HBuilder打包app(vue项目)
一、测试项目是否可以正确运行 指令:npm run dev首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目不必非得是像我这样的,这一步的目的只是测试一下咱们的vue项目是否可以运行二、修改路径 (assetsPublicPath: './')打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角
一、测试项目是否可以正确运行 指令:npm run dev
首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目
不必非得是像我这样的,这一步的目的只是测试一下咱们的vue项目是否可以运行
二、修改路径 (assetsPublicPath: './')
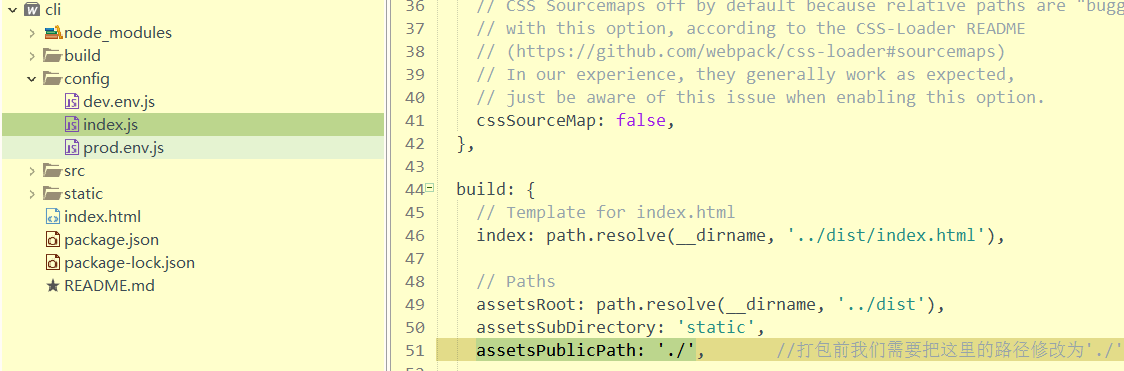
打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)
三、打包文件 指令:npm run build
打包后会生成dist文件
四、把dist文件变成app模式
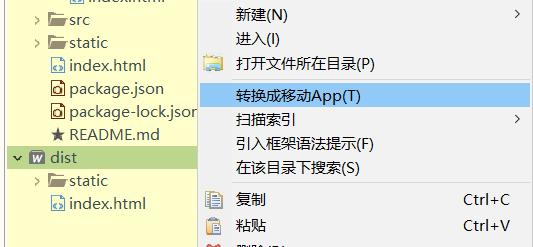
在HBuilder中点击文件,打开目录,找到我们项目中的dist文件,确定。
然后我们会看到这样的带着 W 的文件
五、转换APP
右键dist,点击转换成App(T)
六、在manifest.json里面配置APP名字及APP图标
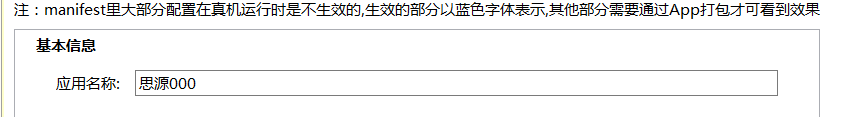
我们在上一步会生成一个manifest.json文件,打开它,我们在这里操作
app名字:就是应用名称(这里我写的是思源000)
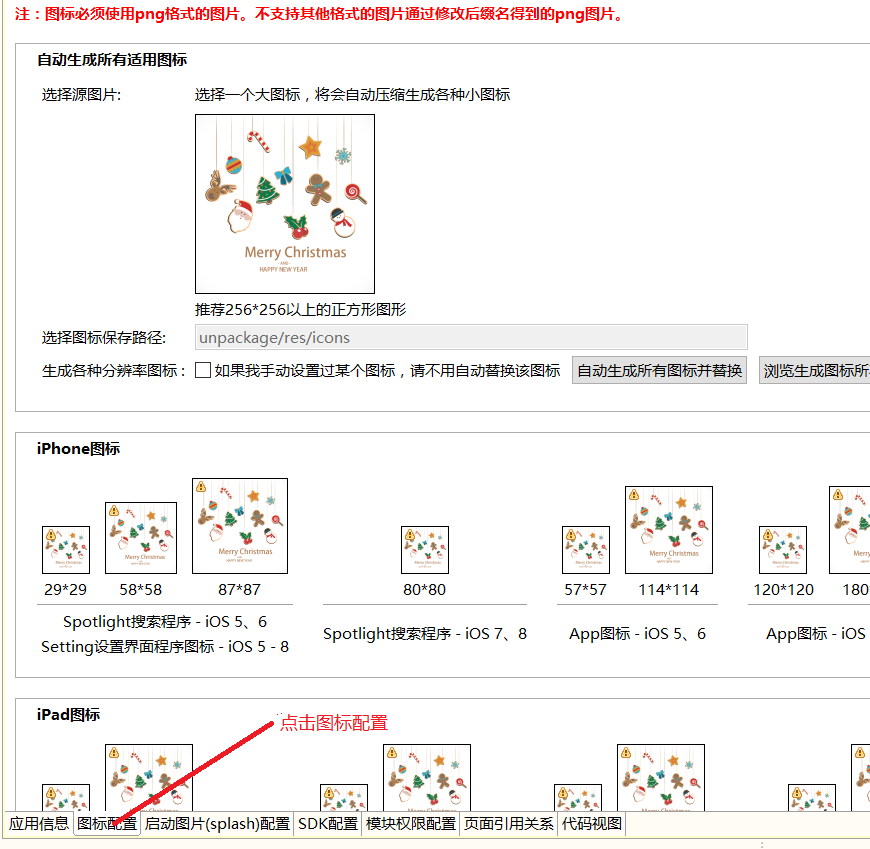
app图标:现在下面点击图标配置,然后选择图片放上去(图片只能为PNG格式,通过手动改后缀是不可以的),在这里我选择的是圣诞小人的图标
七、生成apk
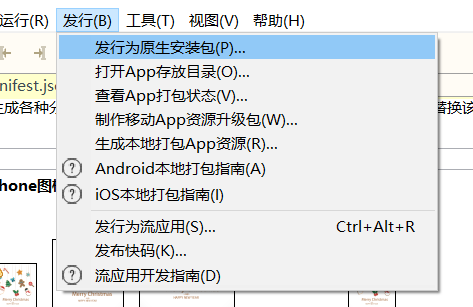
1.点击发行,发行为原生安装包
2.点击使用DCloud公用证书,点击打包
好了打包成apk文件了,把这个安装到手机上咱们就可以用了,嘿嘿!!!
打个广告:淘宝天猫内部优惠群,加我微信拉你进群18801014156
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容















所有评论(0)