vue根据条件实现动态样式绑定(改变状态)
vue做管理系统中经常会遇到这样的需求:根据获取数据中不同的值让页面显示不同的样式。如图中状态值的颜色,如果获取的status值为"0",则显示绿色;如果获取的status值为"1",则显示红色。步骤:给标签使用:绑定样式,如颜色:color="error"使用三元表达式判断获取的值然后给样式赋值,例如:<v-icon :color="props.item.status=...
·
vue做管理系统中经常会遇到这样的需求:

根据获取数据中不同的值让页面显示不同的样式。
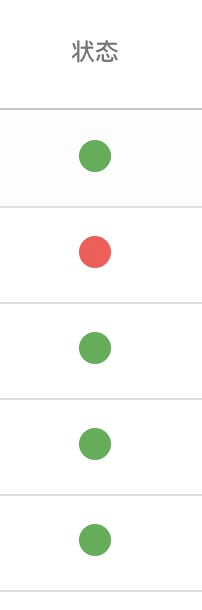
如图中状态值的颜色,如果获取的status值为"0",则显示绿色;如果获取的status值为"1",则显示红色。
步骤:
- 给标签使用
:绑定样式,如颜色
:color="error" - 使用三元表达式判断获取的值然后给样式赋值,例如:
<v-icon :color="props.item.status==='0'?'success':'error'">fiber_manual_record</v-icon>
解释:如果props.item.status的值等于0则给color赋值success,如果不等于0则赋值error
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)