如何搭建个人博客(详细图解)
本文共计7247字总框架:一目标:搭建个人博客。二各种搭建途径。途径1:略途径2:2.1利用emlog+服务器建立网站→123…→…我的:https://justgogoal.com/2.2利用Gridea+GitHub pages搭建个人博客(较简单,推荐)我的:https://sharenice.github.io/2.3利用Hexo+GithubPages搭建个人博客我...
本文共计7000余字
总框架:
一目标:搭建个人博客。
二各种搭建途径。
途径1:略
途径2:
2.1利用emlog+宝塔面板+服务器建立网站→123…→112233…
我的:https://justgogoal.com/(2020-07-09 22:39:10补:因为域名和服务器我另有它用,所以你们暂时无法访问我的justgogoal.com个人博客。)
2.2利用Gridea+GitHub pages搭建个人博客(较简单,推荐)
我的:https://sharenice.github.io/
2.3利用Hexo+GithubPages搭建个人博客(2020-02-13 13:58:53补:因为我把Github上博客的Respositories删掉了,所以你们暂时访问不到我的Github博客)
我的:https://justgogoal.github.io/
途径3:略
三参考引用链接。
一目标:搭建个人博客
搭建前请快速浏览以下内容留个印象,届时用到再回来看:
1
博客 (blog) 原本的字义 (weblog) 就是网络日志 (web + log)即一种由个人管理、用来发表个人总结文章、图片或影片的在线个人网站。
2
声明:本文所有参考链接均可打开,若无法打开可能需要用科学的上网方式。
3
开始前无论你要以谁的文章为参考搭建博客,建议最好确定一篇主要的参考文章,剩下的文章遇到问题时就当次要参考一用,如果东按这篇做,西按这篇做,非常容易把自己搞乱。
4
问:如何理解域名解析的记录类型与记录值?
答:

问:国内访问GitHub异常缓慢怎么办?
答:
1)在http://tool.chinaz.com/dns查询http://github.com
2)找到TTL值最低的响应IP,比如IP92.30.253.113的TTL值最低你就选IP92.30.253.113。
3)windows打开C:\Windows\System32\drivers\etc\hosts,在本机的hosts文件增加192.30.253.113 github.com
4)保存hosts文件后
快捷键Win+X+A输入ipconfig /flushdns刷新DNS
你再访问github就和国内网站一样快了。(假装是真的。。。)
问:如果更换emlog某个主题模板或插件后显示”500 - 内部服务器错误”怎么办?

答:如果你安装某个主题模板或插件后显示如上图”500 - 内部服务器错误”,直接去服务器存贮盘下的站点文件处删掉这个主题模板或插件文件,再刷新网页即可解决。
5问:宝塔面板有什么用?
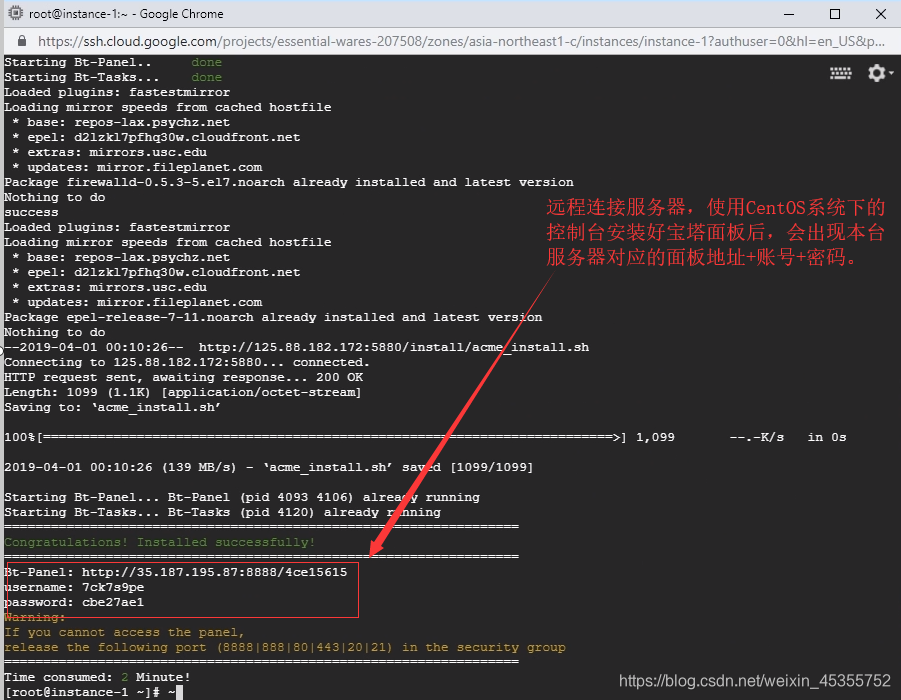
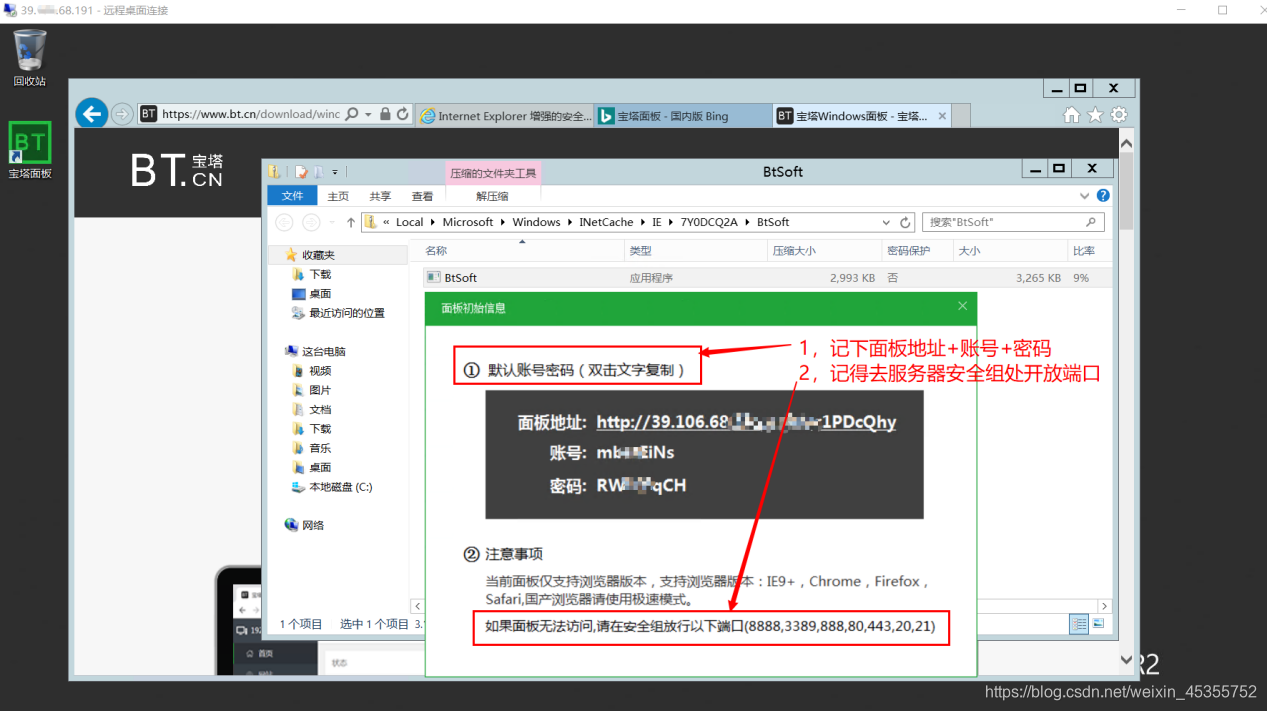
答:面板地址:服务器成功安装宝塔面板后,宝塔面板会自动为这个服务器生成对应的后台管理连接网址,这个地址是用来登录宝塔后台来管理你的服务器的。
账号+密码:打开面板地址管理服务器时要用到的账号密码。
不同类型的服务器就好像一个房间,有的房间购买后可以直接拎包入住;而有的房间就像毛坯房,我们需要装修一番才能住进去,而我们装修的过程即搭建环境,只有一个好的环境才能让你的网站或程序更好地地运行。而宝塔面板可用来一键设置服务器环境,简单快捷,类似的软件还有护卫神、cPanel。
比如我要用emlog博客系统来搭建博客,而使用emlog需要服务器具备 IIS + PHP + MySql的环境,那么我就会在本地自己的电脑浏览器输入上面所给的面板地址,进入面板管理后台,然后在“安装”里安装IIS + PHP + MySql环境,后台设置好后,服务器上就会立刻搭建起 IIS + PHP + MySql环境,省时省钱省力。
如果是服务器是CentOS系统(Centos是基于linux建立的操作系统),安装完宝板后则呈现:

