vue开发环境搭建(WebStorm)
一、安装Node.js,搭建Vue环境1、访问Node.js官网(https://nodejs.org/en/download/)进行安装包下载。2、下载成功之后运行安装程序,进行安装。如果是用安装程序进行安装,在安装过程中会自动进行Nodejs环境变量的配置,如果是通过其他方式进行安装,可能需要手动配置环境变量。完成安装后,可以打开命令行,直接使用
·
一、安装Node.js,搭建Vue环境
1、访问Node.js官网(
https://nodejs.org/en/download/)进行安装包下载。

2、下载成功之后运行安装程序,进行安装。
如果是用安装程序进行安装,在安装过程中会自动进行Nodejs环境变量的配置,如果是通过其他方式进行安装,可能需要手动配置环境变量。
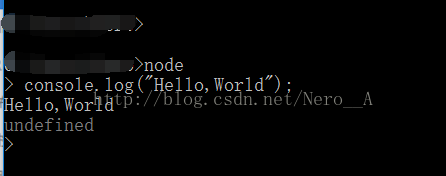
完成安装后,可以打开命令行,直接使用node命令,进入node.js交互模式。
然后可以输入console.log("Hello,World");测试安装。

3、设置npm的默认安装路径,和缓存路径
// 设置npm安装程序时的默认位置
npm config set prefix "D:\Program Files\nodejs\X64\node_global"
// 设置npm安装程序时的缓存位置
npm config set cache "D:\Program Files\nodejs\X64\node_cache"
然后在把D:\Program Files\nodejs\X64\node_global\node_modules路径添加到环境变量PATH中。
4、安装webpack和vue-cli脚手架
在命令行中执行下列两个命令,进行安装。
npm install webpack -g
npm install vue-cli -g
二、创建vue测试项目
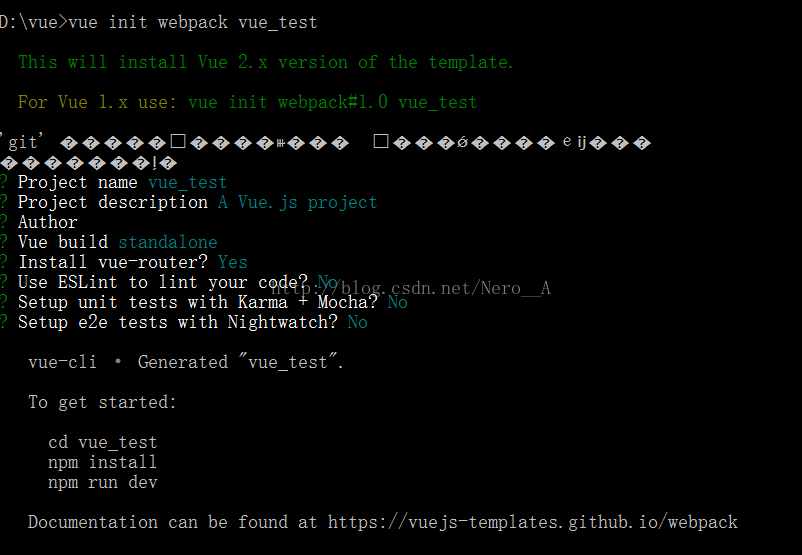
1、打开命令行,进入到希望创建vue测试项目的路径,然后在命令行中执行下列命令,进行项目创建。
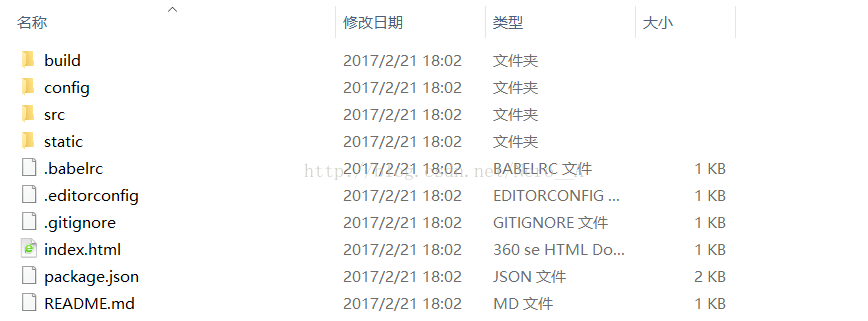
vue init webpack vue_test //其中vue_test为项目名称


