vue-cli打包成apk的完整方法和打包成app所遇到的问题
vue-cli适合写spa(单页面应用程序),因此,我们常会用它来开发app,当我们在pc端开发完成之后,肯定需要打包成apk或者ios(ios我在这里先不阐述)。我的方法是利用hbuilder来构建apk文件。我们将vue项目创建好后,cd项目文件夹,输入npm run dev(3.0以下版本的命令)/npm run serve(3.0以上命令),打开浏览器,在8080(默认)下查看是否正常显示
·
vue-cli适合写spa(单页面应用程序),因此,我们常会用它来开发app,当我们在pc端开发完成之后,肯定需要打包成apk或者ios(ios我在这里先不阐述)。
我的方法是利用hbuilder来构建apk文件。我们将vue项目创建好后,cd项目文件夹,输入npm run dev(3.0以下版本的命令)/npm run serve(3.0以上命令),打开浏览器,在8080(默认)下查看是否正常显示。
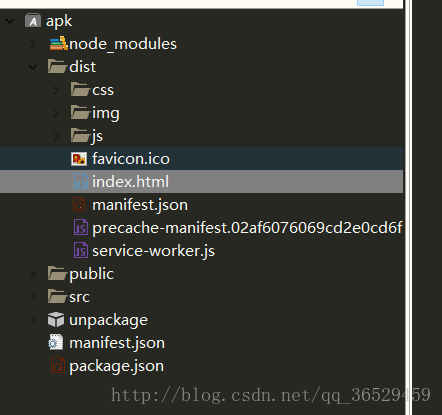
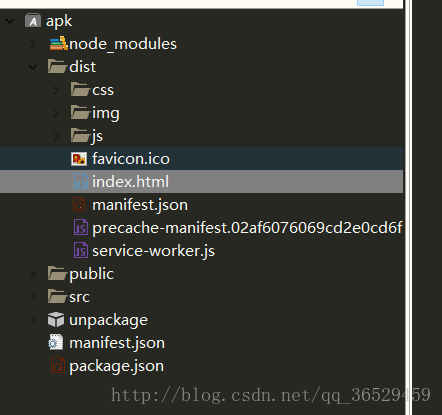
然后用npm run build命令将vue项目进行打包,打包完成后,在项目文件夹中多了一个dist文件夹,这时我们用hbuilder打开vue项目
 ,
,
 ,
,
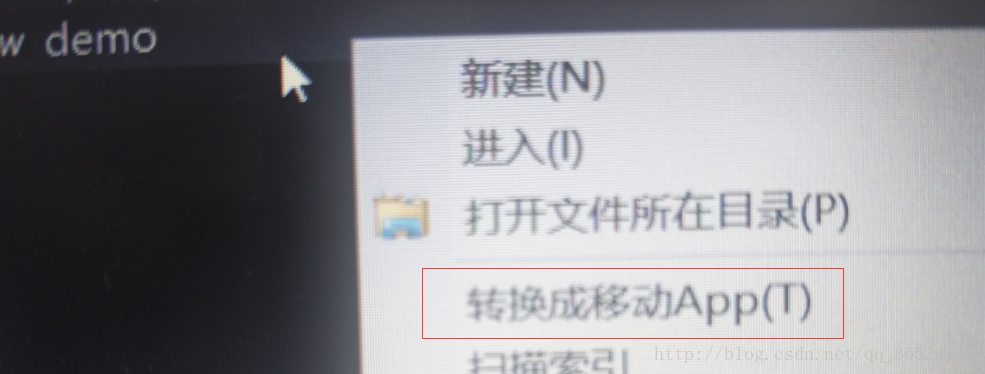
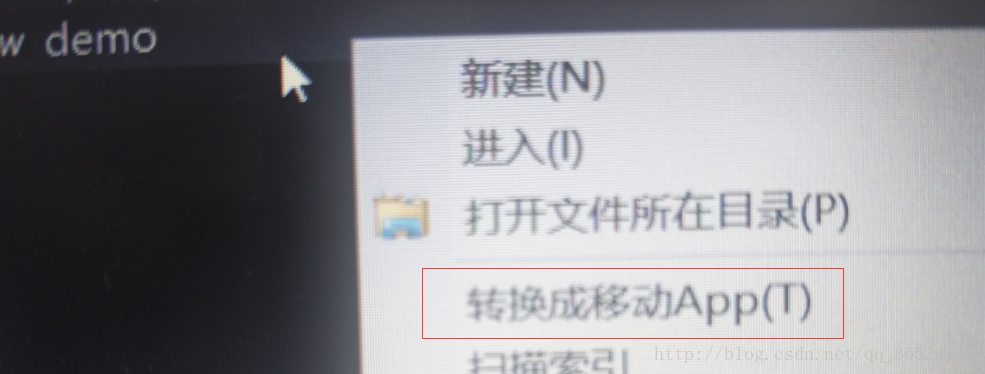
右键将之转换成移动app
 ,如果这时候直接将之打包成apk,则会遇到一个巨大的问题,那就是apk安装之后,内容都是空白,没有一点东西,原因就是:路径问题,路径问题,路径问题(重要的事情说三篇),打包好后,所有的路径都是/开头的,/开头表示从根目录开始,而我们需要做的就是将dist项目中的所有/都改为./,./的意思就是当前目录。
,如果这时候直接将之打包成apk,则会遇到一个巨大的问题,那就是apk安装之后,内容都是空白,没有一点东西,原因就是:路径问题,路径问题,路径问题(重要的事情说三篇),打包好后,所有的路径都是/开头的,/开头表示从根目录开始,而我们需要做的就是将dist项目中的所有/都改为./,./的意思就是当前目录。
 ,如果这时候直接将之打包成apk,则会遇到一个巨大的问题,那就是apk安装之后,内容都是空白,没有一点东西,原因就是:路径问题,路径问题,路径问题(重要的事情说三篇),打包好后,所有的路径都是/开头的,/开头表示从根目录开始,而我们需要做的就是将dist项目中的所有/都改为./,./的意思就是当前目录。
,如果这时候直接将之打包成apk,则会遇到一个巨大的问题,那就是apk安装之后,内容都是空白,没有一点东西,原因就是:路径问题,路径问题,路径问题(重要的事情说三篇),打包好后,所有的路径都是/开头的,/开头表示从根目录开始,而我们需要做的就是将dist项目中的所有/都改为./,./的意思就是当前目录。
然后点击在项目栏中的发行——>云打包,打原生安装包——>最后点击打包完成(如果遇到要配置参数,按需求配置即可).
下图就是我将打包好的apk安装到手机之后的图片。

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)