[Vue二]:实现页面登录功能,element-ui,vue-router,axios的学习
文章目录一、须知知识点二、在项目中安装依赖框架三、对登陆界面的设计四、利用axios请求后端是实现登录验证一、须知知识点1.vue项的建立及基本逻辑2.element-ui基本知识--------vue的一个开源UI框架3.vue-router基本知识--------vue实现路由跳转的框架4.axios基本知识--------vue实现异步数据获取的框架5.vuex基本知识-----...
一、须知知识点
1.vue项的建立及基本逻辑
2.element-ui基本知识--------vue的一个开源UI框架
3.vue-router基本知识--------vue实现路由跳转的框架
4.axios基本知识--------vue实现异步数据获取的框架
5.vuex基本知识---------vue状态管理的框架
6.使用开发工具为vscode,安装插件主要为有:vetur
7.隐藏知识点:后端用node.js实现登录请求的api和数据返回([Vue四]:node.js后端响应请求并返回数据——以登录响应为例)
二、在项目中安装依赖框架
1.项目所需框架都是在vue项目文件夹下通过npm进行安装和添加依赖(-S 代表当前环境安装,非全局安装)
安装element-ui
npm install element-ui -S
安装vue-router
npm install vue-router -S
安装axios
npm install axios -S
安装vuex
npm install vuex -S
查看package.json文件可以看到npm自动将所有安装的框架添加了依赖:
"dependencies": {
"axios": "^0.19.0",
"core-js": "^2.6.5",
"element-ui": "^2.11.1",
"vue": "^2.6.10",
"vue-router": "^3.1.2",
"vuex": "^3.1.1"
},
三、对登陆界面的设计
新建的vue项目默认打开HelloWorld.vue组件,我们删除HelloWorld.vue并且在components目录下新建Login.vue文件并调用element-ui完成登陆界面的布局设计,代码如下:
1.在main.js中导入element-ui并创建实例
import Vue from 'vue'
import App from './App.vue'
//element-ui引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
//element-ui实例创建
Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')
2.Login.vue中登陆界面设计
<template>
<div>
<el-input placeholder="请输入账户名" v-model="usename">
<template slot="prepend">账号:</template>
</el-input>
<el-input placeholder="请输入密码" v-model="password">
<template slot="prepend">密码:</template>
</el-input>
<el-button type="primary" @click="toHome">登录</el-button>
</div>
</template>
<script>
export default {
name: 'Login',
data(){
return{
usename: '',
password: '',
}
},
methods:{
//点击登录按钮执行访问请求并判断是否登陆
toHome(){
}
}
}
</script>
界面如下:

四、利用axios请求后端是实现登录验证
1.main.js中引入axios并实例化
import axios from 'axios'
Vue.prototype.$axios = axios
