iview page分页组件的集成
iview page分页组件的集成 今天给大家分享一下iview page分页组件与iview table表格的集成,主要是针对前端集成,整个前端采用vue渲染,首先我们查看一下iview page分页组件https://www.iviewui.com/components/page的介绍,分页组件的样式加起来不外乎就是以下style所以后台提供接口需
·
iview page分页组件的集成
今天给大家分享一下iview page分页组件与iview table表格的集成,主要是针对前端集成,整个前端采用vue渲染,首先我们查看一下iview page分页组件https://www.iviewui.com/components/page的介绍,分页组件的样式加起来不外乎就是以下style

所以后台提供接口需要返回数据总条数total,需要接受前台传入pageNum和pageSize两个参数,我的项目是采用vue-cli生成的项目,关于vue-cli生成项目可以参考博客http://blog.csdn.net/u013144287/article/details/78659647
第一步:html vue渲染集成所有样式,引入iview page组件,首先在main.js里面加入
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);第二步:引入组件
<Page :total="pageTotal" :current="pageNum" :page-size="pageSize" show-elevator show-sizer show-total
placement="top" @on-change="handlePage" @on-page-size-change='handlePageSize'></Page>
1、:total是Page属性,为总条数
2、:current是Page属性,为当前页数
3、:page-size是Page属性,为当前显示数据条数
4、show-elevat对应html 图中跳至1页
5、show-sizer对应html图中10条/页
6、show-total对用html图中共58条
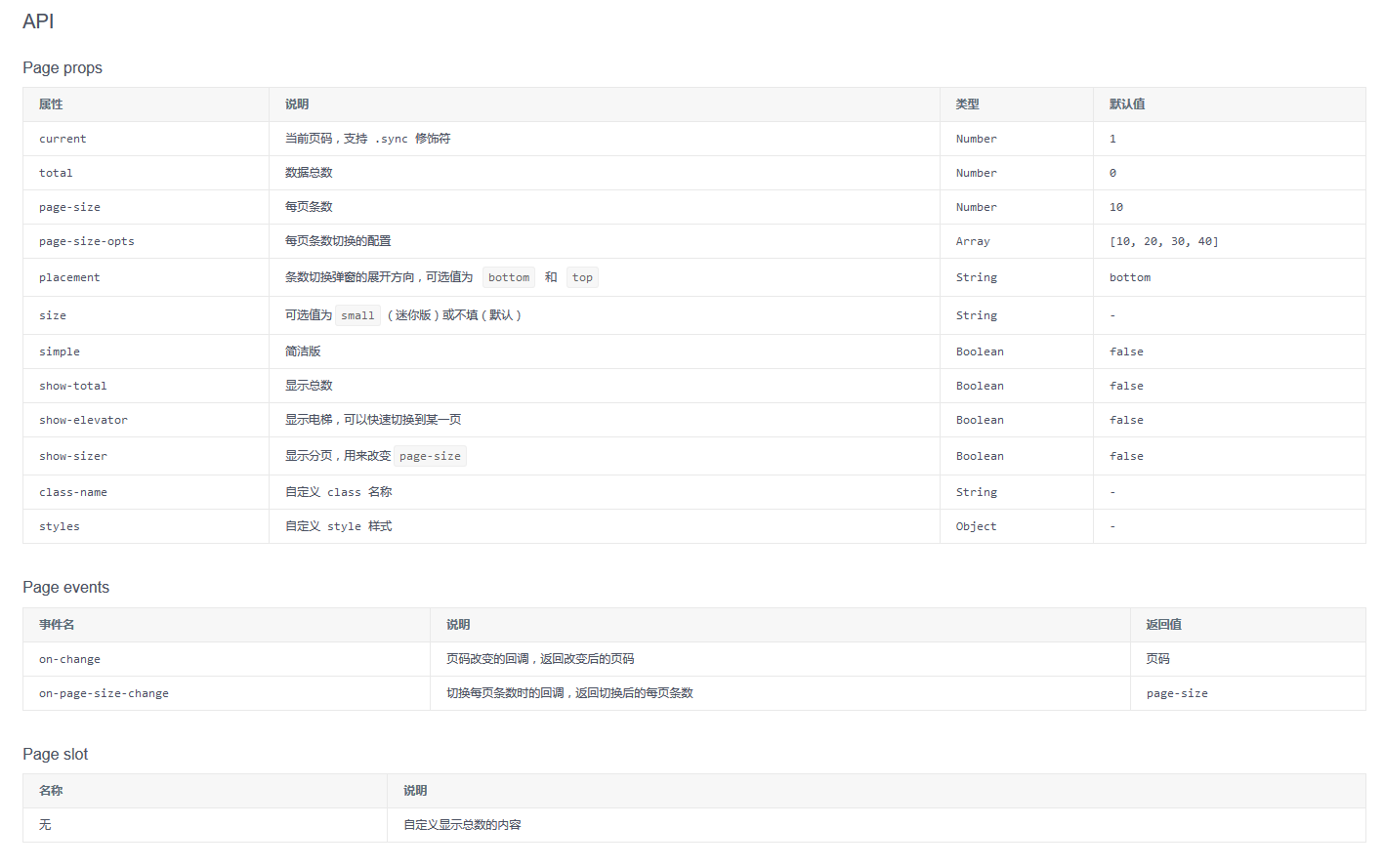
api如下图所示:

第三步:data里面初始化:
pageTotal: 0,
pageNum: 1,
pageSize: 10, handlePage(value) {
this.pageNum = value
this.getTeacherMessages()
},
handlePageSize(value) {
this.pageSize = value
this.getTeacherMessages()
},//获取教师信息列表
getTeacherMessages() {
var vm = this
var url = '/v1/teachers?'