6问:用Gridea+GitHub pages或Hexo+GitHub pages用到的Git软件有什么用?
答:Git软件是一个用来上传本地文件到GitHub上的工具。用Git上传本地文件到GitHub后,GitHub的GitHub pages(静态站点托管服务)会建立一个可访问的站点并帮你管理这些文件,然后你就可以通过你在GitHub上设置的的域名来访问这个站点。
7Github Pages是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在Github上,我们可以选择使用 Github Pages 默认提供的域名github.io或者自定义域名来发布站点。Github Pages 支持自动利用 、Jekyll 生成站点,也同样支持纯 HTML 文档,将你的 Hexo站点托管在 Github Pages 上是一个不错的选择。
8利用Hexo和GithubPages/CodingPages搭建博客,实际上就是利用Hexo在本地(你的电脑上)生成一个博客站点,然后把本地博客站点内容传输到Github/Coding上进行拷贝和备份。再由Github和Coding提供的GithubPages/CodingPages服务将博客部署到网上,这样你的博客就可以作为一个独立的站点被别人浏览(正式上线)。同时你也可以在Github和Coding上管理你的博客。
9哈哈献上我一直珍藏的一张图:

答:原谅我知识浅薄,还真有不认识的……
二各种搭建途径:
途径1:直接在各大博客平台上注册使用博客,比如博客园、CSDN、新浪博客、简书等。(缺点是用户可自定义性相对自建博客方式较弱)
途径2:利用各博客框架工具进行搭建,自个当管理员。(以下任选一种即可,无好坏之分,能折腾欢迎全部试一遍)
2.1利用emlog+宝塔面板+Windows Server 2012 R2搭建网站
1购买域名&按自己需要购买服务器:
11域名购买具体请参看轻松搭建个人博客之域名购买篇:
22可于阿里云、腾讯云、万网、新网、华夏名网、西部数码、景安、linode、vultr等等购买服务器,去哪里买主要看自己需求。
服务器购买具体参看轻松搭建个人博客之服务器参数篇:

如果使用阿里云服务器,设置过程中的所有密码一定要拍照分类保存好:关于服务器一共有实例密码/远程连接密码,这里的实例就是你购买的服务器。
33问:购买服务器后如何立即远程连接自己服务器?
答:具体请参看轻松搭建个人博客之远程连接服务器篇:
2购买好服务器后立即将域名解析到服务器的IP地址:
总流程
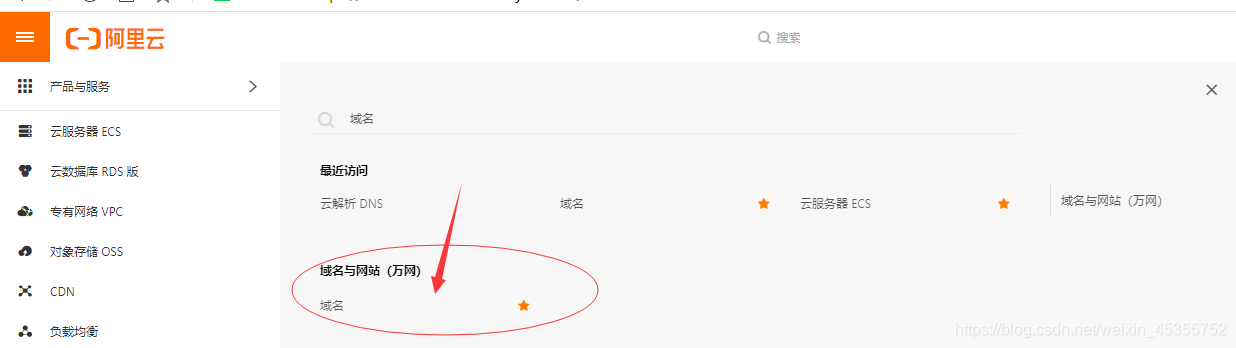
通过控制台进入左侧产品与服务搜“域名”,然后点击域名与网站(万网)下的“星号域名”
→进入域名服务页面后后点击右侧页面的”进入域名解析列表”
→点击“添加域名后输入自己打算解析的域名”
→添加好域名后点击域名对应“解析设置”→最后点击添加记录开始设置域名以及其子域名对应的IP地址(俗称域名解析),解析完后我们就可以打开浏览器,通过域名来访问我们的在服务器上设置好的网页喽!
总操作
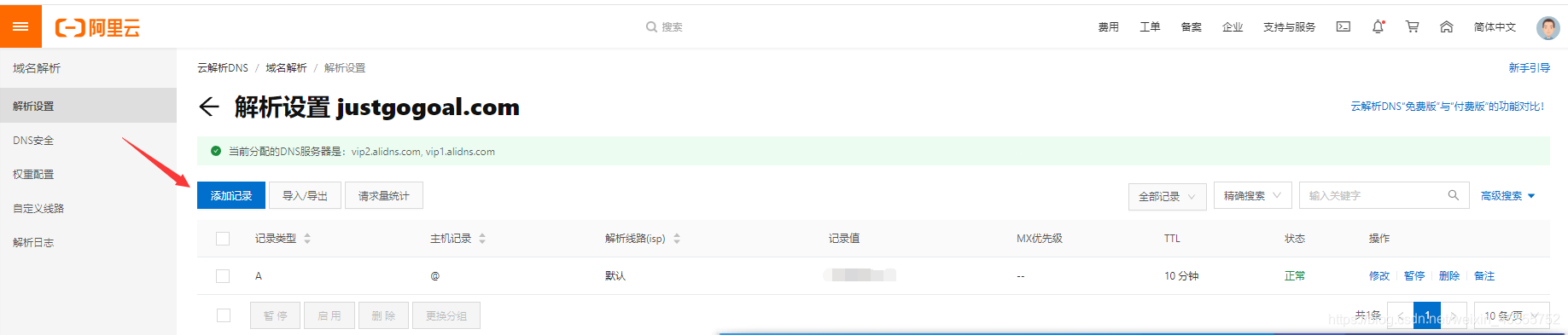
如图:

第一步进入控制台
第二步在左侧产品与服务搜“域名”然后点击域名与网站(万网)下的“星号域名”

第三步进入域名服务页面后后点击右侧页面的”进入域名解析列表"
第四步点击“添加域名”后输入自己打算解析的域名
第五步添加好域名后点击域名对应“解析设置”

最后一步如上图绑定自己购买的服务器的话选择A记录即可,建议初始添加如下:
记录类型1:选择“A”,主机记录填写“@”,记录值填写你打算本域名指向的服务器公网IP。比如主机记录你填“@”,以我域名justgogoal.com为例,对应的解析域名就为justgogoal.com。
记录类型2:选择“A”,主机记录填写“www”,记录值填写你打算本域名指向的服务器公网IP。比如主机记录你填“www”,对应的解析域名为www.justgogoal.com。
记录类型3:选择“A”,主机记录填写“*”,记录值填写你打算本域名指向的服务器公网IP。
到此域名解析大功告成,比如我的域名是justgogoal.com,于是我打开浏览器输入“justgogoal.com”或“www.justgogoal.com”即可访问到我在服务器上设置好的站点。(如需备案的话则备案后才能访问)
域名A记录又称为IP指向,用来让域名指向服务器IP地址,比如你要让你的域名解析到某空间商的服务器,那就选择「类型 A」,然后在记录值处填上空间商提供的给你的服务器公网IP 地址。
服务器的IP地址就类似于现实生活中某栋房子的门牌号,实际上域名解析就是让通过更改主机记录与记录值让你的域名或子域名对应到某个服务器IP地址上,以后别人通过域名来访问你的服务器时,DNS服务器会自动你的域名成IP地址,然后浏览器就可以顺着IP地址找到你的服务器,最后用户就可以浏览到你在服务器上设置好的网页喽!
问:如何通过ping域名来检测自己的域名是否成功解析到服务器:
答:域名解析完后通过ping 域名检测自己的域名是否解析成功,如果不能成功ping出你域名指向的服务器IP地址,请去检查解析设置处的添加记录是否有错。
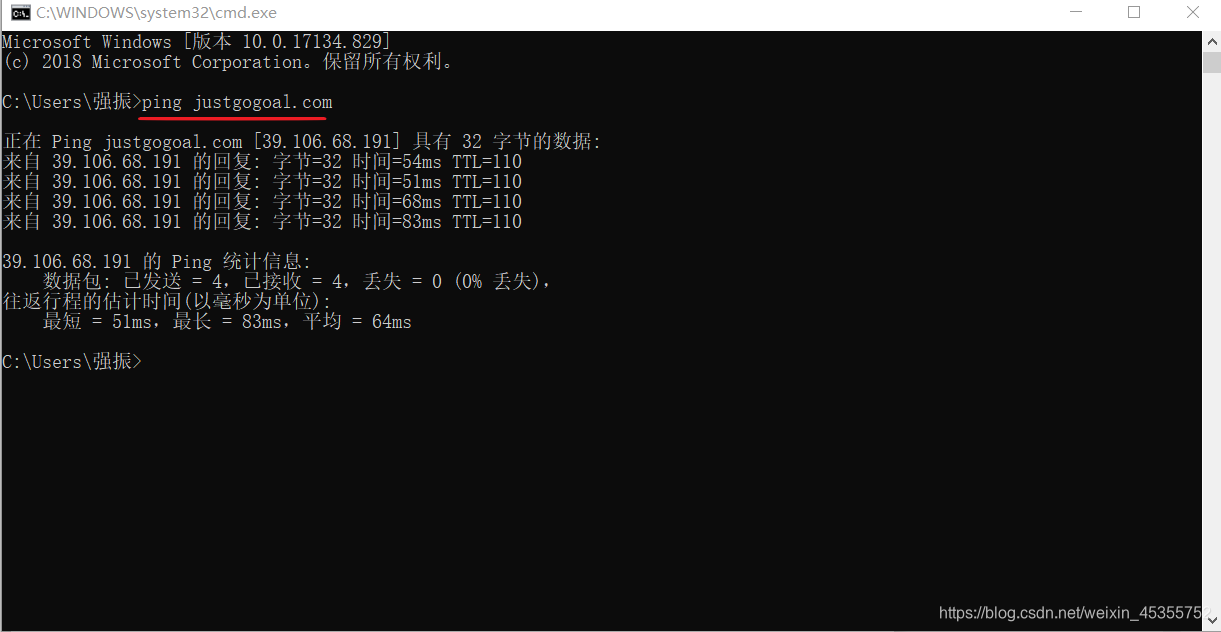
ping域名方式1:
控制台ping域名IP地址的形式:
点击快捷键“win+R”,在出现的弹窗界面输入:cmd
然后开始ping 域名
如上图:比如我要知道justgogoal.com对应服务器的IP地址,就在控制台界面输入:
ping justgogoal.com
ping域名方式2:
网站查询:在ip138.com网站输入你要查询的域名,网站会自动帮你查询此域名对应的IP地址以及IP地址所在的地理位置,如图:

