Vue.js与React的全面对比
Vue与React的对比Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个框架的认知。1.数据绑定1.1 Vue中有关数据绑定的部分
Vue与React的对比
Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个框架的认知。
1.数据绑定
1.1 Vue中有关数据绑定的部分
- vue是双向绑定, Vue.js 最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统。所谓双向绑定,指的是vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。这是通过设置属性访问器实现的。
- 在vue中,与数据绑定有关的有 插值表达式、指令系统、*Class和Style、事件处理器和表单空间、ajax请求和计算属性
1.1.1插值表达式
插值和指令又称为模板语法
- 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
- Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令
1.1.2 指令
-
vue中的指令很方便,指令 (Directives) 是带有 v- 前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
-
vue中的12个指令:
v-bind,v-once,v-model,v-text,v-html,v-on,v-if,v-else,v-show,v-for,v-pre,v-clock
1.1.3 class与style绑定
- 数据绑定的一个常见需求是操作元素的 class 列表和它的内联样式。因为它们都是属性 ,我们可以用v-bind 处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在 v-bind 用于 class 和 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
- 对象语法
- 我们可以传给 v-bind:class 一个对象,以动态地切换 class
- 数组语法
- 我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>1.1.4 条件渲染和列表渲染
- v-if条件渲染一组数
- 我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
1.1.5 事件处理器
- 通过v-on给元素注册事件
- 使用 v-on 有几个好处:
- 扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
- 因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
- 当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何自己清理它们。
1.1.6 表单控件
- v-model在表单控件元素上创建双向数据绑定
- 它会根据控件类型自动选取正确的方法来更新元素。
1.1.7 计算属性
- 在Vue中引入了计算属性来处理模板中放入太多的逻辑会让模板过重且难以维护的问题,这样不但解决了上面的问题,而且也同时让模板和业务逻辑更好的分离。
- 简单来说,假如data里面有属性a=1,然后你需要一个变量跟着a变化,例如b=a+1,那么就需要用到计算属性,Vue实例的computed属性中,设置b为其属性,其表现为一个函数,返回值是b的值。
1.1.8 ajax数据请求
- vue2.0中数据请求推荐使用axios
注: 关于vue的数据双向绑定和单向数据流
-
Vue 的依赖追踪是【原理上不支持双向绑定,v-model 只是通过监听 DOM 事件实现的语法糖】
-
vue的依赖追踪是通过 Object.defineProperty 把data对象的属性全部转为 getter/setter来实现的;当改变数据的某个属性值时,会触发set函数,获取该属性值的时候会触发get函数,通过这个特性来实现改变数据时改变视图;也就是说只有当数据改变时才会触发视图的改变,反过来在操作视图时,只能通过DOM事件来改变数据,再由此来改变视图,以此来实现双向绑定
- 双向绑定是在同一个组件内,将数据和视图绑定起来,和父子组件之间的通信并无什么关联;
- 组件之间的通信采用单向数据流是为了组件间更好的解耦,在开发中可能有多个子组件依赖于父组件的某个数据,假如子组件可以修改父组件数据的话,一个子组件变化会引发所有依赖这个数据的子组件发生变化,所以vue不推荐子组件修改父组件的数据,直接修改props会抛出警告
1.2 react没有数据双向绑定
- react是单向数据流