2.在Login.vue中的toHome()方法中实现异步访问并获取返回的数据和token。对于get请求我们直接用axios.get就可以完成,后端也可以直接接受传递过去的参数;而对于post请求,根据请求的参数的传递类型如application/json、x-www-form-urlencoded及form-data的不同导致后端能够接受访问却无法获得post中携带的参数。因此,我们需要对post携带参数进行处理将参数序列化成URL的形式,此处需要引入qs模块并实例化:
当前目录安装
npm install qs -S
在main.js中引入并实例化:
import qs from 'qs';
Vue.prototype.$qs = qs
完善Login.vue中的Tohome()方法:
methods:{
//点击登录按钮执行访问请求并判断是否登陆
toHome(){
this.$axios({
method: 'post',
url: '/loginapp',
data: this.$qs.stringify({ //axios的post方法访问后端this.qs.stringify(
usename: this.usename,
password: this.password
}),
})
.then(res=>{ //请求成功后执行函数
console.log(res) //在浏览器后台打印返回的响应数据
})
.catch(err=>{ //请求错误后执行函数
console.log(err)
})
}
</script>
3.axios访问跨域问题(重点坑)
网上关于axios跨域访问的文章很多,此处不做多解释,但是对于新手来说也不是那么容易跨过去。关于跨域问题一般有两种解决方式:一前端配置文件中设置,二后端中进行访问设置;此处就前端配置文件中解决跨域问题。
对于vue/cli3.x版本,其叫2.x版本项目目录更加简洁,去除了2.x版本中例如config,build等文件夹,所以对3.x版本vue项目配置时要自己在根目录下新建vue.config.js作为配置文件,再在其中添加允许或者模拟跨域的配置,代码如下:
module.exports={
devServer: {
proxy: {
"": {
target: "http://localhost:8080",// 要访问的接口域名
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {
'^': '' //这里理解成用''代替target里面的地址
}
}
}
}
}
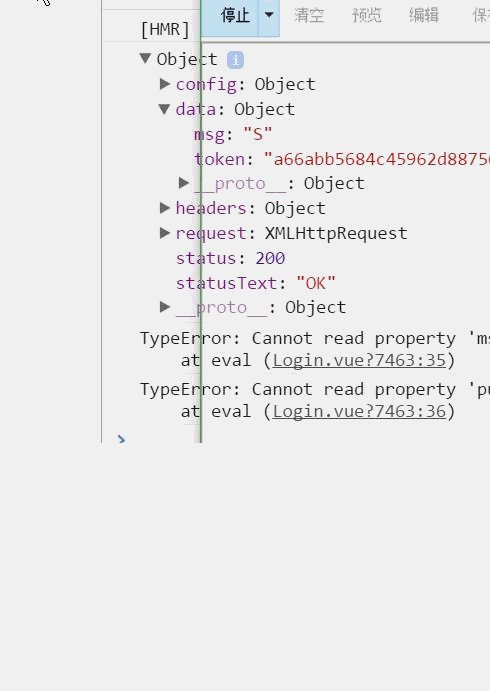
4.我们在后端写死账号:admin,密码:123456,根据前端login页面的post请求返回数据如图:
数据中’msg’为响应标识’S’代表登陆成功,相应的’F’代表登陆失败, 'token’为返回到浏览器管理用户登陆信息的令牌,此例中后端服务器将用户名和密码进行拼接然后MD5加密后返回。
五、登录成功vue-touter实现“页面”跳转
按照正常的逻辑,如果登陆成功,登陆界面将会自动跳转到home页面,而路由就是用来实现页面之间跳转的模块。vue-router实现路由跳转的步骤如下:
1.在components文件夹下新建Home.vue组件,在此对主界面进行布局设计(简单代码下):
<template>
<div>
<p>这是主界面</p>
</div>
</template>
<script>
export default {
}
</script>
2…在src目录下新建目录router,在router目录下新建router.js作为路由管理和配置的文件。
1)在router.js中导入Vue和vue-router模块,并实例化vue-router
2)导入需要进行路由跳转的组件(.vue文件)
3)对导入的组件进行路由配置:
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../components/Login.vue'
import Home from '../components/Home.vue'
Vue.use(Router)
export default new Router({
routes:[
{
path: '/', //默认http://localhost:8081/#/为登录路由