2、在命令行中进入到项目路径,然后执行npm install命令,安装项目需要的依赖。

安装完成。

3、然后执行npm run dev命令,运行项目。


三、安装WebStom
1、在百度上找一个WebStorm 11的安装包进安装。
2、破解WebStorm 11
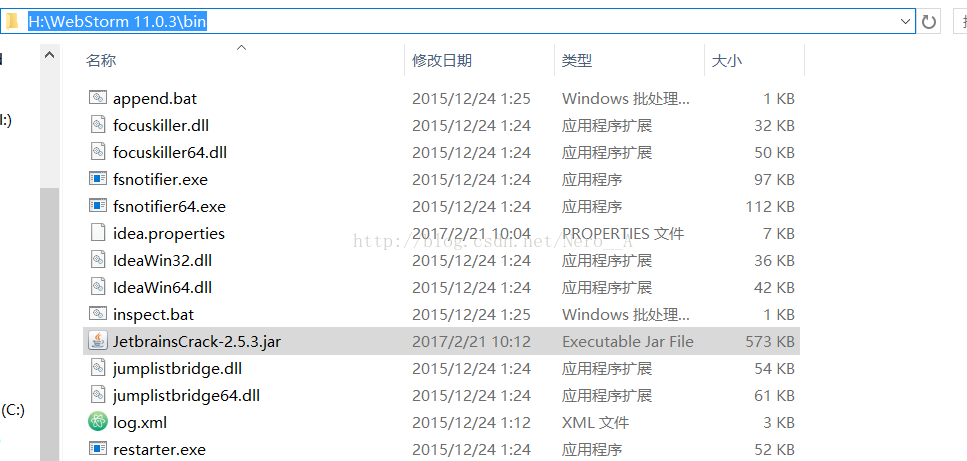
把JetbrainsCrack-2.5.3.jar复制到WebStorm的bin目录下。

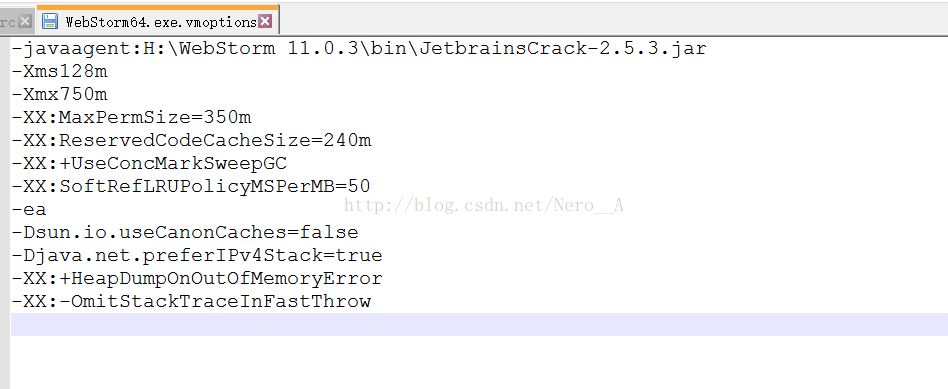
编辑bin目录下WebStorm.exe.vmoptions和WebStorm64.exe.vmoptions两个文件,在两个文件的第一行增加下列内容。
-javaagent:H:\WebStorm 11.0.3\bin\JetbrainsCrack-2.5.3.jar