- react中通过将state(Model层)与View层数据进行双向绑定达数据的实时更新变化,具体来说就是在View层直接写JS代码Model层中的数据拿过来渲染,一旦像表单操作、触发事件、ajax请求等触发数据变化,则进行双同步
1.2.1事件处理
-
React 元素的事件处理和 DOM元素的很相似。但是有一点语法上的不同:
- React事件绑定属性的命名采用驼峰式写法,而不是小写。
- 如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM元素的写法)
- 在 React 中另一个不同是你不能使用返回 false 的方式阻止默认行为。你必须明确的使用 preventDefault。
-
当你使用 ES6 class 语法来定义一个组件的时候,事件处理器会成为类的一个方法。一般需要显式的绑定this,例如
this.handleClick = this.handleClick.bind(this); - 你必须谨慎对待 JSX 回调函数中的 this,类的方法默认是不会绑定 this 的。如果你忘记绑定 this.handleClick 并把它传入 onClick, 当你调用这个函数的时候 this 的值会是 undefined。
1.2.2 条件渲染
- React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI。
- 你可以通过用花括号包裹代码在 JSX 中嵌入任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素。之所以能这样做,是因为在 JavaScript 中,true && expression 总是返回 expression,而 false && expression 总是返回 false。因此,如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。
- 条件渲染的另一种方法是使用 JavaScript 的条件运算符 condition ? true : false。
1.2.3 列表渲染
- 你可以通过使用{}在JSX内构建一个元素集合,使用Javascript中的map()方法循遍历数组
- Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此你应当给数组中的每一个元素赋予一个确定的标识。一个元素的key最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用来自数据的id作为元素的key。
1.2.4 表单操作
- HTML表单元素与React中的其他DOM元素有所不同,因为表单元素生来就保留一些内部状态。
- 当用户提交表单时,HTML的默认行为会使这个表单会跳转到一个新页面。在React中亦是如此。但大多数情况下,我们都会构造一个处理提交表单并可访问用户输入表单数据的函数。实现这一点的标准方法是使用一种称为“受控组件”的技术。其值由React控制的输入表单元素称为“受控组件”。
this.setState({value: event.target.value}); - 当你有处理多个受控的input元素时,你可以通过给每个元素添加一个name属性,来让处理函数根据 event.target.name的值来选择做什么。
1.2.5 状态提升
- 在React中,状态分享是通过将state数据提升至离需要这些数据的组件最近的父组件来完成的。这就是所谓的状态提升。
this.props.xxx - 在React应用中,对应任何可变数据理应只有一个单一“数据源”。通常,状态都是首先添加在需要渲染数据的组件中。此时,如果另一个组件也需要这些数据,你可以将数据提升至离它们最近的父组件中。你应该在应用中保持 自上而下的数据流,而不是尝试在不同组件中同步状态。
2.组件化以及组件数据流
2.1 react中的组件及数据流
- React是单向数据流,数据主要从父节点传递到子节点(通过props)。如果顶层(父级)的某个props改变了,React会重渲染所有的子节点。
- react中实现组件有两种实现方式,一种是createClass方法,另一种是通过ES2015的思想类继承React.Component来实现
- 在React应用中,按钮、表单、对话框、整个屏幕的内容等,这些通常都被表示为组件。
- React推崇的是函数式编程和单向数据流:给定原始界面(或数据),施加一个变化,就能推导出另外一个状态(界面或者数据的更新)
- 组件可以将UI切分成一些的独立的、可复用的部件,这样你就只需专注于构建每一个单独的部件。组件从概念上看就像是函数,它可以接收任意的输入值(称之为“props”),并返回一个需要在页面上展示的React元素。
1. Props的只读性 - 无论是使用函数或是类来声明一个组件,它决不能修改它自己的props。
- 所有的React组件必须像纯函数那样使用它们的props。