//传入后台的pageNum和pageSize
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.auditModelValue != '') {
url = url + '&audit=' + this.auditModelValue
}
if (this.areaSelectValue != '') {
url = url + '&areaClass=' + this.areaSelectValue
}
if (this.nameValue != '') {
url = url + '&name=' + this.nameValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
var storageteachers = response.data.data
//绑定的iview table数据,是一个数组
vm.data1 = storageteachers
//绑定的总数据条数,后台接口返回
vm.pageTotal = parseInt(response.data.message)
for (var i = 0; i < vm.data1.length; i++) {
vm.data1[i].sex = storageteachers[i].sex == 1 ? '男' : '女'
if (typeof vm.data1[i].socialType != 'undefined' && vm.data1[i].socialType != null) {
vm.data1[i].socialType = storageteachers[i].socialType == 0 ? '在校大学生' : '专职教师'
}
//处理上课方式
if (typeof vm.data1[i].classType != 'undefined' && vm.data1[i].classType != null) {
var classTypeArr = vm.data1[i].classType.split(',')
vm.data1[i].classType = ''
for (var j = 0; j < classTypeArr.length; j++) {
if (classTypeArr[j] == 0) {
vm.data1[i].classType += '学生上门,'
} else if (classTypeArr[j] == 1) {
vm.data1[i].classType += '老师上门,'
} else if (classTypeArr[j] == 2) {
vm.data1[i].classType += '远程教学,'
}
}
vm.data1[i].classType = vm.data1[i].classType.substr(0, vm.data1[i].classType.length - 1)
}
//处理家教经验
if (typeof vm.data1[i].turorExperience != 'undefined' && vm.data1[i].turorExperience != null) {
switch (vm.data1[i].turorExperience) {
case 'one': vm.data1[i].turorExperience = '1年'
break
case 'two': vm.data1[i].turorExperience = '2年'
break
case 'three': vm.data1[i].turorExperience = '3年'
break
case 'four': vm.data1[i].turorExperience = '3年以上'
break
}
}
//处理教师星级
if (typeof vm.data1[i].levelId != 'undefined' && vm.data1[i].levelId != null) {
switch (vm.data1[i].levelId) {
case '1': vm.data1[i].levelId = '实习'
break
case '2': vm.data1[i].levelId = '初级'
break
case '3': vm.data1[i].levelId = '中级'
break
case '4': vm.data1[i].levelId = '高级'
break
case '5': vm.data1[i].levelId = '特级'
break
}
}
//处理审核状态
if (typeof vm.data1[i].audit != 'underfined' && vm.data1[i].audit != null) {
switch (vm.data1[i].audit) {
case "0":
vm.data1[i].audit = '未审核'
break
case "1":
