从零开始搭建vue开发环境
=-= 刚刚打算开始整SpringBoot框架,结果领导突然说前端人手不够,让我学学vue,然后去写前端页面,而且这个优先级高,没辙,开搞呗 原先以为vue和以前用的什么easyUi,echarts差不多,直接引入个js就可以使用,但是查了下相关文档后,需要的东西好多,安装好启动后
=-= 刚刚打算开始整SpringBoot框架,结果领导突然说前端人手不够,让我学学vue,然后去写前端页面,而且这个优先级高,没辙,开搞呗
原先以为vue和以前用的什么easyUi,echarts差不多,直接引入个js就可以使用,但是查了下相关文档后,需要的东西好多,安装好启动后差不多上午都快过去了,因为流程相对麻烦,所以写个博客记录下,方便以后工作时找起来方便。
根据vue官方文档说明,首先得安装node.js,因为vue依赖于node的npm的管理工具来实现
第一步,先安装node.js:下载好node.js后点击安装,一路下一步就行,如果中途出现错误信息2503或2502的一般情况下(我遇到的情况)是因为权限不足,我们以管理员身份打开cmd命令窗,然后进入到你安装包所在目录 然后输入命令:
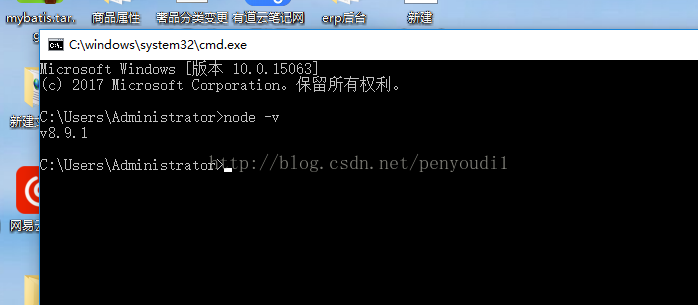
msiexec /i node-v4.4.3-x64.msi 然后按照流程安装即可。安装完成后 重新打开cmd命令窗,输入 :node -v 出现版本号,则说明安装成功
第二步,安装npm
vue是依赖npm工具来管理,所以接下来我们来安装npm,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org如果看到版本号,说明安装成功