3备案:必须先将域名备案,才能通过域名访问阿里云的服务器。
备案过程中,我们可以先开始着手建立自己的网站,也可以等备案完后再建设网站。
11备案所需:
域名
个人身份证、联系方式以及电子邮箱地址
一个能拍照发信息的手机
知道一个打印纸张的地方
幕布:这个是免费赠送的,到需要用到幕布时,备案系统会自动弹出,你选择需要然后填写收货地址即可(我晚上17:10下单,第二天早09:19收到货)传说中的幕布是一张纸:
22总流程
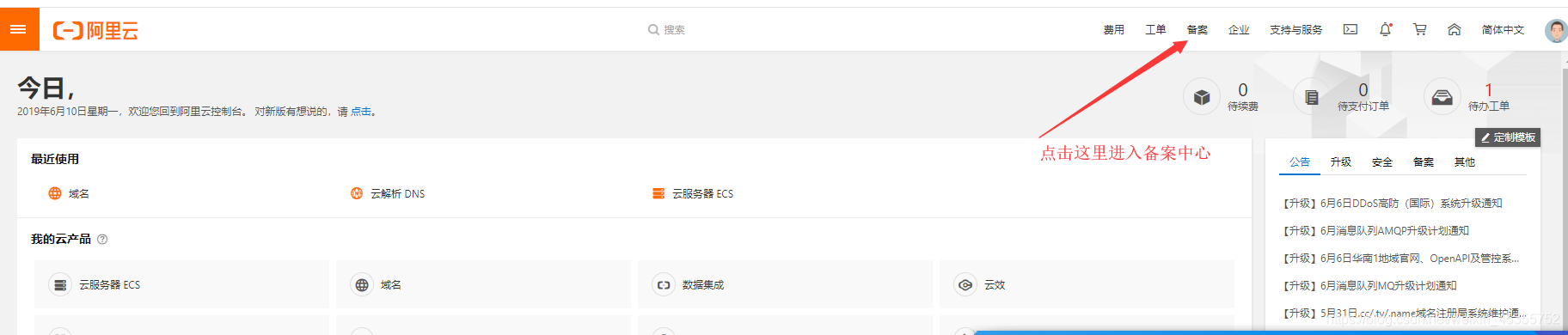
PC端登录阿里云的网站界面点击右上角的“控制台”
→继续点击右上角的“备案”进入备案中心
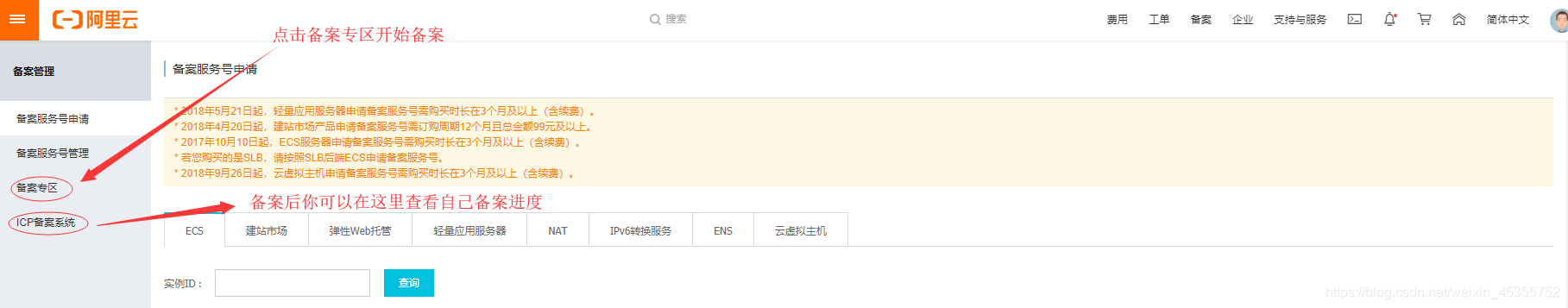
→点击进入“备案专区”,依照系统提示走即可。→备案完成。
总操作

第一步如上图PC端登录阿里云的网站界面点击右上角的“控制台”
第一步继续点击右上角的“备案”进入备案中心

最后一步点击“备案专区”进入主页面,在出现的页面里依照系统提示进行备案填写信息即可。
33若想以个人为主体进行备案,备案时选择区域应该是自己证件上所属省份,比如我来自海南,我选择的备案区域应该是海南省,如果要选上海,那需上传上海市“临时居住证”或“居住证”。
本人备案所耗时间:从1906071233点到1906171037点共耗时10天,其中阿里云处初审耗时2天,通信管理局处终审耗时8天。
44补充:
备案成功后需在网站首页底部中间位置,放置你的ICP备案号并链接至"http://www.beian.miit.gov.cn/",这个的话在网站对应文件中放上这段代码代码即可:
ICP备案号
网站备案有ICP备案与公安备案两种,网站备案申请通过管局审核并获得ICP备案号后,网站即可开通,我们也已经可以通过域名来访问我们的服务器喽,但是保险起见我们最好还需在网站开通后 30天 内进行公安备案从而获得公网安备案号,总操作如图:

第一步登录“ 全国公安机关互联网站安全管理服务平台”(http://www.beian.gov.cn)注册账号。

第二步注册账号后按提示走流程。
最后公安备案审核通过后,在 30 日内登录 “全国公安机关互联网站安全管理服务平台”,在自己的 已备案网站 详情中,复制 网站公安机关备案号,下载 备案编号图标,复制 备案编号 HTML 代码,并编辑自己的网页源代码添加公安备案号。
公安备案遇到问题后可参考:https://www.lanzous.com/i4u5e3g
使用阿里云域名与服务器的话如何填写网络接入接入商、域名注册服务商等信息:
https://help.aliyun.com/knowledge_detail/36981.html?spm=5176.11065259.1996646101.searchclickresult.5d867c1bJWWoRs
对以上步骤存疑惑下载官方操作文档:
可能会用到的在线图片压缩工具:https://www.yasuotu.com/
4,安全组设置:
有些朋友按照上面的操作步骤走后,惊奇地发现自己仍然无法通过浏览器访问自己的服务器网页。
额……这么跟你说吧,浏览器通过域名解析后得到的IP地址(IP地址相当于你服务器的住址),但是QAQ浏览器发现当自己想通过服务器住址拜访服务器时却惨遭拒绝,原因是服务器未开放端口(窗口),因为端口未开放,所以浏览器无法访问到你的的服务器并获取我网站内容。
总流程
点击进入控制台,产品与服务处搜”云服务器ECS”后再点击进入
→实例与镜像下的“实例”(实例就是你的服务器)
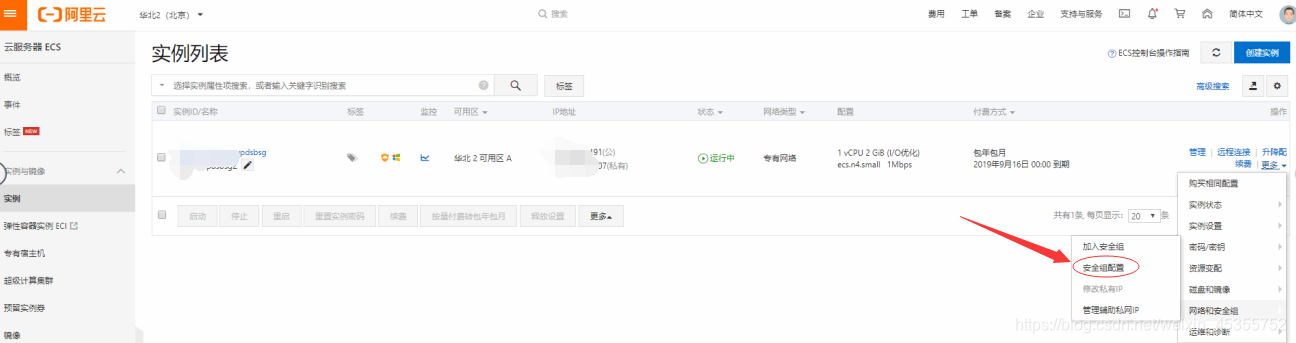
→点击更多下的“网络和安全组”(安全组服务器的保镖)中的安全组配置
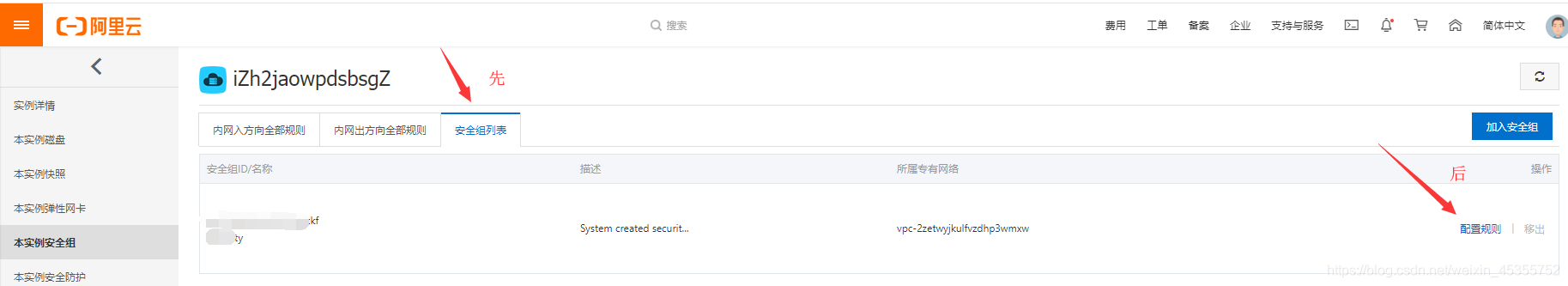
→;点击安全组列表下的配置规则→点击入方向开始配置安全组规则,出方向不必设置,然后开始设置端口。
总操作

第一步如上图点击更多下的“网络和安全组”中的安全组配置

第一步点击安全组列表下的配置


最后一步点击入方向开始配置安全组规则,出方向不必设置,然后开始设置端口。
本文端口配置两种方式:
省事法:直接在协议类型选“全部”,这意味着你开放了你所有的端口;然后在授权对象处选“0.0.0.0/0”即可,但安全性会减低。
常规法:除系统默认配置的端口外,如果你想通过在浏览器输入网址访问到自己服务器的话,因为80端口对应 www(HTTP超文本传送协议),所以你需在端口范围填写“80/80”,授权对象填“0.0.0.0/0”。
5恭喜你走到最后一步:配置服务器环境并安装emlog博客程序
11

备案好你就可以通过域名来访问自己的服务器,如果备案完后你通过域名来访问自己的服务器时出现了如我上图的错误页面,莫急莫慌。
建立个人网站就像咱去参观一个房子,解析备案只是说明我们路铺好了,我们能走过去,但是房子并没有装修好,所以还不能进去参观。而我们的服务器配置环境以及安装emlog系统的过程其实就是装修房子的过程。
22总流程三步搞定
本地远程连接服务器,打开服务器浏览器安装宝塔面板(安装)
→在本地电脑浏览器上输入面板地址进入面板管理后台开始配置IIS + PHP + MySql环境、安装emlog博客系统(配置安装)
→打开本地浏览器输入域名通过访问网址来安装emlog博客系统,然后跟着页面进入emlog后台来发布文章。(初始化)
总操作



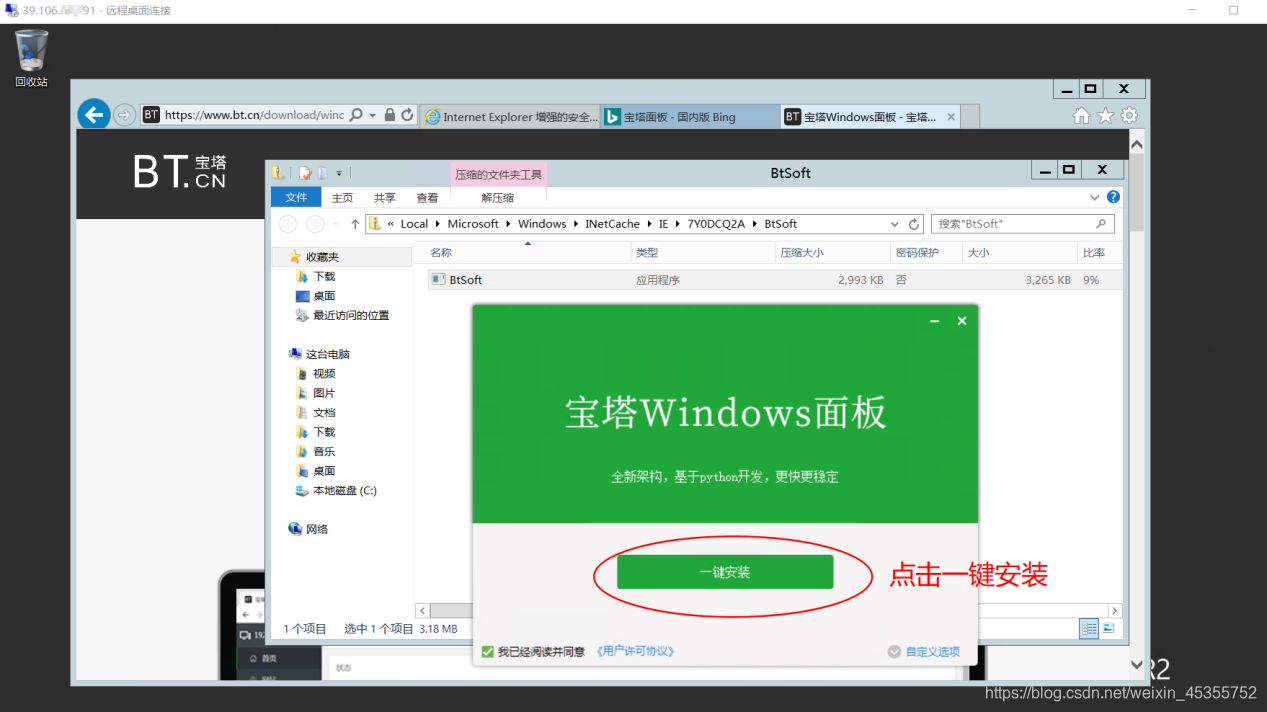
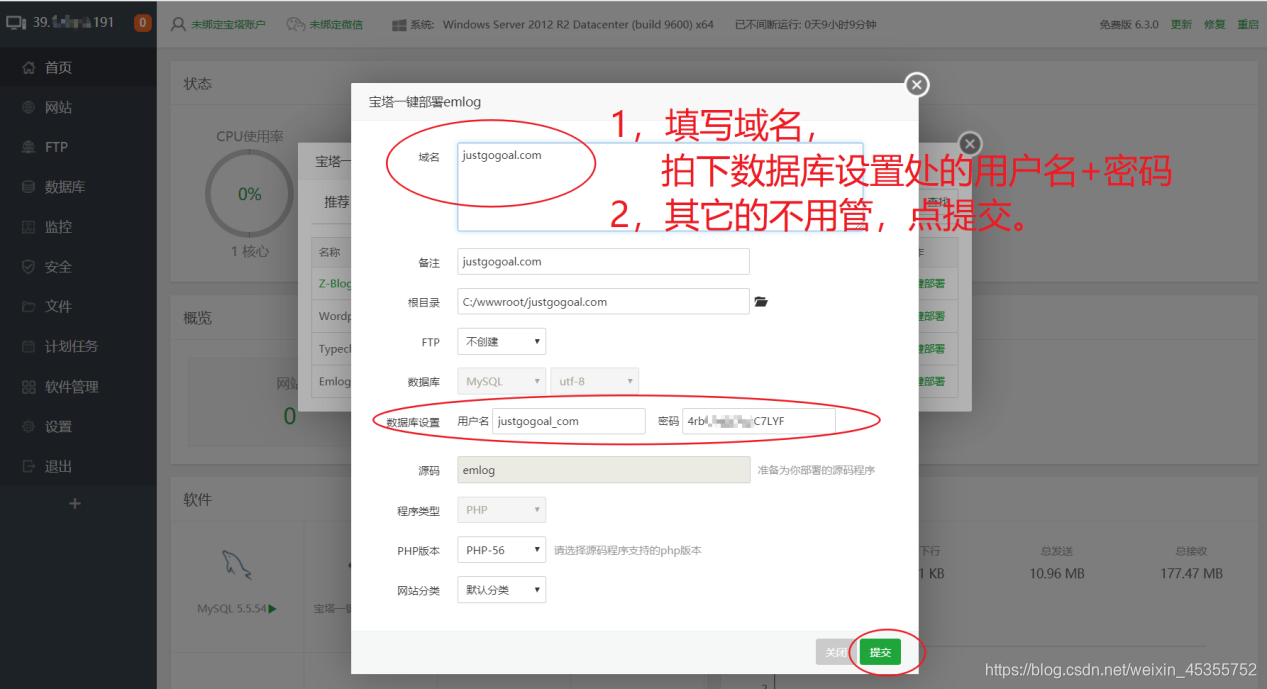
第一步如上三张图,我服务器是Windows Server 2012 R2 数据中心版 64位中文版,所以我直接远程连接服务器,在服务器浏览器上搜索下载安装宝板,宝塔安装完后点击打开,然后记下弹出的面板后台管理地址+账号+密码。






