vue vuex vue-router vue-resource 简单的搭建一个 vue 小项目
在开始之前,默认你已经对vue的基础知识有了一定的了解了这里的开发使用的是es6写的,如果你还未掌握es6的相关知识,那么你----需要抓紧学了,可以戳这里来学。es2015,es2016……先贴一波文档: vue中文网:http://cn.vuejs.org/ vuex中文网:http://vuex.vuejs.org/zh-cn/ vue
在开始之前,默认你已经对vue的基础知识有了一定的了解了
这里的开发使用的是es6写的,如果你还未掌握es6的相关知识,那么你----需要抓紧学了,可以戳这里来学。es2015,es2016……
先贴一波文档:
vue中文网:http://cn.vuejs.org/
vuex中文网:http://vuex.vuejs.org/zh-cn/
vue-resource:https://github.com/pagekit/vue-resource/blob/master/docs/http.md
vue-router2:http://router.vuejs.org/zh-cn/
如果看别的东西嫌烦,直接看文档,vue的中文文档相当滴好了
使用vue-cli直接生成项目的基础结构,这里使用webpack来进行模板化,自动化:
$ npm install -g webpack //全局安装webpack
$ npm isntall -g vue-cli // 全局安装vue-cli
$ vue init webpack vue-project //生成一个以webpack构建的项目 vue-preject
$ cd vue-project
$ npm install
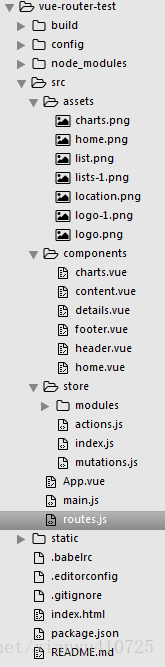
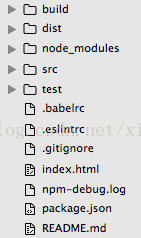
$ npm run dev //运行项目生成的目录如下:
因为要使用 vuex vue-router vue-resource 这三个东西,所以先安装一下:
$ npm install --save vuex vue-router vue-resource在src文件下建一个routes.js文件 用于设置路径,使用方式如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Header from './components/header.vue'
import Home from './components/home.vue'
import Footer from './components/footer.vue'
import Content from './components/content.vue'
import Charts from './components/charts.vue'
import Details from './components/details.vue'
Vue.use(VueRouter)
const routes = [
{path: '/home', component: Content, name:'content',
children: [
{
path: 'footer',
component: Footer
}
]
},
{path: '/details/:id', component: Details, name: 'details'},
{path: '/charts', component: Charts, name:'charts'},
{path: '*', component: Content, name:'home'}
]
const router = new VueRouter({
mode: 'history',
routes
})
export default router在src下建立store文件夹,并在该文件夹下建立actions.js、index.js、mutations.js等文件,用于放置vuex内容,index.js用于整合state、actions、nutations、getters等内容。
//index.js
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions.js'
import mutations from './mutations.js'
import lists from './modules/lists.js'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations,
actions,
getters: {
},
modules: {
lists
}
})
export default { store }//mutations.js
const mutations = {
increment (state) {
state.count++
}
}
export default mutations
整个目录的结构如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)