vue项目中调用百度地图api
本想在项目中配送区域模块中是使用,结果被老大ps,记录下吧!1.首先去百度。[百度地图API ] : http://lbsyun.baidu.com/apiconsole/key申请密钥(ak) ,此次使用v1.5以后版本。2. 在项目的index.html中引用js文件!上图中 ak=申请的密钥3.在 webpack.config.js 配置文件中配置BMap,在m
·
本想在项目中配送区域模块中是使用,结果被老大ps,记录下吧!
1.首先去百度。[百度地图API ] : http://lbsyun.baidu.com/apiconsole/key 申请密钥(ak) ,此次使用v1.5以后版本。
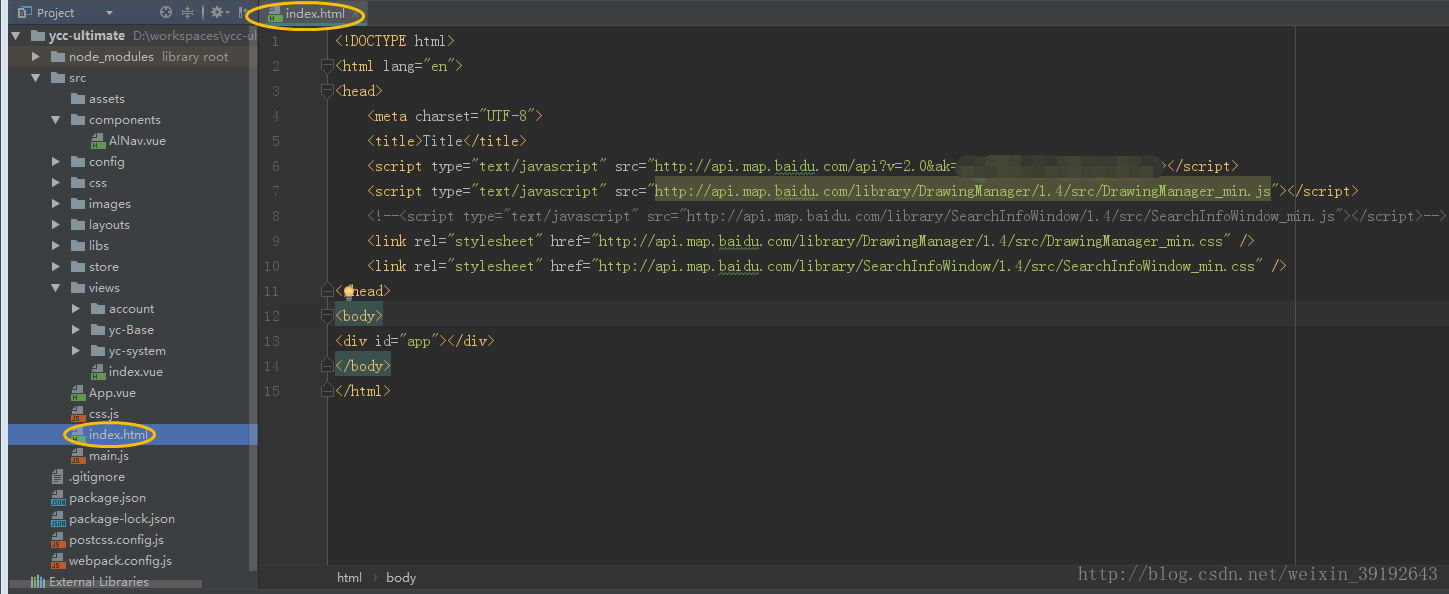
2. 在项目的index.html中引用js文件!