props与State的区别
- props是property的缩写,可以理解为HTML标签的attribute。不可以使用this.props直接修改props,因为props是只读的,props是用于整个组件树中传递数据和配置。在当前组件访问props,使用this.props。
- props是一个组件的设置参数,可以在父控件中选择性设置。父组件对子控件的props进行赋值,并且props的值不可改变。一个子控件自身不能改变自己的 props。
- state:当一个组件 mounts的时候,state如果设置有默认值的会被使用,并且state可能时刻的被改变。一个子控件自身可以管理自己的state,但是需要注意的是,无法管理其子控件的state。所以可以认为,state是子控件自身私有的。
- 每个组件都有属于自己的state,state和props的区别在于前者(state)只存在于组件内部,只能从当前组件调用this.setState修改state值(不可以直接修改this.state!)。
- props是一个父组件传递给子组件的数据流,可以一直的被传递到子孙组件中。然而 state代表的是子组件自身的内部状态。从语义上讲,改变组件的状态,可能会导致dom结构的改变或者重新渲染。而props是父组件传递的参数,所以可以被用于初始化渲染和改变组件自身的状态,虽然大多数时候组件的状态是又外部事件触发改变的。我们需要知道的是,无论是state改变,还是父组件传递的 props改变,render方法都可能会被执行。
- 一般我们更新子组件都是通过改变state值,更新新子组件的props值从而达到更新。
2.1.1 组件之间的通信
- 父子组件数通信
- 父与子之间通props属性进行传递
- 子与父之间,父组件定义事件,子组件触发父组件中的事件时,通过实参的形式来改变父组件中的数据来通信
即:
- * 父组件更新组件状态 —–props—–> 子组件更新
- * 子组件更新父组件状态 —–需要父组件传递回调函数—–> 子组件调用触发
- 非父子组件之间的通信,嵌套不深的非父子组件可以使共同父组件,触发事件函数传形参的方式来实现
兄弟组件:
(1) 按照React单向数据流方式,我们需要借助父组件进行传递,通过父组件回调函数改变兄弟组件的props。
- 其实这种实现方式与子组件更新父组件状态的方式是大同小异的。
(2) 当组件层次很深的时候,在这里,React官方给我们提供了一种上下文方式,可以让子组件直接访问祖先的数据或函数,无需从祖先组件一层层地传递数据到子组件中。
2.1.2 组件的生命周期
construtor() //创建组件
componentWillMount() //组件挂载之前
componentDidMount() // 组件挂载之后
componentWillReceiveProps() // 父组件发生render的时候子组件调用该函数
shouldComponentUpdate() // 组件挂载之后每次调用setState后都会调用该函数判断是否需要重新渲染组件,默认返回true
componentDidUpdate() // 更新
render() //渲染,react中的核心函数
componentWillUnmount() //组件被卸载的时候调用,一般在componentDidMount注册的事件需要在这里删除

2.2 vue中的组件和数据流
2.2.1 组件化应用构建
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
- 在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。
- 组件(component)是 Vue 最强大的功能之一。组件可以帮助你扩展基本的 HTML 元素,以封装可重用代码。在较高层面上,组件是 Vue 编译器附加行为后的自定义元素。在某些情况下,组件也可以是原生 HTML 元素的形式,以特定的 is 特性扩展。
- 组件中,data必须是一个函数
- 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
2.2.2 响应式
- 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。
2.2.3 组件的生命周期
- 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
- 比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
- 生命周期图示:

2.2.3 组件之间的通信
- Vue默认的是单向数据流,这是Vue直接提出来说明的,父组件默认可以向子组件传递数据,但是子组件向父组件传递数据就需要额外设置了。
- Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
