1.学习使用vue.js(适合初学者)
如果你不愿意多花时间去自学vue.js 官网的API,那么你可以在跟着下面的例子学习最实用,最容易上手的案例。首先要你必须要去VUE官网上下载vue.js,然后才能继续下面的步骤。如果你不想下载的话,在有网络环境的情况下,也可以选择绝对路径的vue.js。如果你想学习如何搭建webpack脚手架,那么请直接滑动到安装vue-cli<script src=&am
如果你不愿意多花时间去自学vue.js 官网的API,那么你可以在跟着下面的例子学习最实用,最容易上手的案例。
首先要你必须要去VUE官网上下载vue.js,然后才能继续下面的步骤。
如果你不想下载的话,在有网络环境的情况下,也可以选择绝对路径的vue.js。
如果你想学习如何搭建webpack脚手架,那么请直接滑动到安装vue-cli
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
当然,和vue的官网一样,不推荐新手直接安装vue-cli
因为那样很容易把你绕晕。当然,如果你对node.js的构建工具比较熟悉的话,也可以直接安装vue-cli
下面正式进入vue的学习:
首先你引入了vue.js
<script src="./vue.js"></script>
然后你需要在html里面写一个大的盒子用来写你的整个vue的项目。
<div id="app"></div>
然后和vue建立关联
<script>
new Vue({
el : '#app',
data(){
return {
msg:'aaa'
}
},
methods:{//methods 存放fn的地方;
run(){
alert('run')
},
hover(){
alert('hover')
}
},
mounted(){//相当于js里的window.onload
this.run();//直接调用run函数;
console.log(this)
}
});
</script>
下一篇:声明式渲染 和 指令绑定
http://blog.csdn.net/heshuaicsdn/article/details/79196678
安装使用vue-cli
(不推荐新手使用!如果想要试用vue脚手架,那么还是先去JS里熟悉熟悉VUE的相关方法,再来使用vue-cli会轻松许多,如果你以前使用过其他框架(如wx小程序),对你使用vue-cli有很大帮助)
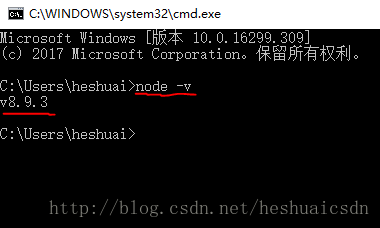
首先,你需要下载安装node.js,如果你不确定安装没安装过node,执行node -v查看版本。如果没有显示
那么你就必须去https://nodejs.org/en/
下载安装node.js 然后才能进行下面的操作;
