Vue2.0 Vue.set的使用
Vue.set()响应式控制数据,Vue数据变异方法
这里我定义了一个列表数据,我将通过三个不同的按钮来控制列表数据。
首先在列表中动态新增一条数据:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<!--想了解这里key的作用请访问:(https://cn.vuejs.org/v2/api/#key)-->
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<!--@click等价于v-on:click-->
<button class="btn" @click="btn1Click()">点我试试</button><br/>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
btn1Click:function(){
this.items.push({message:"动态新增"});//为data中的items动态新增一条数据
}
}
});
</script>
</body>
</html>这是我点击之前的列表:
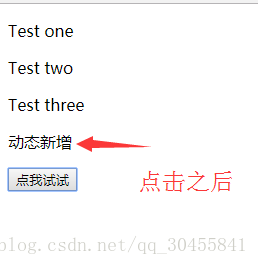
点击之后列表新增了一条数据:
通过数组的变异方法(Vue数组变异方法)我们可以动态控制数据的增减,但是我们却无法做到对某一条数据的修改。这时候就需要Vue的内置方法来帮忙了~
Vue.set() 响应式新增与修改数据
此时我们需要知道Vue.set()需要哪些参数,官方API:Vue.set()
调用方法:Vue.set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
我们依然用上面列表举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button class="btn" @click="btn2Click()">动态赋值</button><br/><br/>
<button class="btn" @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
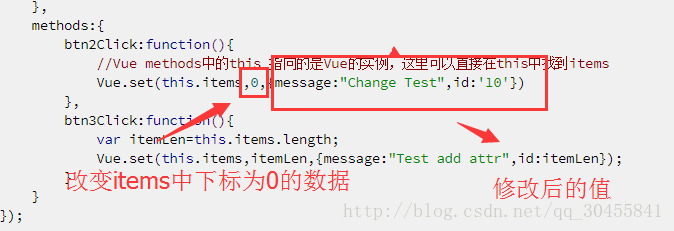
btn2Click:function(){
//Vue methods中的this 指向的是Vue的实例,这里可以直接在this中找到items
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
</html>此时页面是这样
我点击第一个按钮后运行methods中的btn2Clcick方法,此时我要将Test one更改为Change Test
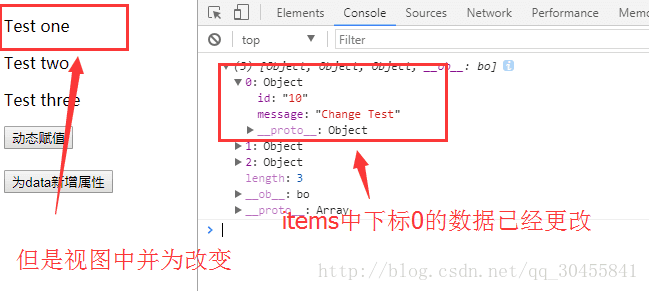
运行后的结果:此时列表中第一列的Test one已经变成了Change Test
这里得警惕一种情况:
当写惯了JS之后,有可能我会想改数组中某个下标的中的数据我直接this.items[XX]就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}我们来看看结果:
这种情况,是Vue文档中明确指出的注意事项,由于 JavaScript 的限制,Vue 不能检测出数据的改变,所以当我们需要动态改变数据的时候,Vue.set()完全可以满足我们的需求。
仔细看的同学会问了,这不是还有一个按钮吗,有什么用?
我们还是直接看:
这是初始的列表数据,数据里面有三个对象
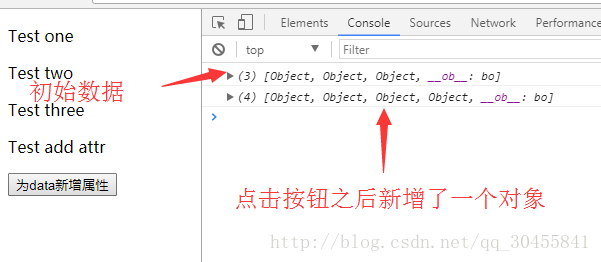
点击之后:
这里可以看出,Vue.set()不光能修改数据,还能添加数据,弥补了Vue数组变异方法的不足
Tip:Vue.set()在methods中也可以写成this.$set()
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容

















所有评论(0)