- 父子组件之间的数据通信是通过Prop和自定义事件实现的,而非父子组件可以使用订阅/发布模式实现(类似于Angualr中的非父子指令之间的通信),再复杂一点也是建议使用状态管理(vuex)。
- 在 Vue 中,父子组件之间的关系可以概述为:props 向下,events 向上。父组件通过 props 向下传递数据给子组件,子组件通过 events 发送消息给父组件。
1.父向子
- 每个组件实例都有自己的孤立隔离作用域。也就是说,不能(也不应该)直接在子组件模板中引用父组件数据。要想在子组件模板中引用父组件数据,可以使用 props 将数据向下传递到子组件。
- 每个 prop 属性,都可以控制是否从父组件的自定义属性中接收数据。子组件需要使用 props 选项显式声明 props,以便它可以从父组件接收到期望的数据。
- 动态Props,类似于将一个普通属性绑定到一个表达式,我们还可以使用 v-bind 将 props 属性动态地绑定到父组件中的数据。无论父组件何时更新数据,都可以将数据向下流入到子组件中
2.子向父
- 使用自定义事件
- 每个 Vue 实例都接入了一个事件接口(events interface),也就是说,这些 Vue 实例可以做到:
- 使用 on(eventName)监听一个事件−使用 <script type="math/tex" id="MathJax-Element-3">on(eventName) 监听一个事件 - 使用 </script>emit(eventName) 触发一个事件
3. 非父子组件通信
- 可以使用一个空的 Vue 实例作为一个事件总线中心(central event bus),用 emit触发事件, <script type="math/tex" id="MathJax-Element-4">emit触发事件,</script>on监听事件
2.2.4 单向数据流
单向数据流示意图: 
3.状态管理
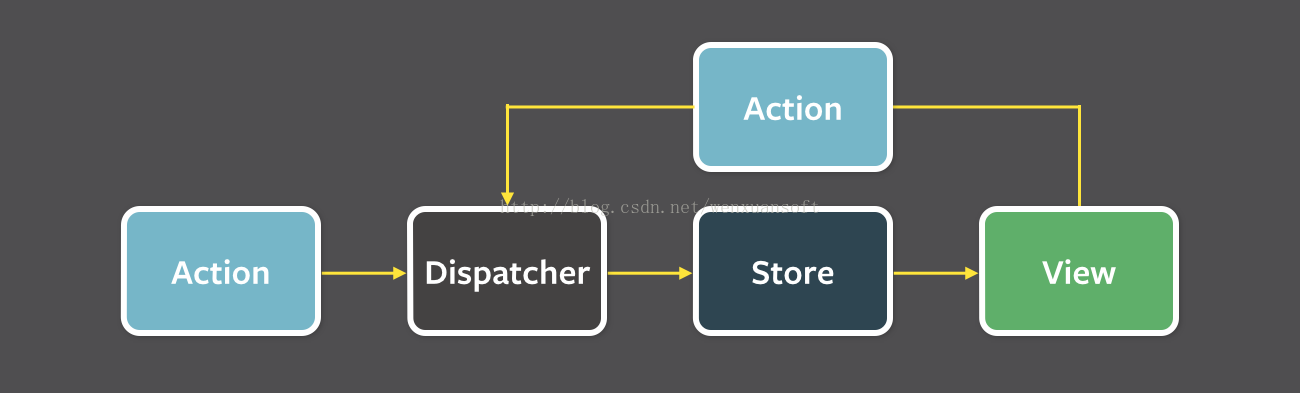
3.1 react中的状态管理:Flux
- Redux 是 React 生态环境中最流行的 Flux 实现。Redux 事实上无法感知视图层,所以它能够轻松的通过一些简单绑定和 Vue 一起使用。
- 创建actions
- 定义动作,事件触发需要用dispatcher来调用
- 行为,如增加操作、删除操作、更新操作,就是一堆函数。
- 创建store
- store中包含应用的状态和逻辑,用来管理应用中不同的状态和逻辑,相当于Model层
- 创建dispatcher
- 在dispatcher中通过register来给每个action注对应的的store中的方法
- 在view层调用action中的方法
- 就是各类component
- 创建actions
3.2 vue中的状态管理vuex
- vuex借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。这使得它能够更好地和 Vue 进行整合,同时提供简洁的 API 和改善过的开发体验。
-
组件不允许直接修改属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,我们最终达成了 Flux 架构。这样约定的好处是,我们能够记录所有 store 中发生的 state 改变,同时实现能做到记录变更 (mutation)、保存状态快照、历史回滚/时光旅行的先进的调试工具。
-
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态
-
Vuex 和单纯的全局对象有以下两点不同:
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
-
State
-
- Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。这也意味着,每个应用将仅仅包含一个 store 实例。
- Getters
-
从state中获取状态值,有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。
- Mutation
- 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
- 你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法
-
Action
-
Action 类似于 mutation,不同在于:
-
Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
- dispatch分发action
-
-
Module
- Mutation
- 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
- Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割

