
FineReport报表JS实现点击超链打开对话框报表并传参
FineReport报表JS实现点击超链打开对话框报表并传参
·
例如在报表开发中,有如下需求:
点击当前报表中的某些文字,希望弹出另外的报表展示其他信息
(即可以通过JS实现点击超链接打开报表对话框,并且可以传递参数到报表对话框中)
帆软帮助文档参考链接:https://help.fanruan.com/finereport/doc-view-3633.html
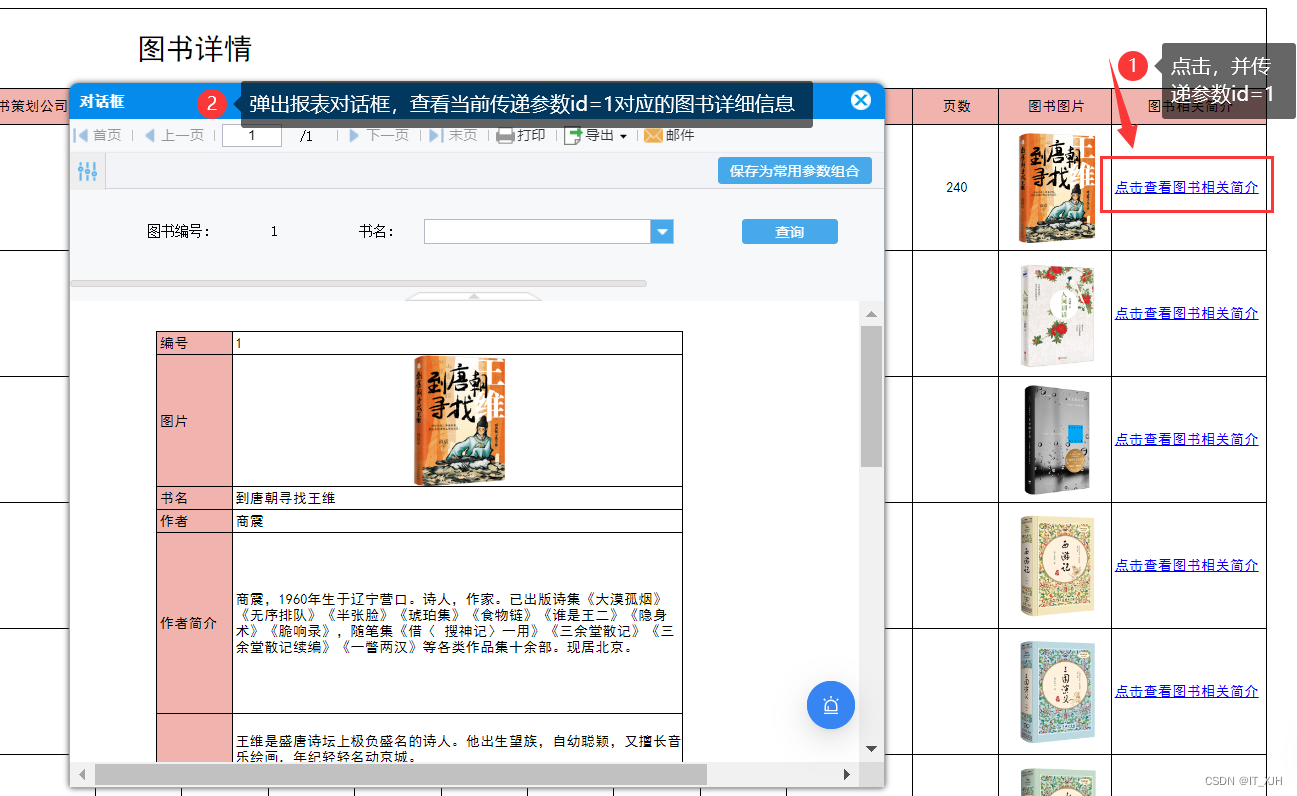
希望的效果类似如下:

实现思路:
使用 FR 内置 JS 方法 showDialog 或 doHyperlinkByPost 或 doHyperlinkByGet 打开报表。
在下面的案例中主要用showDialog方法,其他两种方法可以参考上方的【帆软帮助文档参考链接】
一、设计FineReport报表

二、添加JS代码
//模板路径
//var url = encodeURI(encodeURI("/webroot/decision/view/report?viewlet=图书详情查询_all.cpt&op=view&id="+id)); //这种是帆软帮助文档中的设置路径的方法,没有用,无法识别这个路径
var url = '${servletURL}?viewlet=xxf/图书详情查询_all.cpt&op=form_adaptive&op=export&id=' + id;//这是另外的路径设置方法,亲测有效
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
destroyOnClose:true, // 是否在关闭对话框的时候将对话框从dom中移除
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
选中 T3 单元格,添加一个「超级链接>JavaScript脚本」,复制上方的JS代码,修改模板路径为自己电脑上想要打开的路径
这里展示的路径是自己设计的另外一个模板【图书详情查询_all.cpt】,主要展示图书的作者简介、内容简介、编辑推荐,主要是因为文字太多,所以会想到通过点击链接在对话框中查看详情

三、对话框报表设计【图书详情查询_all.cpt】

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)