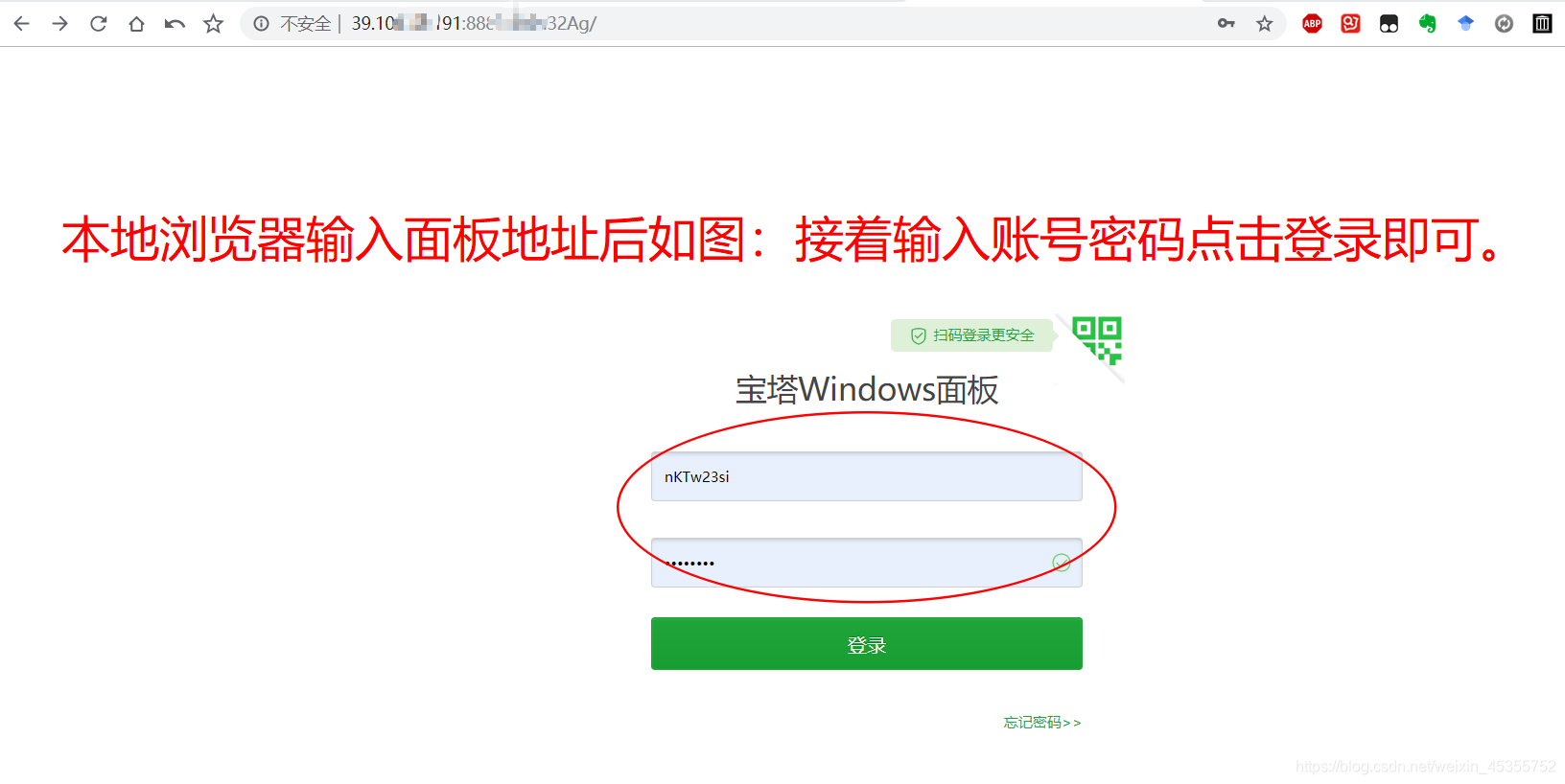
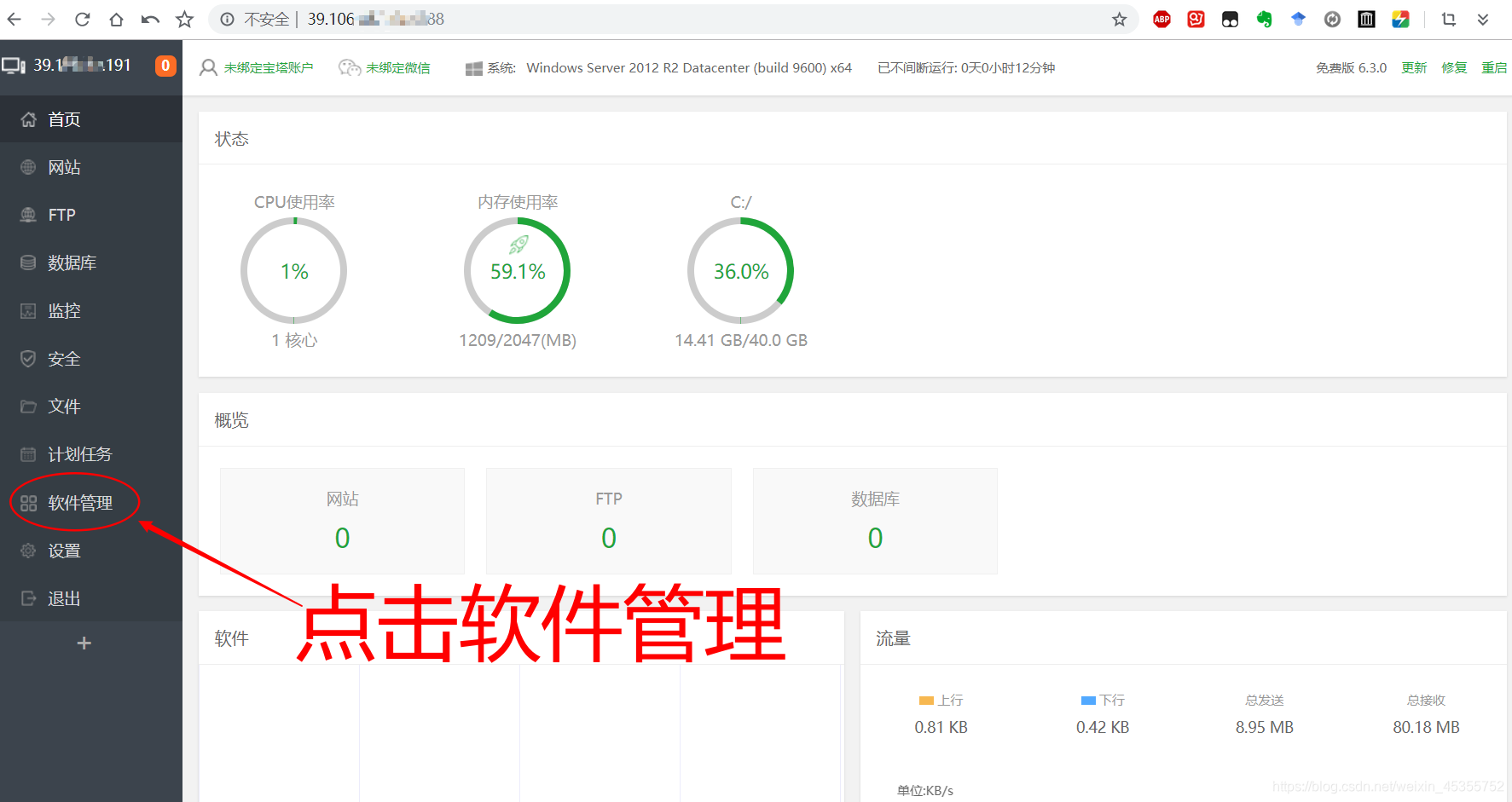
第二步在本地电脑浏览器上输入面板地址,输入账号密码进入后台后开始配置IIS + PHP + MySql环境、安装emlog博客系统(配置安装)。