component: Login //该路由对应的相应组件
},
{
path: '/home', //配置http://localhost:8081/#/home为主界面路由
component: Home
}
]
})
3.在main.js中对建立的路由配置router.js进行导入和挂载:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import qs from 'qs';
import router from './router/router' //导入router.js
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$axios = axios
Vue.prototype.$qs = qs
new Vue({
router, //挂在router
render: h => h(App),
}).$mount('#app')
4.在App.vue中对路由进行配置,实现对于不同组件的切换:首先import需要进行路由切换的组件分别为Login和Home,并将其注册在components中,然后再模板template中的唯一div中引入< route r-view></ router -view>元素:由vue-router提供的router容器,专门用来当占位符将路由规则匹配的组件显示在其在html中的位置。
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
import Login from './components/Login.vue'
import Home from './components/Home.vue'
export default {
name: 'app',
components: {
Login,
Home
}
}
</script>
5、在登陆界面的toHome方法中完善功能使登录验证成功直接跳转到home界面:
toHome(){
this.$axios({
method: 'post',
url: '/loginapp',
data: this.$qs.stringify({ //axios的post方法访问后端this.qs.stringify(
usename: this.usename,
password: this.password
}),
})
.then(res=>{ //请求成功后执行函数
if(res.data.msg === 'S'){
this.$router.push('/home') //登录验证成功路由实现跳转
this.$notify({
title: '提示',
message: '用户登录成功',
duration: 3000
});
}else{
this.$notify({
title: '提示',
message: '用户登录失败',
duration: 3000
});
}
})
.catch(err=>{ //请求错误后执行函数
his.$notify({
title: '提示',
message: '用户访问错误',
duration: 3000
});
console.log(err)
})
}
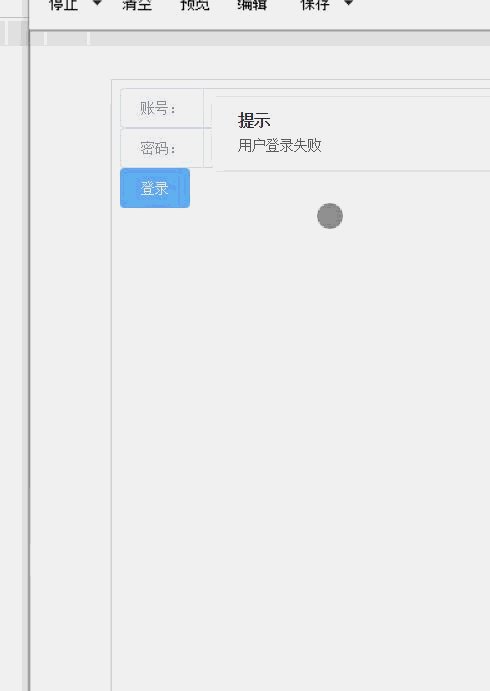
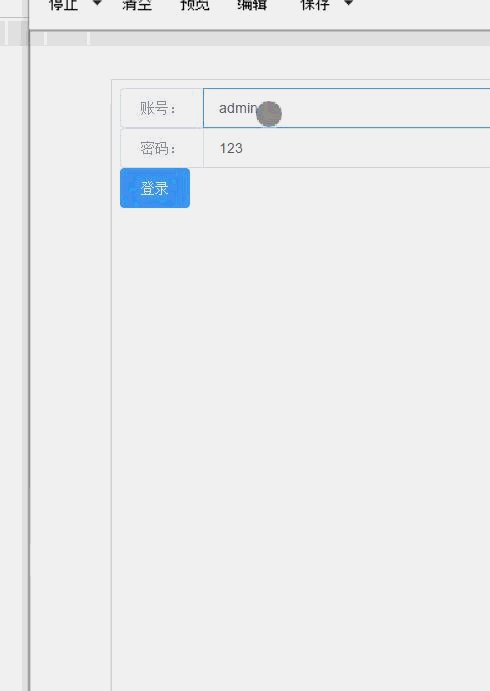
6.登录验证演示:

六、登录验证跳转案例小总结
在该博客中大致完成了用户登录功能,目前为止用到了element-ui、vue-router、axios框架,同时也解决了axios跨域访问问题、axiso的post请求参数传递和接受问题;但是对于一个系统来说用户信息和安全问题十分重要,如何保存用户登录状态和对前端请求进行判断和筛选都是不可避免的问题。
在接下来的"[vue三]:用户登录状态保存和请求进行判断,vuex结合vue-router,axios实现"中将运用vuex结合axios和vue-router对当前的登录案例进行完善
欢迎大家关注本人的微信公众号,微信公众号将不定期发送相应学习文章和教程

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容











所有评论(0)