vuejs从安装到搭建的整个过程
最初的时候用vue是直接下载相关文件 按照以前的方法来操作的后来发现安装好以后似乎用起来更便利 然后就开始琢磨着怎么搭起框架来 下面是过程安装1、 安装nodejs直接网上找下载就好2、安装淘宝镜像打开命令行 输入npm install -g cnpm --registry= https://registry.npm.taobao.org3、安装webpack
最初的时候用vue是直接下载相关文件 按照以前的方法来操作的
后来发现安装好以后似乎用起来更便利 然后就开始琢磨着怎么搭起框架来 下面是过程
安装
1、 安装nodejs
直接网上找下载就好
2、安装淘宝镜像
打开命令行 输入
npm install -g cnpm --registry= https://registry.npm.taobao.org3、安装webpack
cnpm install webpack -g
4、在你想要新建项目的路径下新建文件夹 用于存放项目文件
cd 进入你的文件路径
vue init webpack-simple 工程名字(名字不能用中文)后面会有一些默认的设置
Target directory exists. Continue? (Y/n) 直接回车默认
Project name (vue-test) 直接回车默认
Project description (A Vue.js project) 直接回车默认
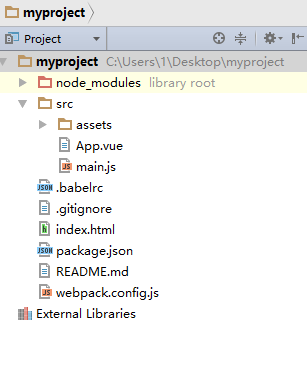
Author 写你自己的名字5、完成以后 就会发现 你的文件夹里已经有了所需的文件
6、安装npm 项目依赖 这一步会比较慢 因为文件很多
npm install7、运行你的项目
npm run dev到这里 你的基本安装以及搭建就算是完成了
下面就写一些我在项目里遇到的一些需要文件的引入
1、jQuery的导入
之前在和别人讨论的时候 他说vue不需要用jQuery 但是我们项目那边说要安装 所以我就安装了-_-
首先是命令行安装
npm install jquery --save
加入- -save 的意思就是保留到本地
然后再webpack.config.js 中
module.exports.plugins =中加入
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
$: 'jquery',
jquery: 'jquery'
})
还有再要引用的js中加入
import $ from 'jquery'
window.$=$这样 jQuery就成功导入项目中了
2、静态css以及js导入
静态css 导入就是在相应的.vue文件中import
例如
@import './assets/css/global.css';静态js在相应的js中require 还有这些js以及css要放在assets下面
require('./assets/js/global.js')3、vue-resource 导入
还有elementui导入方法都是一样 这里就医vue-resource为例
npm install vue-resource --save之后在需要导入的js中import还有use
import VueResource from 'vue-resource'
Vue.use(VueResource)更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)