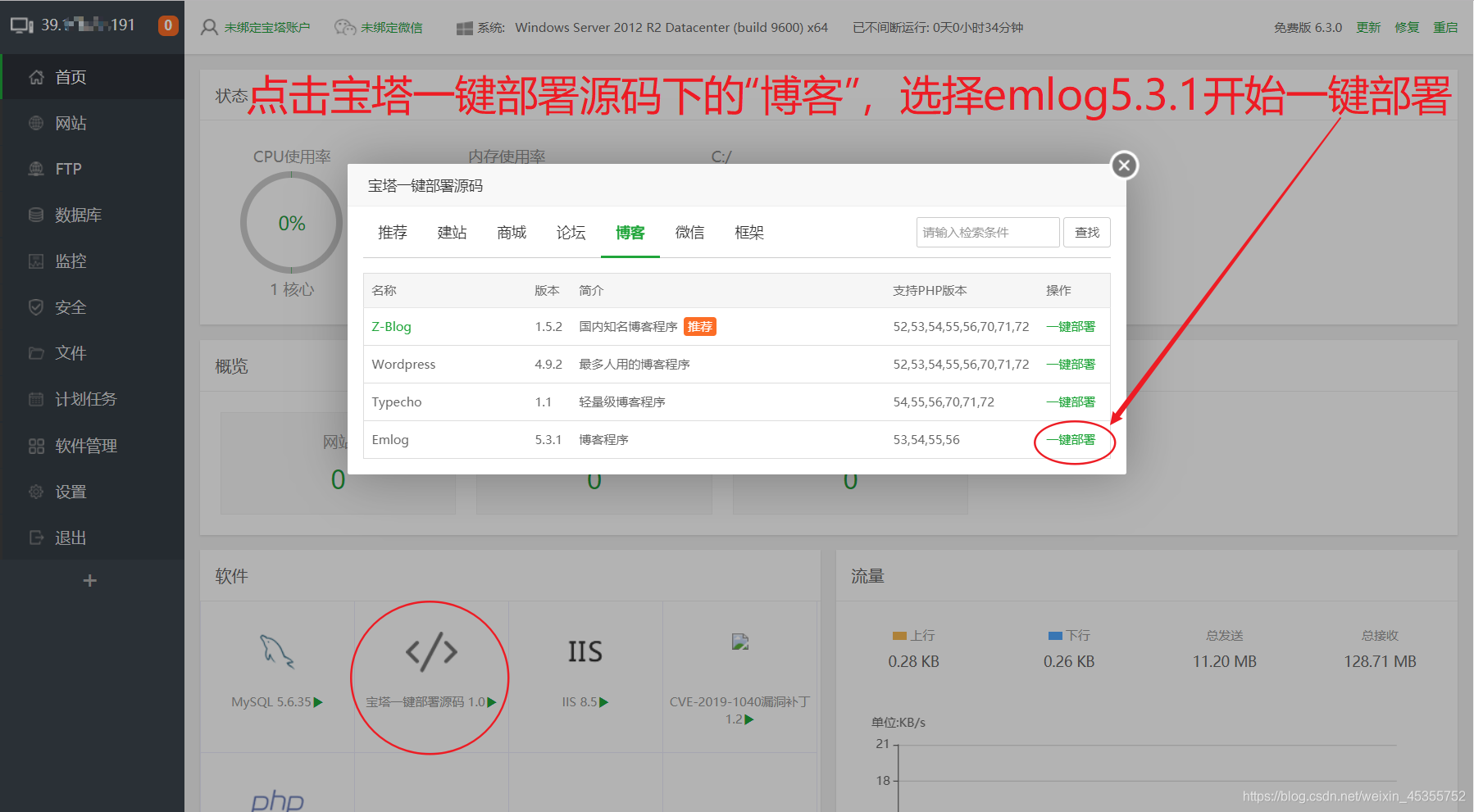
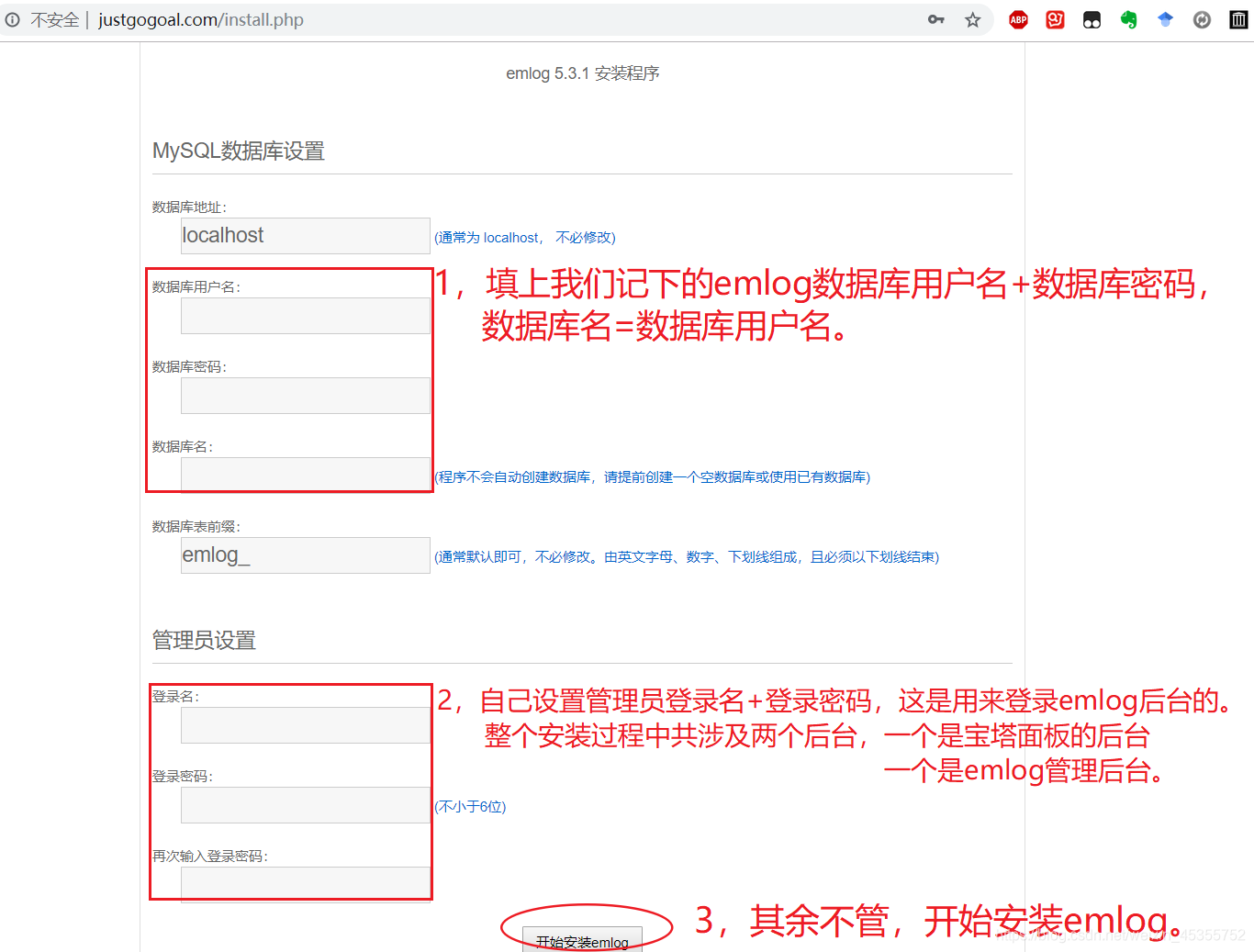
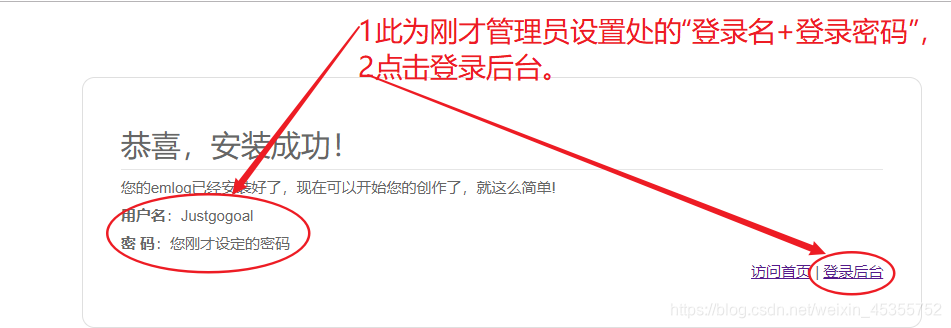
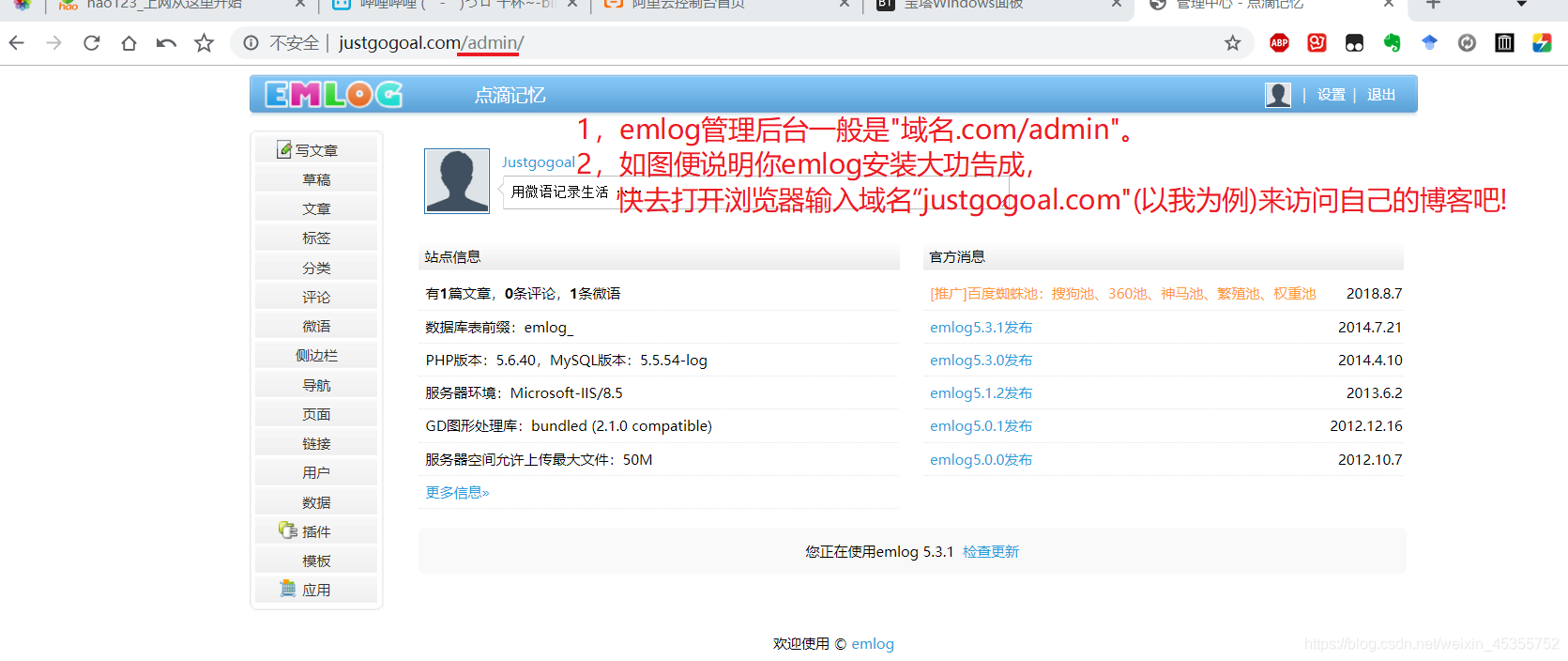
最后的最后打开本地浏览器输入域名,通过访问网址来安装emlog博客系统,然后跟着页面提示进入emlog后台来发布文章,大功告成!!!
最后的最后看自己需要安装emlog模板与插件优化……
2.1补充:
我采用的主题模板:emlog寒光唯美式V2.4.1
头像的设计:https://hatchful.shopify.com/
头像剪裁成圆形:
http://crop-circle.imageonline.co/cn/#circlecropresult
照片放大缩小工具:https://www.gaitubao.com/#
找背景图:http://www.bigbigwork.com/home
https://zhuanlan.zhihu.com/p/27209533
https://www.zhihu.com/question/19619335?sort=created
在线图片pngg转换成jpg:https://app.xunjiepdf.com/img2jpg
如何替换各背景图片:可使用主题编辑插件直接对引用图片代码进行修改。
左侧具备音乐播放器:登录http://www.emlog.net/plugin/334后按提示设置
输入域名后绝佳观看网站源码利器,珍惜生命,远离浏览器乱码:http://s.tool.chinaz.com/tools/pagecode.aspx
当然不喜欢emlog,而喜欢WordPress、Z-blog、typecho、Jekyll ,Hugo等建站博客程序也行,这些搭建过程原理与emlog一样。
如果还有疑问推荐大家观看这两个视频,没有则免:
(https://www.bilibili.com/video/av38981699?from=search&seid=15503946375816562786 搭建emlog博客—时长03:01秒)
(https://www.bilibili.com/video/av49042511?from=search&seid=13356168981949714834
VPS安装宝塔面板并搭建Wordpress创建个人网站小白教程—时长11:19秒。)
2.2.1利用Gridea+GitHub pages搭建个人博客,Gridea是一个开源的静态博客写作客户端,可记录生活、知识等,以下是步骤:(操作很简单,推荐)
总流程
安装Git,安装Gridea,随便一个邮箱注册GitHub账号
→GitHub上创建一个 Token,勾选上 repo
→GitHub上创建仓库→在Gridea客户端基础配置处填写信息、保存、检测远程连接、同步,然后浏览器输入自己在GitHub上填写的域名开始访问自己个人站点。
总操作
11