4.路由
- 两者的路由很相似,都是利用了组件化思想
4.1 react中的路由
- 在路由库的问题上,React 选择把问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
- react中,需要引入react-router库,
使用时,路由器Router就是React的一个组件。 - Router组件本身只是一个容器,真正的路由要通过Route组件定义。
- Route组件定义了URL路径与组件的对应关系。你可以同时使用多个Route组件。
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router>- Link组件用于取代元素,生成一个链接,允许用户点击后跳转到另一个路由。它基本上就是元素的React 版本,可以接收Router的状态。
4.2 vue中的路由
- Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。
-
使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
- HTML中:
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>5. 渲染性能对比
- 在操作界面时,要尽量减少对DOM的操作,Vue 和 React 都使用虚拟DOM来实现,并且两者工作一样好。
- 尽量减少除DOM操作以外的其他操作。(vue和react的不同)
5.1 react视图渲染
-
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
-
Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。
-
在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。
-
元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容,与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
- 我们用React 开发应用时一般只会定义一个根节点。但如果你是在一个已有的项目当中引入 React 的话,你可能会需要在不同的部分单独定义 React 根节点。我们将 元素传入一个名为 ReactDOM.render() 的方法来将其渲染到页面上,页面上就会显示该元素。
组件渲染
- 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。
5.2 vue视图渲染
-
Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪。
-
vue渲染的过程如下:
- new Vue,执行初始化
- 挂载$mount方法,通过自定义Render方法、template、el等生成Render函数
- 通过Watcher监听数据的变化
- 当数据发生变化时,Render函数执行生成VNode对象
- 通过patch方法,对比新旧VNode对象,通过DOM Diff算法,添加、修改、删除真正的DOM元素
6. 数据更新
6.1 react数据更新
- React 元素都是immutable 不可变的。当元素被创建之后,你是无法改变其内容或属性的。一个元素就好像是动画里的一帧,它代表应用界面在某一时间点的样子。
- 根据我们现阶段了解的有关 React 知识,更新界面的唯一办法是创建一个新的元素,然后将它传入 ReactDOM.render() 方法
6.2 vue数据更新
7. 开发模式及规模
7.1 react
7.1.1 开发模式
- React本身,是严格的view层,MVC模式
7.1.2 规模
- Vue 提供了Vue-cli 脚手架,能让你非常容易地构建项目,包含了 Webpack,Browserify,甚至 no build system。
7.2 vue
7.2.1 开发模式
- Vue是MVVM模式的一种方式实现
- 虽然没有完全遵循 MVVM 模型,Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例。
7.2.2 脚手架
- React 提供了create-react-app,但是现在还存在一些局限性:
- 它不允许在项目生成时进行任何配置,而 Vue 支持 Yeoman-like 定制。
- 它只提供一个构建单页面应用的单一模板,而 Vue 提供了各种用途的模板。
- 它不能用用户自建的模板构建项目,而自建模板对企业环境下预先建立协议是特别有用的。
8. HTML&&CSS
- 在 React 中,一切都是 JavaScript。不仅仅是 HTML 可以用 JSX 来表达,现在的潮流也越来越多地将 CSS 也纳入到 JavaScript 中来处理。这类方案有其优点,但也存在一些不是每个开发者都能接受的取舍。