在网上有好多版本,有直接用npm安装的,也有用cnpm安装的,有用webpack-simple的,也有用webpack的,我先说说安装webpack-simple(就是简易版的webpack,他需要自己配置路由,某些方面不如webpack兼容好)
安装vue-cli详细过程:
搭建webpack脚手架
1.新建一个目录;(为了方便,我就直接建在了桌面)
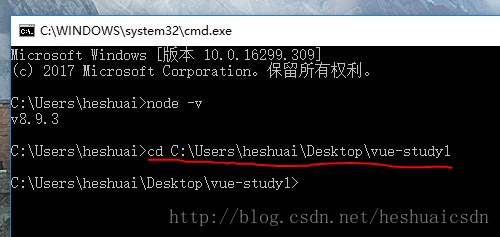
然后cd进入这个目录;
2.进入目录后像VUE官网说的:
只需要执行:
npm install vue
安装最新版的vue
3.然后还要安装脚手架:vue-cli(VUE的脚手架工具)
npm install -g vue-cli
安装好后可以执行vue list 来看看我们可以用哪些模版;

4.新建项目目录:
如果你用webpack-simple模版可以执行:
vue init webpack-simple hellovue
如果你用webpack模版可以执行:(推荐使用,不过下载过程会比webpack-simple长)
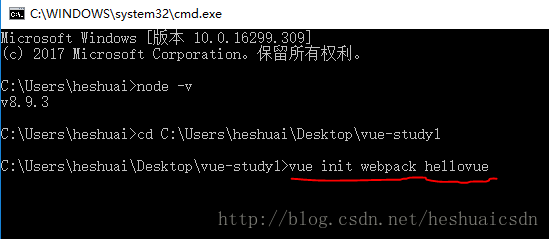
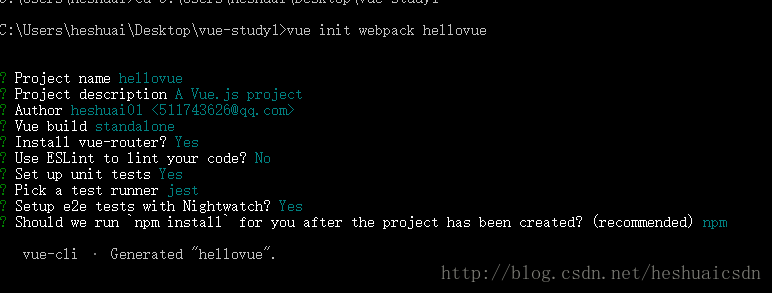
vue init webpack hellovue
这里举得例子是“hellovue”,你可以写你自己的项目名称
然后出现了一些选项:
需要注意的是有一个问你是否使用 ESlint 语法,你选择no(因为这是一个更为严谨的语法,你如果代码风格不是特别严谨,最好还是选择no)
然后其他都是yes,一路回车…
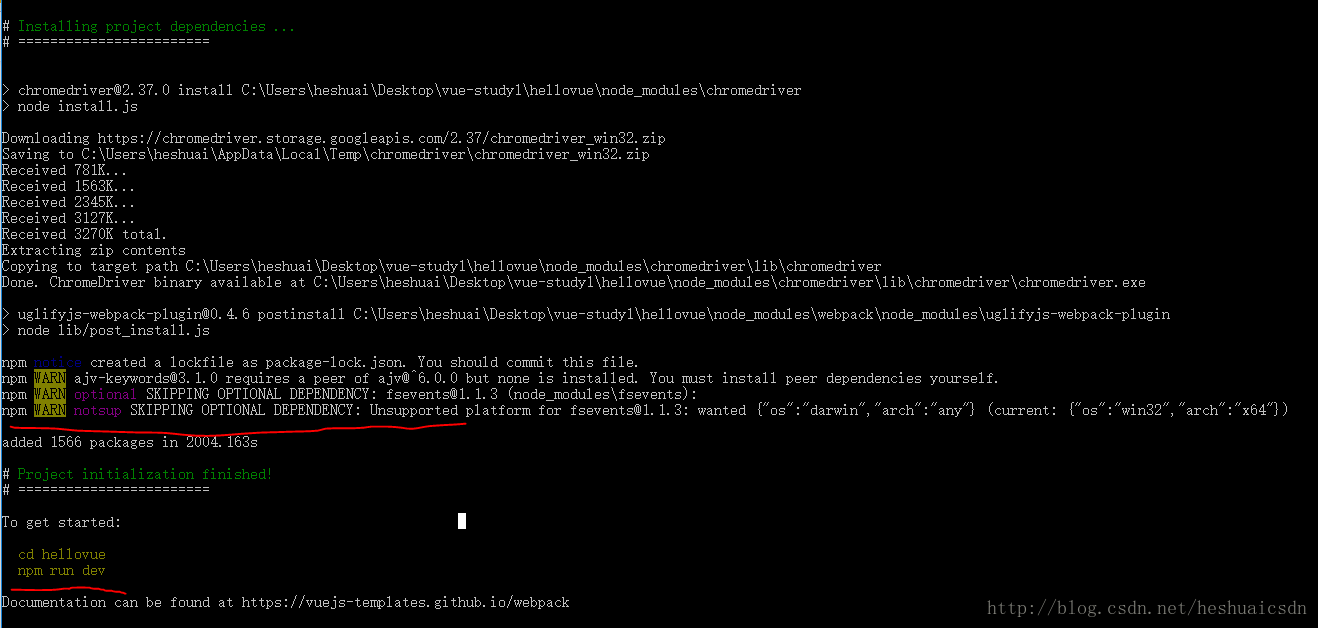
然后静静的等待下载完成…
下载好后根据提示执行命令:
5.cd hellovue
如果没有依赖环境,执行
npm install
安装依赖;
6.执行
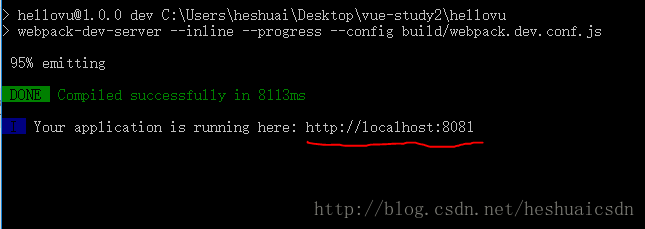
npm run dev
把红线部分,复制到浏览器的localhost 里;
要注意一下:package.json文件
这里的"vue"和“vue-router”是我们下载的包。
如:下载vue-router(路由)的时候:
npm install vue-router -S
当下载好以后,在你查看“package.json”里会多一个“vue-router”
下一篇更新,路由;
请大家持续关注。。
如果你发现哪里写的有错误,或者是你认为哪里可能有错误,请在下方评论,或者直接私信我,以便我能够更完善这篇文档,给大家提供更好的知识。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容


















所有评论(0)