关于Markdown插入图片路径错误的问题
妈耶,连续一天写2篇博客,也是醉了,这篇博客主要是介绍关于Markdown插入图片路径错误的问题
在上篇中,我介绍了一下Markdown的基本语法,并且提到了图片插入的方式.不过有一个问题,就是当在vscode插入图片能够完美预览,但是当在本地服务器和Github上运行,图片就无法显示.
就像这样,图片无法显示

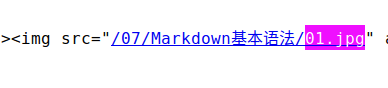
这时候查看网页源代码发现是这样的

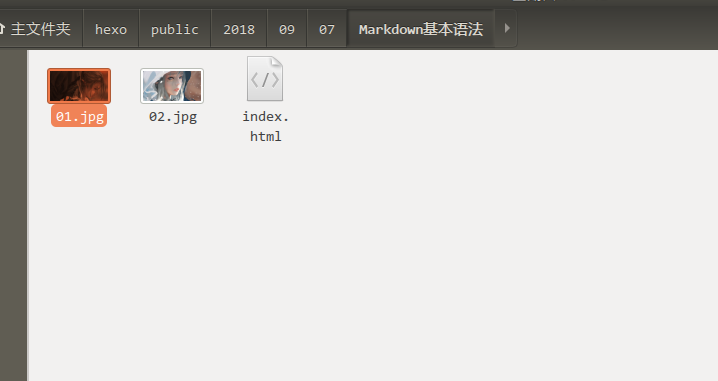
查看文件目录

如果这之后将网址输入为
http://localhost:4000/2018/09/07/Markdown%E5%9F%BA%E6%9C%AC%E8%AF%AD%E6%B3%95/02.jpg

发现能够完美显示,那表示图片没问题,是路径的问题.在官方的参考资料中,使用了
{% asset_img example.jpg This is an example image %}
来引用图片. 不过个人觉得这样不是很好,首先它不是标准的markdown语法,其次无法实时预览.百度了很久,终于在一篇大佬的博客上找到了解决方法.
First Step
在 [你的hexo安装地址]\node_modules\hexo-asset-image 找到 index.js打开进行编辑

var beginPos = getPosition(link, '/', 3) + 1;
改成
var beginPos = getPosition(link, '/', 1) + 1;
这时候执行
hexo clean
hexo g
hexo s
就能能够完美的显示图片了
早点睡觉了,不修仙







 已为社区贡献15条内容
已为社区贡献15条内容

所有评论(0)