- Vue 的整体思想是拥抱经典的 Web 技术,并在其上进行扩展。
8.1 react
8.1.1 JSX
- 在 React 中,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种语法糖。
-
JSX, 一种 JavaScript 的语法扩展。 我们推荐在 React 中使用 JSX 来描述用户界面。JSX 乍看起来可能比较像是模版语言,但事实上它完全是在 JavaScript 内部实现的。
-
JSX 用来声明 React 当中的元素。
- JSX本身也是一种表达式,在编译之后呢,JSX 其实会被转化为普通的 JavaScript 对象。这也就意味着,你其实可以在 if 或者 for 语句里使用 JSX,将它赋值给变量,当作参数传入,作为返回值都可以
- JSX 说是手写的渲染函数有下面这些优势:
- 你可以使用完整的编程语言 JavaScript 功能来构建你的视图页面。比如你可以使用临时变量、JS 自带的流程控制、以及直接引用当前 JS 作用域中的值等等。
- 开发工具对 JSX 的支持相比于现有可用的其他 Vue 模板还是比较先进的 (比如,linting、类型检查、编辑器的自动完成)。
8.1.2 组件作用域内的CSS
- 除非你把组件分布在多个文件上 (例如 CSS Modules),CSS 作用域在 React 中是通过 CSS-in-JS 的方案实现的 (比如 styled-components、glamorous 和 emotion)。这引入了一个新的面向组件的样式范例,它和普通的 CSS 撰写过程是有区别的。另外,虽然在构建时将 CSS 提取到一个单独的样式表是支持的,但 bundle 里通常还是需要一个运行时程序来让这些样式生效。当你能够利用 JavaScript 灵活处理样式的同时,也需要权衡 bundle 的尺寸和运行时的开销。
8.2 vue
8.2.1 Templates模板语法
- 事实上 Vue 也提供了渲染函数,甚至支持 JSX。然而,我们默认推荐的还是模板。任何合乎规范的 HTML 都是合法的 Vue 模板,这也带来了一些特有的优势:
- 对于很多习惯了 HTML 的开发者来说,模板比起 JSX 读写起来更自然。这里当然有主观偏好的成分,但如果这种区别会导致开发效率的提升,那么它就有客观的价值存在。
- 基于 HTML 的模板使得将已有的应用逐步迁移到 Vue 更为容易。
- 这也使得设计师和新人开发者更容易理解和参与到项目中。
- 你甚至可以使用其他模板预处理器,比如 Pug 来书写 Vue 的模板。
- Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
- 在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,在应用状态改变时,Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
8.2.2 单文件组件CSS
- Vue 设置样式的默认方法是单文件组件里类似 style 的标签。
单文件组件让你可以在同一个文件里完全控制 CSS,将其作为组件代码的一部分。 - Vue 的单文件组件里的样式设置是非常灵活的。通过 vue-loader,你可以使用任意预处理器、后处理器,甚至深度集成 CSS Modules——全部都在
8.3 小结
- 更抽象一点来看,我们可以把组件区分为两类:一类是偏视图表现的 (presentational),一类则是偏逻辑的 (logical)。我们推荐在前者中使用模板,在后者中使用 JSX 或渲染函数。这两类组件的比例会根据应用类型的不同有所变化,但整体来说我们发现表现类的组件远远多于逻辑类组件。
9. 使用场景
9.1 选择react
9.1.1 期待构建一个大型应用程序——选择React
- 同时用Vue和React实现的简单应用程序,可能会让一个开发者潜意识中更加倾向于Vue。这是因为基于模板的应用程序第一眼看上去更加好理解,而且能很快跑起来。但是这些好处引入的技术债会阻碍应用扩展到更大的规模。模板容易出现很难注意到的运行时错误,同时也很难去测试,重构和分解。
相比之下,Javascript模板可以组织成具有很好的分解性和干(DRY)代码的组件,干代码的可重用性和可测试性更好。Vue也有组件系统和渲染函数,但是React的渲染系统可配置性更强,还有诸如浅(shallow)渲染的特性,和React的测试工具结合起来使用,使代码的可测试性和可维护性更好。
与此同时,React的immutable应用状态可能写起来不够简洁,但它在大型应用中意义非凡,因为透明度和可测试性在大型项目中变得至关重要。
9.1.2 期待同时适用于Web端和原生APP的框架——选择React
- React Native是一个使用Javascript构建移动端原生应用程序(iOS,Android)的库。 它与React.js相同,只是不使用Web组件,而是使用原生组件。 如果你学过React.js,很快就能上手React Native,反之亦然。
