vue和element框架搭配实现导航条跳转,点击按钮跳转页面导航条也跟着变换
首先,第一步,将element框架组件中选择你想要的导航条类型将其代码复制下来,js也复制,样式可以自己改第二部,要想实现跳转就要用到router,在element框架中Menu Attribute中给了我们一个专门跳转的参数 router ,写进去就行了以下是我的写法HTML部分<!--:default-active当前激活菜单的 index--><el-m
·
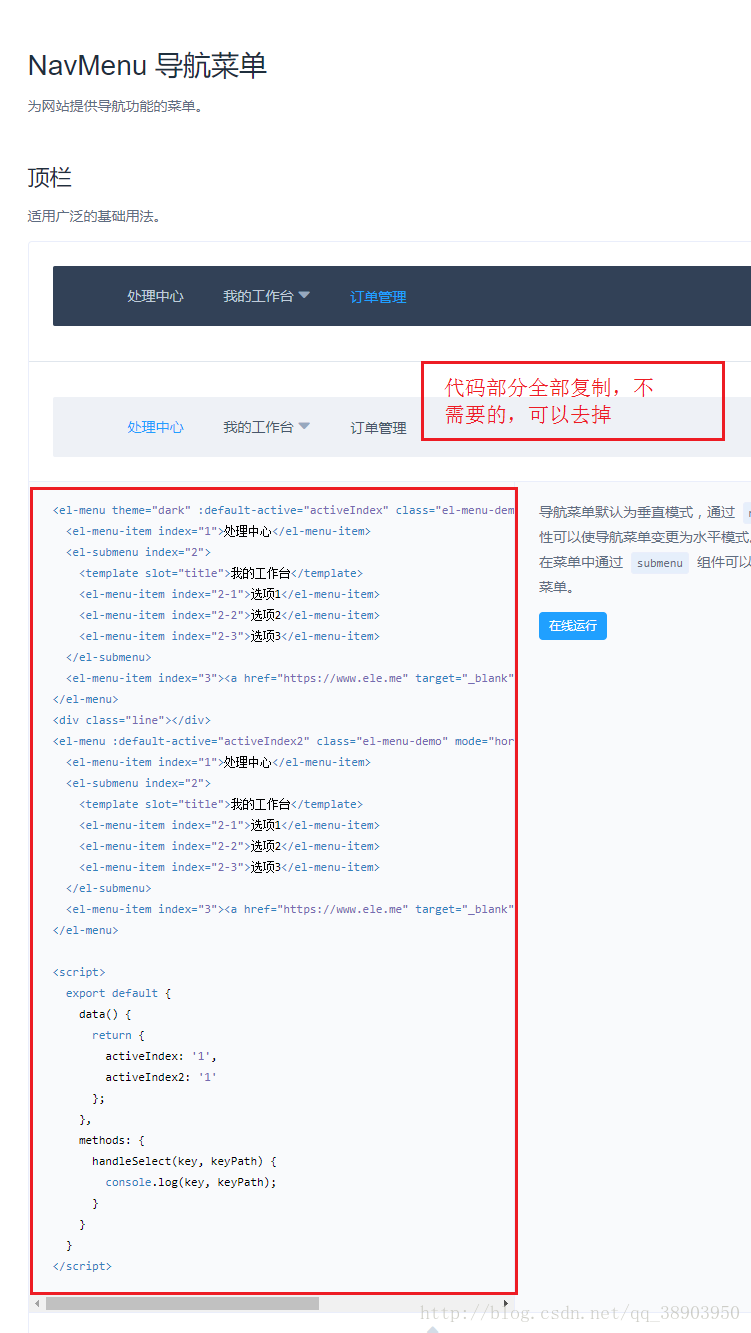
首先,第一步,将element框架组件中选择 你想要的导航条类型
将其代码复制下来,js也复制,样式可以自己改

第二部,要想实现跳转就要用到router,在element框架中Menu Attribute中给了我们一个专门跳转的参数 router ,写进去就行了
以下是我的写法
HTML部分
<!--:default-active当前激活菜单的 index -->
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect" router>
<el-menu-item index="index">首页</el-menu-item>
<el-menu-item index="product">产品</el-menu-item>
<el-menu-item index="tech">核心技术</el-menu-item>
<el-menu-item index="help">帮助中心</el-menu-item>
<el-menu-item index="aboutus">关于我们</el-menu-item>
</el-menu>js部分
<script>
export default {
data() {
return {
}
},
//注意这里我是将它的改为这样的,效果是一样的,但使用这个可以在页面任何部位设置跳转时头部导航条部分样式会跟这变化即为选中,而不是不变的例如:你设置跳转到产品页导航条的样式也会跟着选中产品项