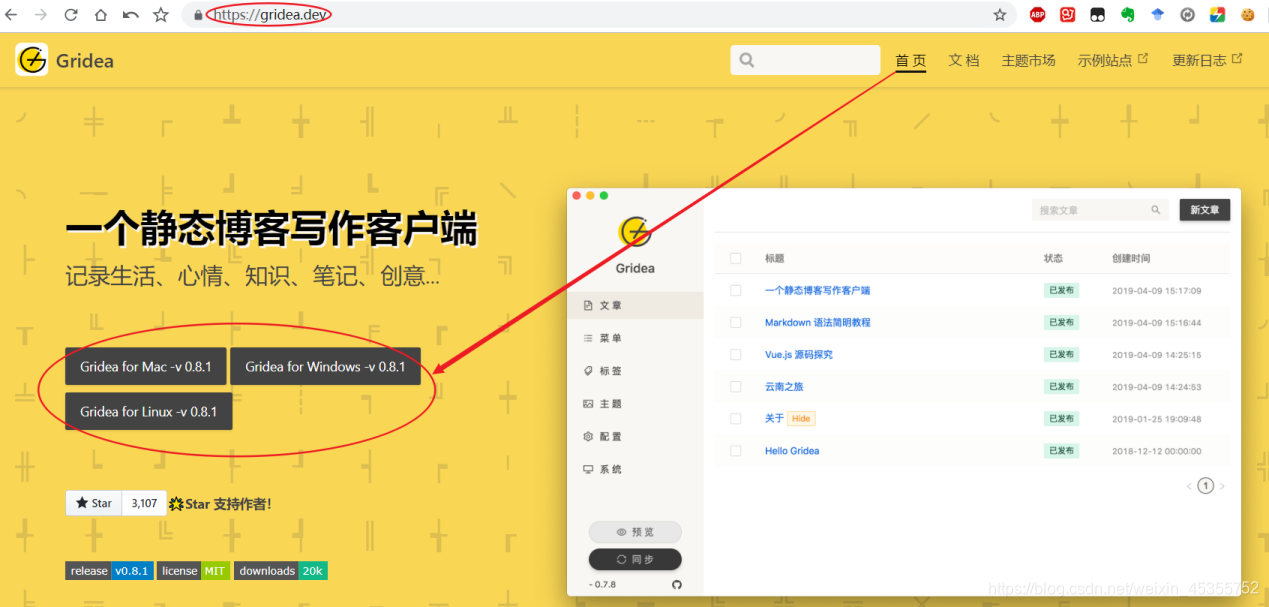
安装Git后进入官网https://gridea.dev/,并在首页处下载对应的客户端
22问:如何操作安装Gridea?