它的意义在于,开发者只需要一套知识和工具就能开发Web应用和移动端原生应用。如果你想同时做Web端开发和移动端开发,React为你准备了一份大礼。
阿里的Weex也是一个跨平台UI项目,目前它以Vue为灵感,使用了许多相同的语法,同时计划在未来完全集成Vue,然而集成的时间和细节还不清楚。因为Vue将HTML模板作为它设计的核心部分,并且现有特性不支持自定义渲染,因此很难看出目前的Vue.js的跨平台能力能像React和React Native一样强大。
9.1.3 期待最大的生态系统——选择React
- 毫无疑问,React是目前最受欢迎的前端框架。它在NPM上每个月的下载量超过了250万次,相比之下,Vue是22.5万次。人气不仅仅是一个肤浅的数字,这意味着更多的文章,教程和更多Stack Overflow的解答,还意味有着更多的工具和插件可以在项目中使用,让开发者不再孤立无援。
这两个框架都是开源的,但是React诞生于Facebook,有Facebook背书,它的开发者和Facebook都承诺会持续维护React。相比之下,Vue是独立开发者尤雨溪的作品。尤雨溪目前在全职维护Vue,也有一些公司资助Vue,但是规模和Facebook和Google没得比。不过请对Vue的团队放心,它的小规模和独立性并没有成为劣势,Vue有着固定的发布周期,甚至更令人称道的是,Github上Vue只有54个open issue,3456个closed issue,作为对比,React有多达530个open issue,3447个closed issue。
9.2 选择vue
9.2.1 期待模板搭建应用——选择 Vue
- Vue应用的默认选项是把markup放在HTML文件中。数据绑定表达式采用的是和Angular相似的mustache语法,而指令(特殊的HTML属性)用来向模板添加功能。
相比之下,React应用不使用模板,它要求开发者借助JSX在JavaScript中创建DOM。 - 对于来自标准Web开发方式的新开发者,模板更容易理解。但是一些资深开发者也喜欢模板,因为模板可以更好的把布局和功能分割开来,还可以使用Pug之类的模板引擎。
但是使用模板的代价是不得不学习所有的HTML扩展语法,而渲染函数只需要会标准的HTML和JavaScript。而且比起模板,渲染函数更加容易调试和测试。当然你不应该因为这方面的原因错过Vue,因为在Vue2.0中提供了使用模板或者渲染函数的选项。
9.2.2 期待简单和“能用就行”的东西——选择 Vue
- 一个简单的Vue项目可以不需要转译直接运行在浏览器中,所以使用Vue可以像使用jQuery一样简单。当然这对于React来说在技术上也是可行的,但是典型的React代码是重度依赖于JSX和诸如class之类的ES6特性的。
Vue的简单在程序设计的时候体现更深,让我们来比较一下两个框架是怎样处理应用数据的(也就是state)。 - React中是通过比较当前state和前一个state来决定何时在DOM中进行重渲染以及渲染的内容,因此需要不可变(immutable)的state。
Vue中的数据是可变(mutated)的,所以同样的操作看起来更加简洁。
让我们来看看Vue中是如何进行状态管理的。当向state添加一个新对象的时候,Vue将遍历其中的所有属性并且转换为getter,setter方法,现在Vue的响应系统开始保持对state的跟踪了,当state中的内容发生变化的时候就会自动重新渲染DOM。令人称道的是,Vue中改变state的状态的操作不仅更加简洁,而且它的重新渲染系统也比React 的更快更有效率。 - Vue的响应系统还有有些坑的,例如:它不能检测属性的添加和删除和某些数组更改。这时候就要用到Vue API中的类似于React的set方法来解决。
9.2.3 期待应用尽可能的小和快——选择Vue
- 当应用程序的状态改变时,React和Vue都将构建一个虚拟DOM并同步到真实DOM中。 两者都有各自的方法优化这个过程。
Vue核心开发者提供了一个benchmark测试,可以看出Vue的渲染系统比React的更快。测试方法是10000个项目的列表渲染100次,结果如下图。从实用的观点来看,这种benchmark只和边缘情况有关,大部分应用程序中不会经常进行这种操作,所以这不应该被视为一个重要的比较点。但是,页面大小是与所有项目有关的,这方面Vue再次领先,它目前的版本压缩后只有25.6KB。React要实现同样的功能,你需要React DOM(37.4KB)和React with Addon库(11.4KB),共计44.8KB,几乎是Vue的两倍大。双倍的体积并不能带来双倍的功能。
10. 服务器端渲染(SSR)
-