然后打开WebStorm就可以完成注册。
四、在WebStorm中打开vue项目
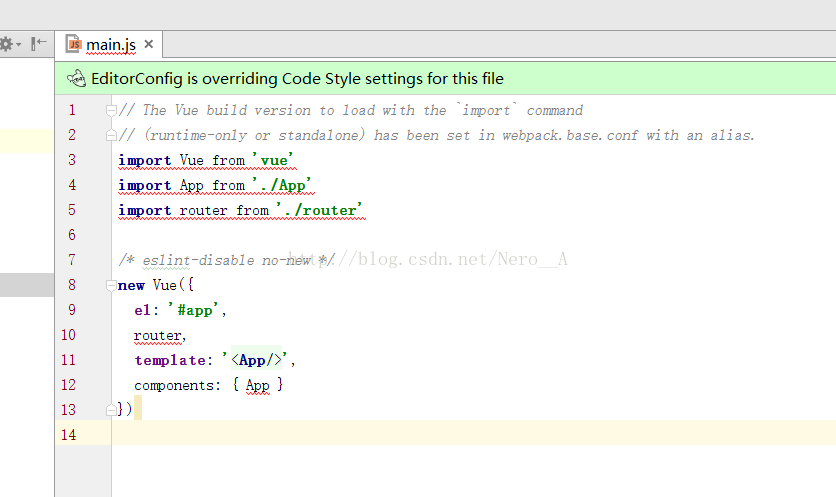
1、在WebStorm中打开刚才创建的vue测试项目,项目的js文件可能会有编译异常。

可以通过在setting文件中修改js版本来解决。

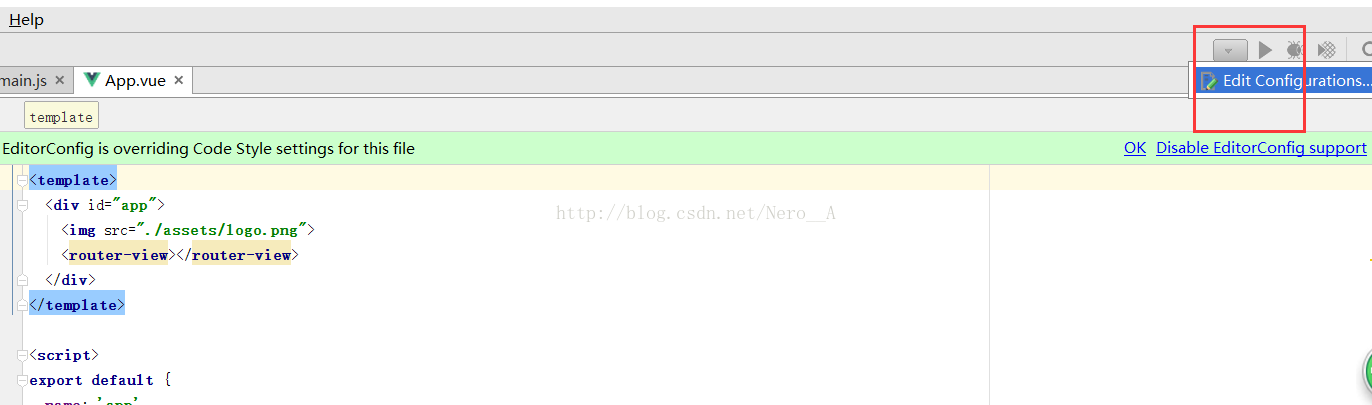
2、在WebStorm中设置项目的快速启动
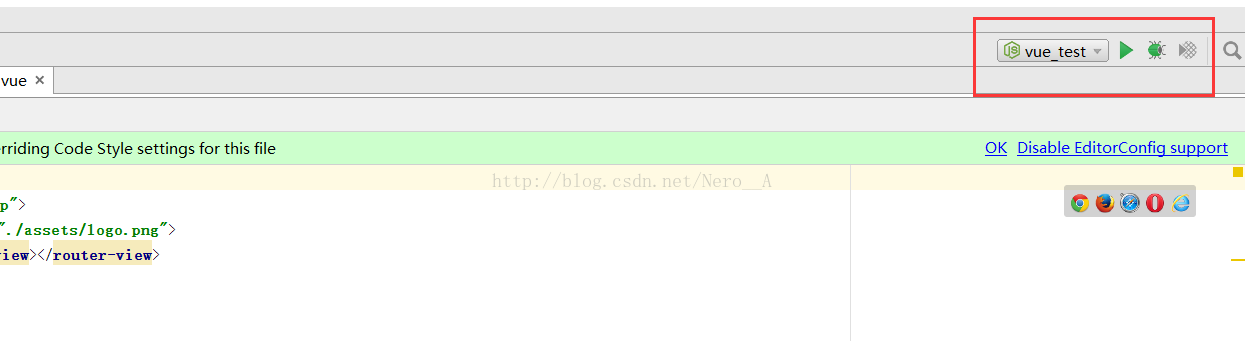
在WebStorm右上角选择“Edit Configrations”,进入配置界面。

