组件 --> <a-com></a-com> </div> </template> <script> // 1、引入子组件 import aCom from '../components/Acom' export default { name: 'HelloWorld', data: function() { return { msg: 'Welcome to Your Vue.js App' } }, components: { aCom} } </script> |
view/A.vue
| <template> <div> <!-- 进行路由跳转 --> </div> </template> |
5、扩展以及注意事项(累述)
版本不同,语法有所区别。
设计到ES6的语法使用,还有基于node.js的命令操作
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)