理解Vue 2.0 的ref属性及简单用法
以一个菜单为例:先搭建一个菜单列表example.vue:<style src="./example.less" lang="less" scoped></style><template><div class="menu"><div><div class="side-bar
·
以一个菜单为例:
先搭建一个菜单列表example.vue:
<style src="./example.less" lang="less" scoped></style>
<template>
<div class="menu">
<div>
<div class="side-bar">
</div>
<ul class="catalog-list" >
<li class="level1" v-for="firstLevel in menuList">
<em class="circle-pointer"></em>
<a href="#" class="title-link">{{firstLevel.name}}</a>
<ul v-if="firstLevel.children.length>0">
<li class="level2" v-for="secondLevel in firstLevel.children">
<em class="pointer"></em>
<a href="#" class="title-link">{{secondLevel.name}}</a>
<ul v-if="secondLevel.children.length>0">
<li class="level3"
@click="moveArrow"
v-for="thirdLevel in secondLevel.children">
<a :href="'#item_'+thirdLevel.id" class="title-link">{{thirdLevel.name}}</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="last"> <em class="circle-pointer"></em></li>
<a class="arrow" href="javascript:void(0);"></a>
</ul>
</div>
</div>
</template>
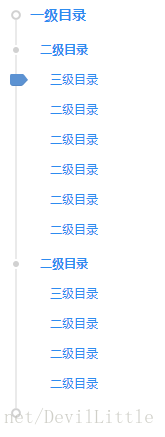
<script src="./example.js"></script>加载数据menuList后效果如图:
为了让左边箭头随鼠标的点击移动,给三级目录绑定事件
获取当前鼠标点击的top以及外层div元素的top
为了访问到DOM元素的值,要用到ref属性,将以上的最外层Div改写为:
<div class="menu" ref="menuBorder">就可以将class为menu的dom属性集合,即menuBorder挂载到this.refs上,通过this.refs.menuBorderj就可以访问了
example.js:
export default {
data() {
return {
menuList: [{
name: '一级目录',
children: [
{
name: '二级目录',
children: [
{
name: '三级目录',
children: ['内容']
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
}
]
},{
name: '二级目录',
children: [
{
name: '三级目录',
children: ['内容']
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
},
{
name: '二级目录',
children: [{
name: '三级目录',
children: ['内容']
}]
}
]
}],
}]
};
},
methods:{
moveArrow:function (e) {
console.log($(e.target).offset().top)
let parentTop=this.$refs.menuBorder.offsetTop;
var top = $(e.target).offset().top - parentTop;
$('.arrow').css('top', top );
}
}
};less文件省略……
达到目的,是因为别人让用这个才试着使用,刚开始很模糊,不知道它的目的是什么,然后自己用完一遍后,发现就和选择器差不多效果……………………
自己实践了一下
console.log($('.menu').offset().top);
console.log(this.$refs.menuBorder.offsetTop)结果:
好吧,一样的………………
只能安慰自己多学习了一点知识
笑 脸
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)