客户端渲染路线:1. 请求一个html -> 2. 服务端返回一个html -> 3. 浏览器下载html里面的js/css文件 -> 4. 等待js文件下载完成 -> 5. 等待js加载并初始化完成 -> 6. js代码终于可以运行,由js代码向后端请求数据( ajax/fetch ) -> 7. 等待后端数据返回 -> 8. react-dom( 客户端 )从无到完整地,把数据渲染为响应页面
-
服务端渲染路线:1. 请求一个html -> 2. 服务端请求数据( 内网请求快 ) -> 3. 服务器初始渲染(服务端性能好,较快) -> 4. 服务端返回已经有正确内容的页面 -> 5. 客户端请求js/css文件 -> 6. 等待js文件下载完成 -> 7. 等待js加载并初始化完成 -> 8. react-dom( 客户端 )把剩下一部分渲染完成( 内容小,渲染快 )
10.1 react
-
React的虚拟DOM是其可被用于服务端渲染的关键。首先每个ReactComponent 在虚拟DOM中完成渲染,然后React通过虚拟DOM来更新浏览器DOM中产生变化的那一部分,虚拟DOM作为内存中的DOM表现,为React在Node.js这类非浏览器环境下的吮吸给你提供了可能,React可以从虚拟DoM中生成一个字符串。而不是跟新真正的DOM,这使得我们可以在客户端和服务端使用同一个React Component。
-
React 提供了两个可用于服务端渲染组件的函数:React.renderToString 和React.render-ToStaticMarkup。 在设计用于服务端渲染的ReactComponent时需要有预见性,考虑以下方面。
- 选取最优的渲染函数。
- 如何支持组件的异步状态。
- 如何将应用的初始化状态传递到客户端。
- 哪些生命周期函数可以用于服务端的渲染。
- 如何为应用提供同构路由支持。
- 单例、实例以及上下文的用法。
10.2 vue
1. 什么是服务器端渲染(SSR)?
-
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记”混合”为客户端上完全交互的应用程序。
-
服务器渲染的 Vue.js 应用程序也可以被认为是”同构”或”通用”,因为应用程序的大部分代码都可以在服务器和客户端上运行。
2. 服务器端渲染优势
- 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
- 更快的内容到达时间(time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
11. 附: react理念
1. 把UI图划分出组件层级
2. 用React创建一个静态版本
- 传入数据模型,渲染 UI 但没有任何交互。最好把这些过程解耦,因为创建一个静态版本更多需要的是码代码,不太需要逻辑思考,而添加交互则更多需要的是逻辑思考,不是码代码。
- 在创建静态版本的时候不要使用 state。
- 你可以自顶向下或者自底向上构建应用。也就是,你可以从层级最高的组件开始构建(即 FilterableProductTable开始)或层级最低的组件开始构建(ProductRow)。在较为简单的例子中,通常自顶向下更容易,而在较大的项目中,自底向上会更容易并且在你构建的时候有利于编写测试。
- React 的单向数据流(也叫作单向绑定)保证了一切是模块化并且是快速的。
3. 定义 UI 状态的最小(但完整)表示
-
想想实例应用中的数据,让我们来看看每一条,找出哪一个是 state。每个数据只要考虑三个问题:
- 它是通过 props 从父级传来的吗?如果是,他可能不是 state。
- 它随着时间推移不变吗?如果是,它可能不是 state。
- 你能够根据组件中任何其他的 state 或 props 把它计算出来吗?如果是,它不是 state。
4. 确定你的State应该位于哪里
-
对你应用的每一个 state:
- 确定每一个需要这个 state 来渲染的组件。
- 找到一个公共所有者组件(一个在层级上高于所有其他需要这个 state 的组件的组件)
- 这个公共所有者组件或另一个层级更高的组件应该拥有这个 state。
- 如果你没有找到可以拥有这个 state 的组件,创建一个仅用来保存状态的组件并把它加入比这个公共所有者组件层级更高的地方。
5. 添加反向数据流
小结
总结一下,我们发现,
- Vue的优势包括:
- 模板和渲染函数的弹性选择
- 简单的语法及项目创建
- 更快的渲染速度和更小的体积
- React的优势包括:
- 更适用于大型应用和更好的可测试性
- 同时适用于Web端和原生App
- 更大的生态圈带来的更多支持和工具
- 而实际上,React和Vue都是非常优秀的框架,它们之间的相似之处多过不同之处,并且它们大部分最棒的功能是相通的:
- 利用虚拟DOM实现快速渲染
- 轻量级
- 响应式和组件化
- 服务器端渲染
- 易于集成路由工具,打包工具以及状态管理工具
- 优秀的支持和社区
文章参考来源:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)