我对vue框架的理解
Vue 作者尤雨溪:Vue 2.0,渐进式前端解决方案自学2个月的vuejs,认为对vue的核心思想理解得不够透彻,本着极客的精神,
·
Vue 作者尤雨溪:Vue 2.0,渐进式前端解决方案
前言:自学2个月的vuejs,认为对vue的核心思想理解得不够透彻,本着极客的精神,基于以上的博客以及官方文档,说说我对vue的理解(如有理解不同之处请留言)
正文:

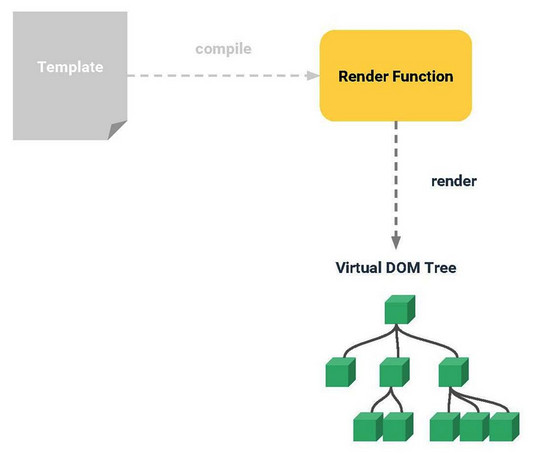
虚拟dom和声明式渲染--
Vue的编译器在编译模板之后,会把这些模板编译成一个渲染函数 。而函数被调用的时候就会渲染并且返回一个 虚拟DOM的树 。这个树非常轻量,它的职责就是描述当前界面所应处的状态。当我们 有了这个虚拟的树之后,再交给一个patch函数,负责把这些虚拟DOM真正施加到真实的DOM上 。在这个过程中,Vue有自身的响应式系统来侦测在渲染过程中所依赖到的数据来源。在渲染过程中,侦测到的数据来源之后,之后就可以精确感知数据源的变动。到时候就可以根据需要重新进行渲染。当重新进行渲染之后,会生成一个新的树,将新树与旧树进行对比,就可以最终得出应施加到真实DOM上的改动。最后再通过patch函数施加改动。
----------------------------------------------------------------------------------------------------------------------------------------------------------

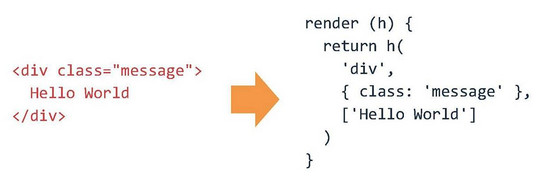
模板编译过来生成的渲染函数
这个函数类似于创建一个虚拟元素的函数,我们可以给它一个名字,给它描述应该有的属性特性和可能其他的数据。然后后面这个最后这个参数是个数组,包含了该虚拟元素的子元素。总的来说2.0的编译器做的就是这个活。
----------------------------------------------------------------------------------------------------------------------------------------------------------
解析 神奇的 Object.defineProperty
这是vue实现双向绑定,且可以做到观察数据改变(赋值或取值)的js原理,大致就是,当a.b被调用的时候,无论是取值还是赋值,都会 自动调用get和set方法,那就可以很自然在get和set方法写上自己想要的逻辑(比如增删改查节点)
-------------------------------------------------------------------------------------------------------------------------------------------------------
Vue的依赖追踪通过ES5的
Object.defineProperty 方法实现。比如,我们给它一个原生对象, Vue会遍历这个数据对象的属性,然后进行属性转换。每一个属性会被转换为一个 getter 和一个 setter。 同时每个组件会有一个对应的 watcher 对象,这个对象的职责就是在当前组件被渲染的时候,记录数据上面的哪些属性被用到了。
依赖跟踪流程例子:
例如,在渲染函数里面用到A.B的时候,这个就会触发对应的 getter。整个渲染流程具体要点如下:
-
当某个数据属性被用到时,触发 getter,这个属性就会被作为依赖被 watcher 记录下来。
-
整个函数被渲染完的时候,每一个被用到的数据属性都会被记录。
-
相应的数据变动时,例如给它一个新的值,就会触发 setter,通知数据对象对应数据有变化。
-
此时会通知对应的组件,其数据依赖有所改动,需要重新渲染。
-
对应的组件再次调动渲染函数,生成 Virtual DOM,实现 DOM 更新。
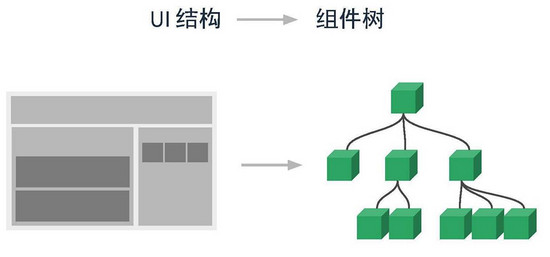
组件系统
核心思想都是一样,把UI结构映射到恰当的组件树 ↓↓↓↓↓↓↓↓↓↓↓↓↓

父子通讯:
在Vue中,父子组件之间的通信是通过 props 传递。从父向子单向传递;而如果子组件想要在父组件作用里面产生副作用,就需要去派发事件。这样就形成一个基本的父子通信模式
xxx.vue文件??
Vue的组件引入构建工具之后有一个 单文件组件概念 ,如下图所示,就是这个Vue文件。在同一个Vue文件里,可以同时写 template, script 和 style,三个东西放在一个里面。同时,Vue的单文件组件和 Web Components 有一个本质不同,它是基于构建工具实现。这样的好处是有了一个构建的机会,可以对这些单文件组件做更多的分析处,在每一个语言块里可以单独使用不同的处理器
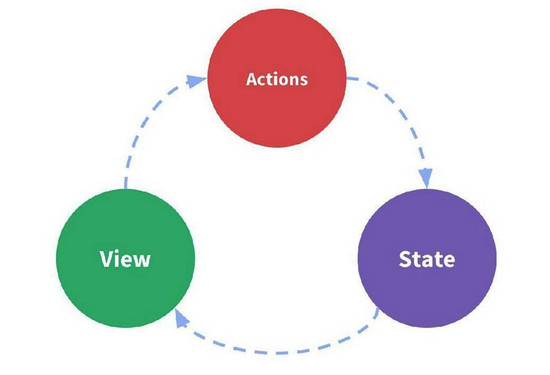
状态管理的本质是把应用抽象成下图:

这三个东西是一个单向数据流,State 驱动 View 的渲染,而用户对 View 进行操作产生 Action,会使State产生变化,从而导致 View 重新渲染。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)