vm.data1[i].audit = '审核通过'
break
case "2":
vm.data1[i].audit = '审核未通过'
break
}
}
}
}
}).catch(error => {
console.log(error)
})
},
1、html
<i-table highlight-row :columns="columns3" :data="data1" ref="table" :height="tableHeight"></i-table>
columns3: [
{
type: 'selection',
width: 60,
align: 'center'
},
{
width: 200,
title: '❤姓名',
sortable: true,
key: 'name',
render: (h, params) => {
return h('div', [
h('Icon', {
props: {
type: 'person'
}
}),
h('strong', params.row.name)
]);
}
},
{
sortable: true,
width: 200,
title: '审核状态',
key: 'audit'
},
{
width: 200,
title: '星级',
key: 'levelId'
},
{
width: 200,
title: '❤手机号码',
key: 'phone'
},
{
width: 200,
title: '❤性别',
key: 'sex'
},
{
width: 200,
title: '❤籍贯',
key: 'nativePlace'
},
{
width: 200,
title: '❤教员类型',
key: 'socialType'
},
{
width: 200,
title: '❤生日',
key: 'birth'
},
{
width: 200,
title: '❤就读学校',
key: 'school'
},
{
width: 200,
title: '❤学历',
key: 'education'
},
{
width: 200,
title: '❤专业',
key: 'professional'
},
{
width: 200,
title: '❤所在区域',
key: 'areaClass'
},
{
width: 200,
title: '❤可授年级',
ellipsis: true,
key: 'gradle'
},
{
width: 200,
title: '❤授课时间',
key: 'classTime'
},
{
ellipsis: true,
width: 200,
title: '❤可授科目',
key: 'iwiteksSubjectIds'
},
{
width: 200,
title: '❤薪资要求',
key: 'salary'
},
{
width: 200,
ellipsis: true,
title: '❤授课方式',
key: 'classType'
},
{
width: 200,
title: '执教学校',
key: 'chargSchool'
},
{
width: 200,
title: '执教等级',
key: 'professionalLevel'
},
{
width: 200,
ellipsis: true,
title: '❤家教经验',
key: 'turorExperience'
},
{
width: 200,
ellipsis: true,
title: '相关证书',
key: 'certificate'
},
{
width: 200,
ellipsis: true,
title: '获奖情况',
key: 'wining'
},
{
width: 200,
ellipsis: true,
title: '个人描述',
key: 'personalDesc'
},
{
width: 200,
sortable: true,
title: '创建时间',
key: 'createAt'
},
{
title: '操作',
key: 'action',
fixed: 'right',
width: 240,
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '查看详情'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, '去审核'),
h('Button', {
props: {
type: 'success',
size: 'small'
},
on: {
click: () => {
this.setLevelId(params.index)
}
}
}, '设置星级')
]);
}
}
],
data1: [
],
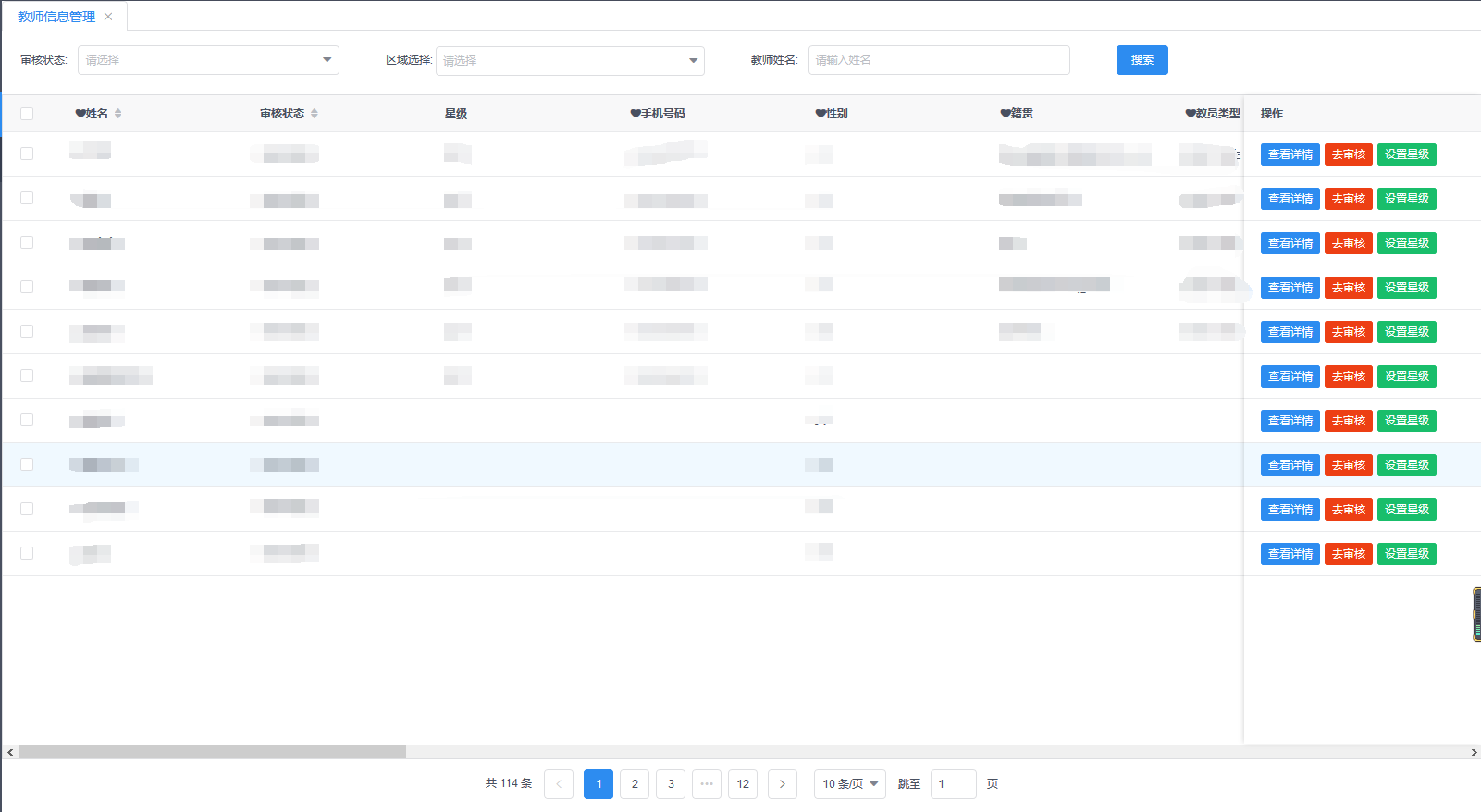
第六步:效果如下:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)