第三步,安装vue-cli脚手架,输入命令:
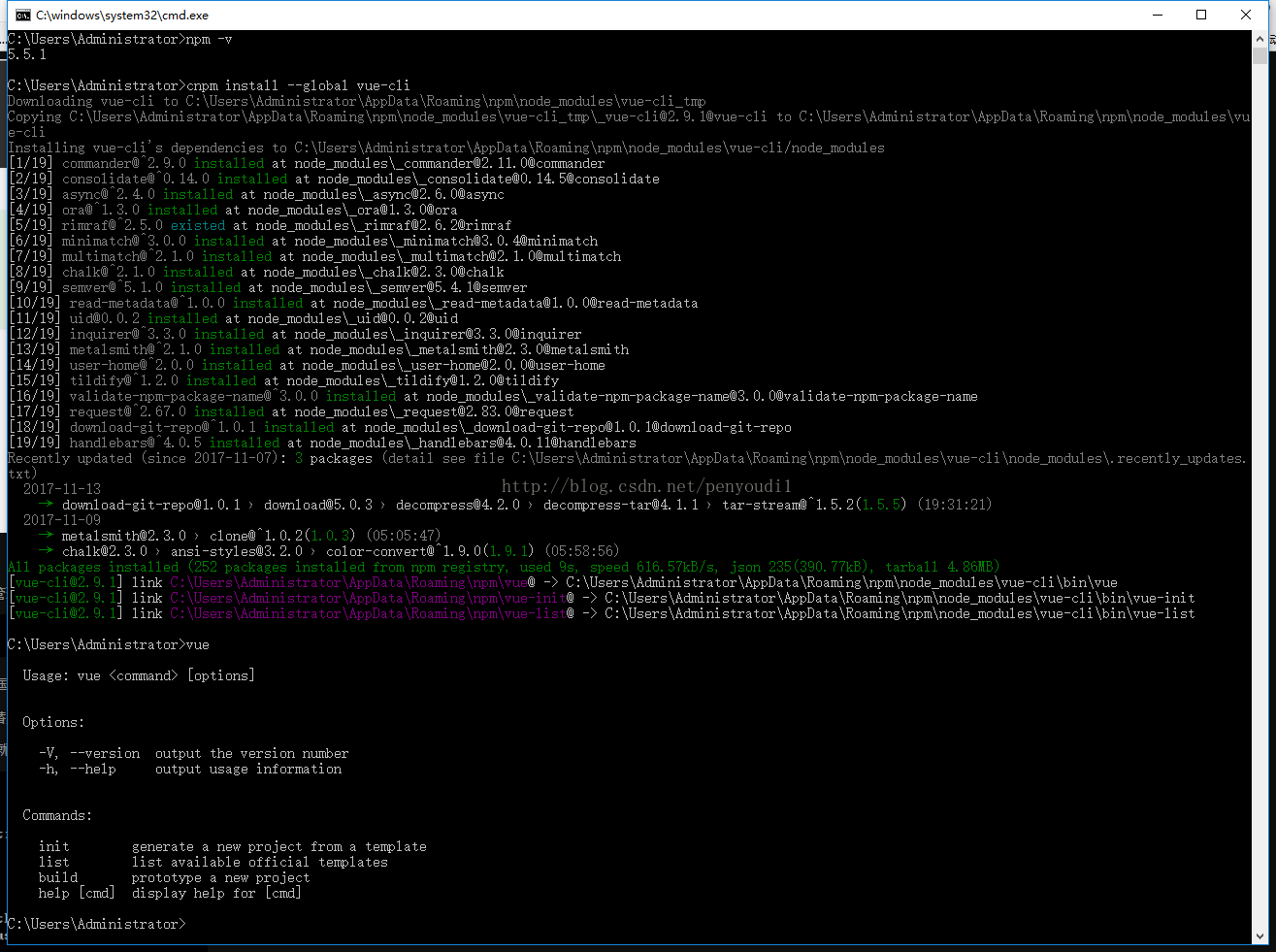
cnpm install --global vue-cli
出现操作提示,则说明安装完成
当上面操作完成后,我们可以建立一个测试项目,检测下是否可以正常使用vue
第一步,先创建一个vue项目,因为vue的相关依赖下载后很大是,所以建议不要放在c盘,可以学eclipse一样,建立一个工作空间,我的工作空间是:D:\HBuilderProject,打开cmd命令窗口,进入到目录下,然后我们开始创建新的项目输入命令:
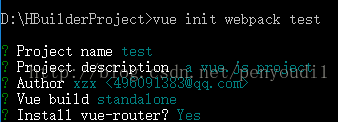
vue init webpack test
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

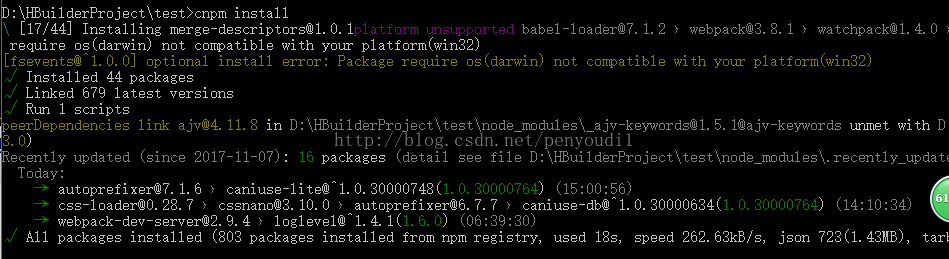
cnpm install
第三步,我们试运行下,测试我们的工作空间是否可以正常使用,输入运行命令
cnpm run dev
然后我们看到访问地址是:http://localhost:8080/,打开浏览器,输入访问地址,看到页面
基础环境搭建成功。
推荐一个前端页面开发工具:http://www.dcloud.io/ 根据官方文档说,目前已经兼容了vue的语法不过还未测试过
ps:写完本文后收到一个新的通知,招了个前端,我可以回去写后台了,坑爹啊····················
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)