computed:{
activeIndex(){
return this.$route.path.replace('/','')
}
},
methods: {
handleSelect(key, keyPath) {
console.log(this);
console.log(key,keyPath);
}
}
}
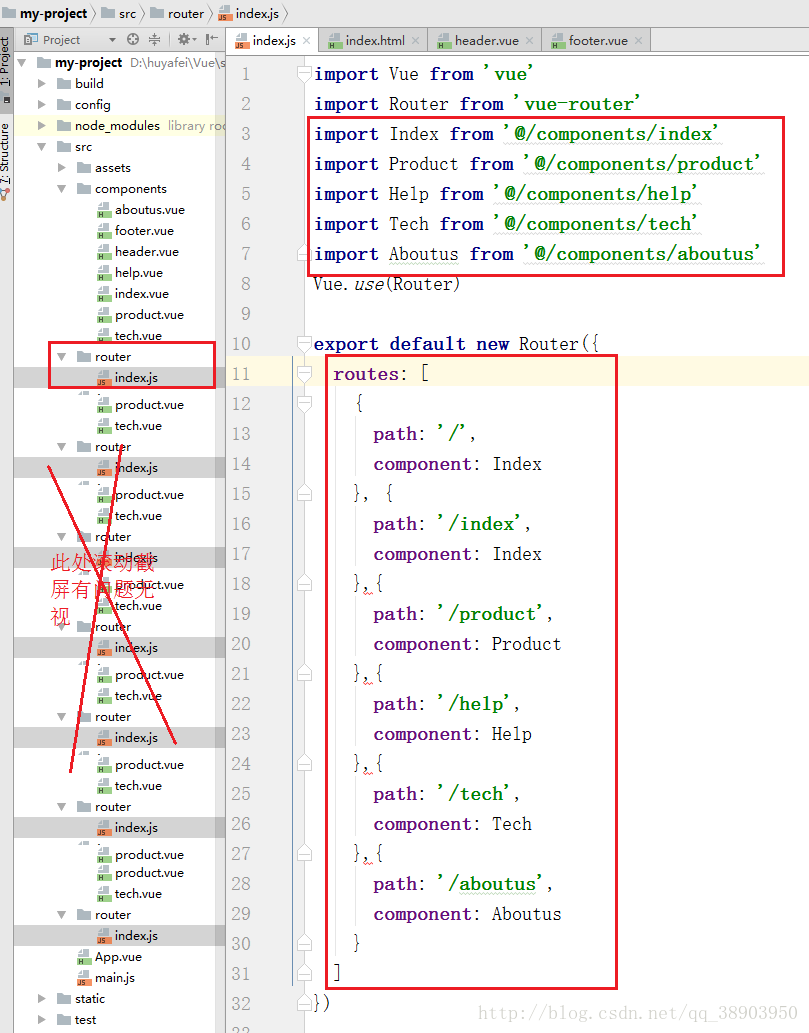
</script>以上设置好,我们还要在index.js文件里设置跳转地址,我是用vue脚手架搭建的,所以在router文件夹下的index.js里
index.js 部分
到这里导航条的跳转就算完成了
那么在在页面中任何部位如何实现跳转?
例如我们想在footer底部点击产品跳转到产品页(或者其他任何地方点击)那怎么办呢?
HTML部分
<el-row>
<el-col :span="16" :offset="4">
<div class="footer_content">
<span @click="skip('index')">首页</span>
<span @click="skip('product')">产品</span>
<span @click="skip('tech')">核心技术</span>
<span @click="skip('help')">帮助中心</span>
<span @click="skip('aboutus')">关于我们</span>
<p>苏ICP备13122256号-1</p>
</div>
</el-col>
</el-row>js部分
<script>
export default {
data() {
return {
}
},
methods: {
skip(a){
this.$router.push(a)
}
}
}这样就可以了,我们点击底部产品跳转到产品页面,同时导航条也会选中产品这个选项

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)