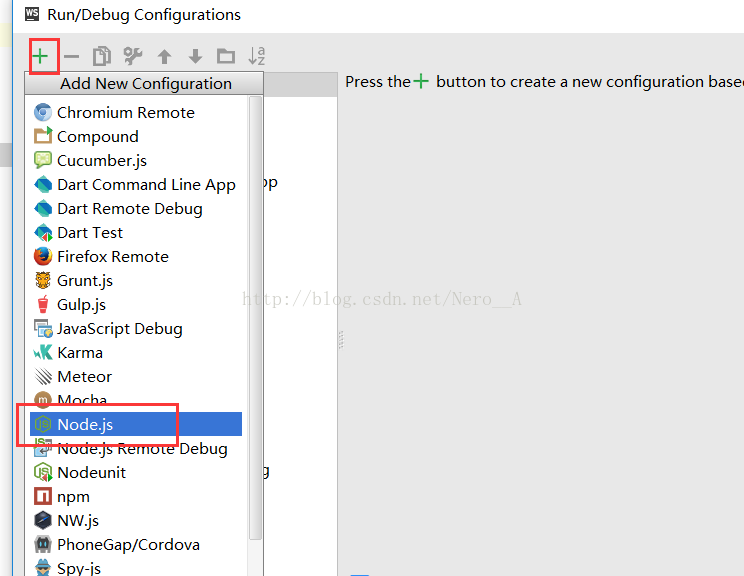
添加一个新的Node.js配置。

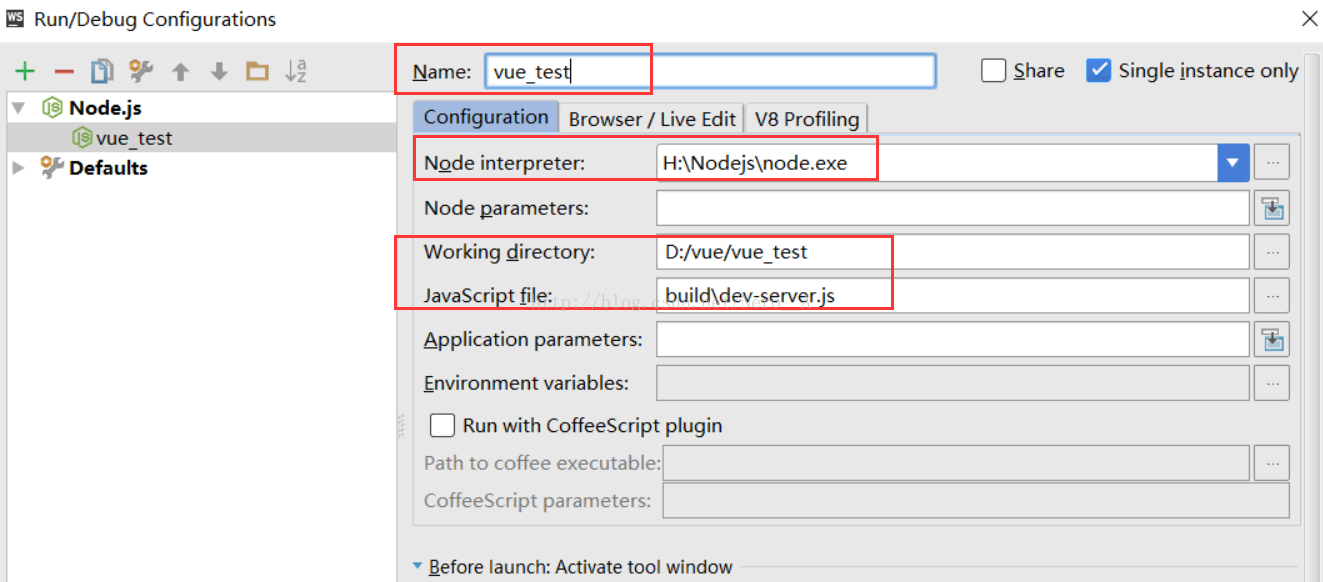
在配置界面中配置下图红框中的几个属性即可。


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)