上图中 ak=申请的密钥
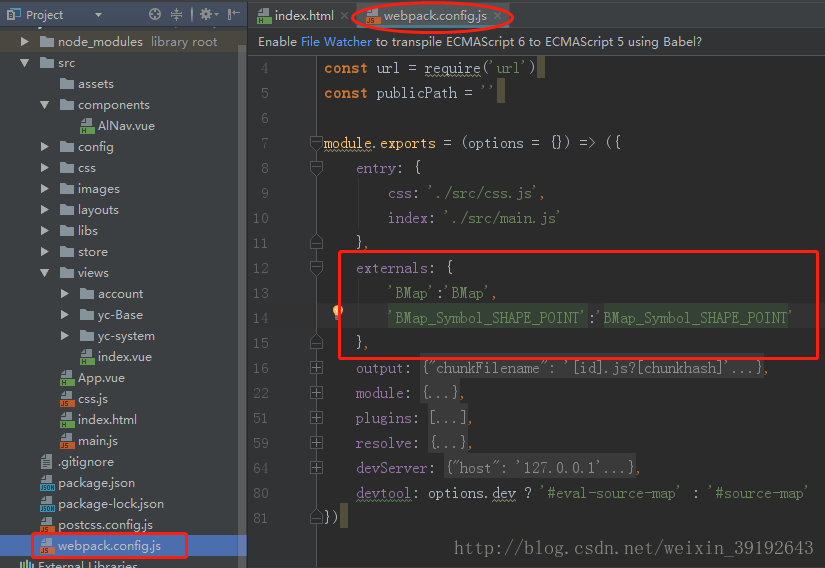
3.在 webpack.config.js 配置文件中配置BMap,在module.exports 中与entry平级;如果还有其他的,同样在下面引入就可以了,比 如自定义覆盖物BMap_Symbol_SHAPE_POINT等 (需要重新 npm run dev启动服务器才可以) ;
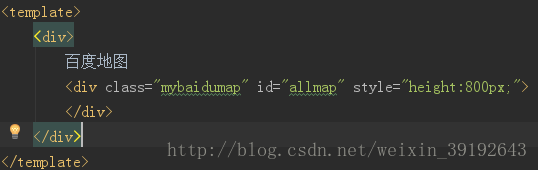
4.在组件中创建一个容器,用来显示百度地图宽度为100%;
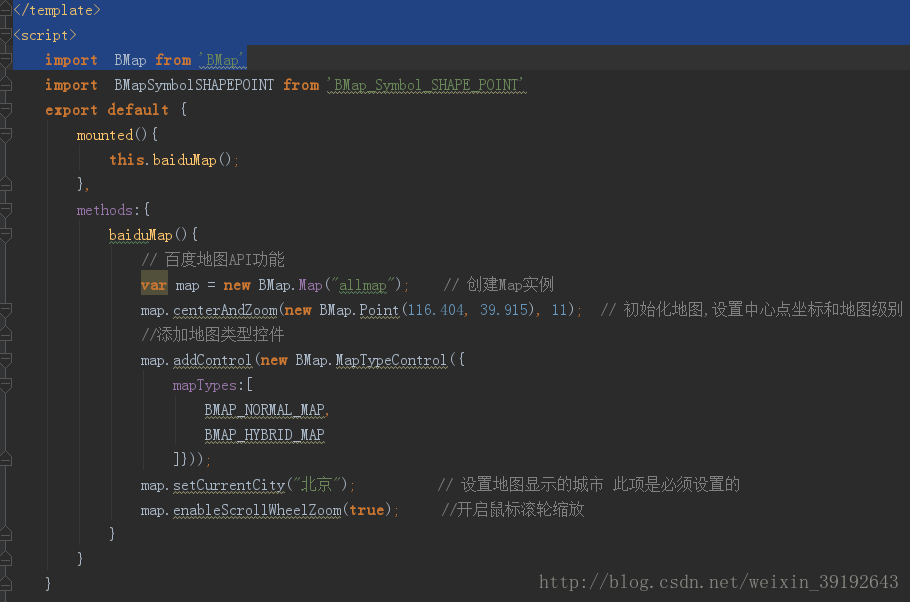
5.在地图组件中import BMap,否则会出现”BMap undefined”;注意使用大驼峰式命名;
6.创建地图对象,在mounted生命周期调用;如下图
==
ok 想了解更多内容 请关注^-^ 谢谢!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容











所有评论(0)