element中el-tree控件如何实现自定义懒加载以及根据筛选结果定位节点
从接触vue开发,期间遇到很多问题,哪怕是在使用elementUI的过程中,也会发现有很多东西都需要自己摸索。element提供的组件也并不是能满足所有的需求,所以在使用的基础上我们仍然还需要自己去拓展、去研究。下面我将具体讲述一下自己在实现el-tree这个组件时遇到的问题,以及解决的方案。首先,我这是使用vue重构jsp页面,所以我都是根据现有的后端接口来实现的el-tree的。那么这个e..
简介
从接触vue开发,期间遇到很多问题,哪怕是在使用elementUI的过程中,也会发现有很多东西都需要自己摸索。element提供的组件也并不是能满足所有的需求,所以在使用的基础上我们仍然还需要自己去拓展、去研究。下面我将具体讲述一下自己在实现el-tree这个组件时遇到的问题,以及解决的方案。首先,我这是使用vue重构jsp页面,所以我都是根据现有的后端接口来实现的el-tree的。那么这个el-tree需要满足哪些需求呢,以下我将列举出来:
1.懒加载(即点击节点前的展开按钮才加载数据)
2.点击节点获取相关数据
3.新增节点并刷新对应树的分支
4.删除节点并刷新对应树的分支
5.根据搜索条件点击某条数据,自定定位到对应树节点
6.编辑对应节点的信息
那么,关于后端需要的方法对应也就是:
1.根据点击的节点,获取到他下面的一级子节点(可认为是根据父节点查找,PS:初始化树的根节点,通常是根据父节点为空或者是统一的某个KEY值)
2.根据点击的节点的id,查询到对应的数据。如果需要路径,则需要自己根据node来迭代,生成路径,主要用于导航定位。
3.根据当前选中的节点作为父节点,在其下插入子节点,并刷新对应的节点所在树的分支,并替换整个树的这个分支。刷新分支的方法尤为关键,需要后端实现根据当前选中节点的id以及父节点id来获取到他所在分支的所有父节点及同级节点。
4.同新增原理相同,根据id删除,再刷新分支,最后替换,有同级就定位到同级节点,没有同级则定位到父节节点。
5.根据对应id获取到对应的数据,同样需要获取到所在分支,因为是懒加载,如果使用官网的加lazy属性,是无法实现搜索定位的。
6.根据对应id更新数据,并刷新分支,实现替换。
总结:由上面列出的可以知道,实现刷新分支及替换是很重要的,所以这个方法也是核心方法。
实现过程中使用到的方法
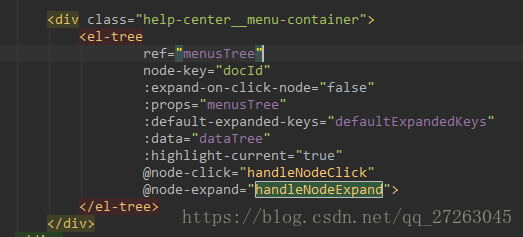
a.el-tree所使用的属性 a.初始化树
this.queryMenusTree(0)这个方法是用来查询根节点的方法,由于实现的是懒加载效果,且根节点的父级节点都是0,所以传参为0。根据parentId查询到它下一级的所有节点,并判断其是否有孩子,这步操作是为了能够加载出下拉箭头。
c.节点展开的方法
为了实现懒加载效果,所以只有点击节点下拉按钮,展开节点树才会加载数据。同样,这里存在的难点就在于如何判断这个分支是否发生数据变化,在没有变化时应该是不需要再次请求的,展开收缩树形没有变化。
d.跳转到详情页且定位到左侧树的对应节点
此处写在父组件中的refreshMenu方法是很重要的一个方法,下面贴出细讲。
e.刷新对应树的分支以及定位节点
代码里注释都较为详细了,就不逐行解释了。
f.新增以及删除等方法都会使用到上面的方法,只要理解了上面的方法,在新增成功后调用即可,主要是参数要正确。
删除的定位相对稍微难点,需要根据当前删除的节点信息获取到与它同级的节点,如果有则定位到它同级的一个节点上,如果没有同级节点则定位到其父级节点上。
暂时只总结了个人遇到的一些问题,提供一下思路给那些element满足不了需求的人。如果有问题可以留言。写的不好之处,敬请见谅!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)