答:如图点击官网右上角的文档,强烈建议使用视频版教程(时长约11分钟)为主,文字版教程为辅,基本上按着视频教程走30分钟搞定,这里给出教程链接:
Gridea作者B站教程:https://www.bilibili.com/video/av54010923
Gridea作者文字教程:https://fehey.com/post/hve-notes-start/
安装遇到问题加官方QQ群寻求帮助:970332209
剩下的Gridea作者教程中已经讲得较为详细,这里不再过多赘述。
33根据自己需求优化Gridea
2.2.2利用Gridea+Coding Pages,操作步骤与GitHub Pages类似,推荐这篇全图解说的:https://www.jianshu.com/p/a2fcd9bff0e8
2.3 用Hexo+Github Pages 来搭建个人博客
总操作
11搭建的话建议主要参考这篇文章,也可以选择以下的补充文章作为主要参考文章:https://zhuanlan.zhihu.com/p/26625249 (图解说明)
22补充文章:
//https://blog.csdn.net/Xiuhua2017/article/details/89666786
Hexo+github pages搭建个人博客
//https://blog.csdn.net/gdutxiaoxu/article/details/53576018
手把手教你用Hexo+Github 搭建属于自己的博客
//https://www.jianshu.com/p/189fd945f38f
搭建个人博客-hexo+github详细完整步骤
//https://www.jianshu.com/p/872efed2bb72
GitHub Pages + Hexo 搭建个人博客
//https://zhuanlan.zhihu.com/p/28321740
三分钟在GitHub搭建个人博客
//https://zhuanlan.zhihu.com/p/25471760
教你免费搭建个人博客,Hexo&Github
//https://www.simon96.online/2018/10/12/hexo-tutorial/
这篇会拓展很多功能
//https://iseex.github.io/2019-03/github-pages-create/
网站搭建 | 半小时内搭建GitHub Pages个人主页!
//http://jmyblog.top/Hexo-GithubPages-CodingPages搭建自己的个人博客/
博客搭建折腾记—谁把钱丢了
2.3补充:
1,我遇到的各种坑:
11在本地搭建Hexo以及Hexo与Github关联的过程中,总是在桌面打开或进入总文件夹后打开Git bash Here,而不是在装各种hexo配置文件的总文件夹处点击右键打开Git Bash Here,这让我老是配置失败。
22站点配置_config.yml文件(在最外)
主题配置_config.yml文件(在的themes文件夹里)
33在Hexo站点配置_config.yml文件中,每个功能设置后的冒号后还要留1个空格,并且切记一定要使用英文冒号,中文冒号占两个字符,如果使用中文冒号的话会报错。
44利用Git推送本地Hexo文件到GitHub仓库过程Hexo d出现“Fatal”解决思路:
使用Git过程中warning不用管,但是fatal是必须要解决的。
首先确认本地私钥和GitHub上公钥是否匹配,如不匹配本地删掉旧SSh秘钥,重新生成新的SSh秘钥.
其次确认的deploy设置部分总体格式是否正确以及repo、branch等设置是否正确。
最后也是最重要的,Fatal的提示很直白,直接根据Fatal的英文提示解决问题即可。
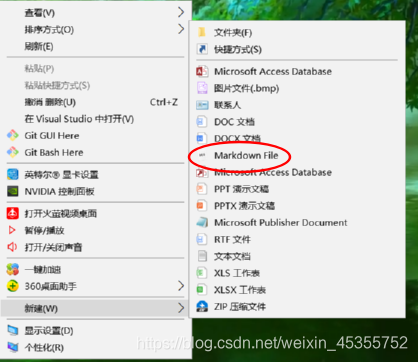
2,问:如何Windows右键新建中增加新建.md文件?
答:
总流程
总的来说就是按步骤中文章打开记事本整理一个注册表放在桌面
→然后按步骤种文章打开注册表编辑器右上角的“文件”下的“导入”
→最后从桌面导入已经整理好的注册表,同时下载Typora。
总操作

11首先按以下文章来操作:
https://www.jianshu.com/p/04a8e6d81532
22其次如何打开win10注册表编辑器:
https://www.jb51.net/os/win10/231435.html
问:用什么软件来打开.md文件?
答:Typora,官网下载地址:https://typora.io/
33当然还有一种很神奇的方法:
新建txt文件改后缀名.md你就有一个.md文件。
改为.cpp的话你就有一个C++源代码文件了,恭喜你学会C++。
改为.php的话你就学会了PHP。
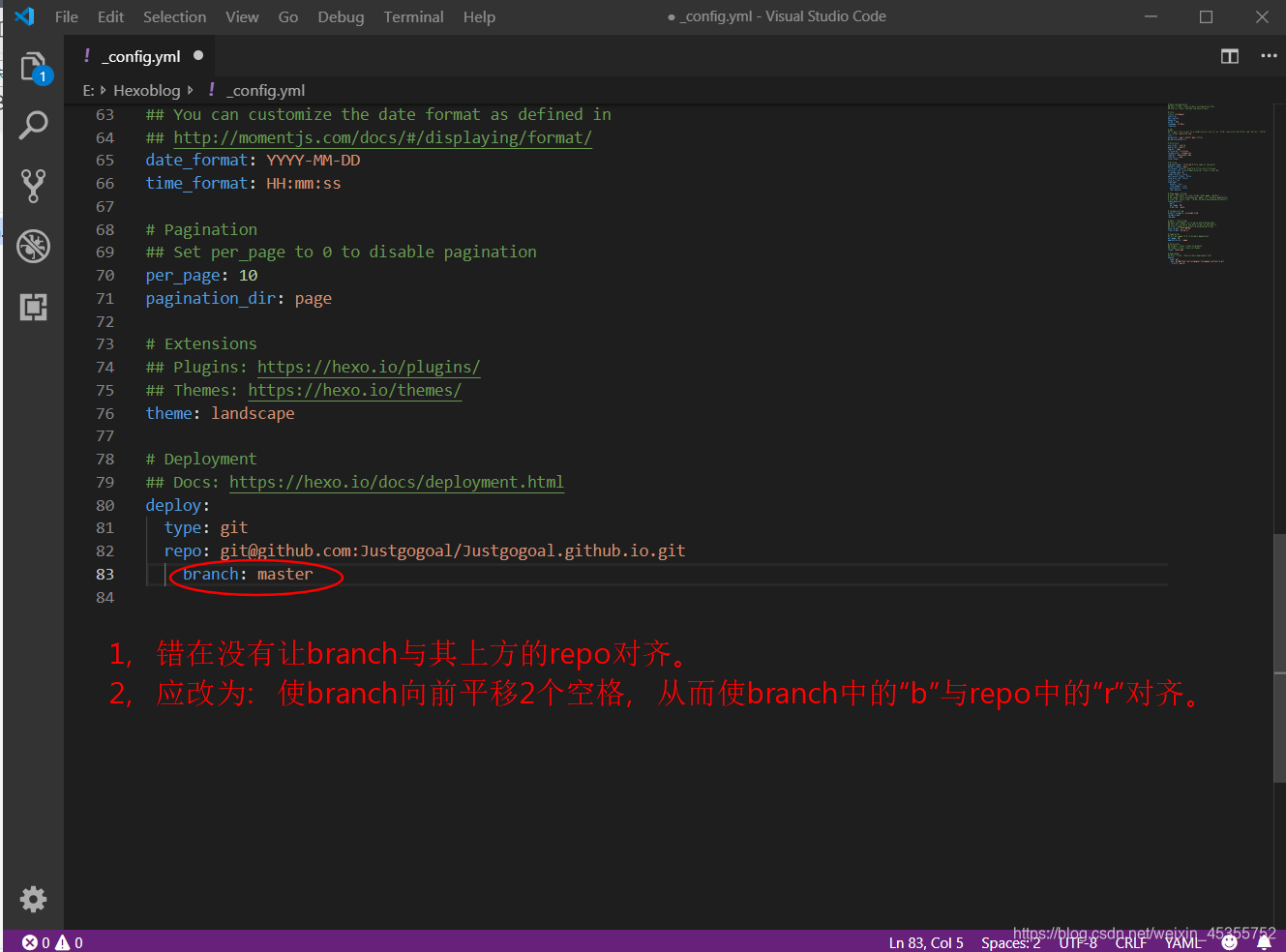
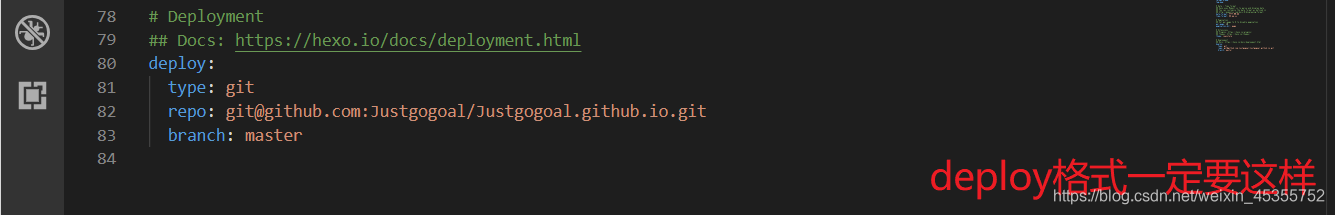
3,问:用什么软件打开config.yml文件比较好呢?
答:不要使用记事本,用vscode打开,因为当你运行Git时可能遇到:FATAL bad indentation of a mapping entry at line 83, column 10:branch: master这样的错误,而记事本不会显示代码一共有多少行,vscode界面会显示代码一共有多少行,然后你就在vscode找到第83行代码修改在83行出现的错误。更具体的错误更改请参考:

个人Hexo+GitHubpages搭建过程笔记:
1本地打开浏览器下载安装Node.js与Git
→然后随便找个位置点击右键打开Git Bash Here安装Hexo
→安装完Hexo后创建一个文件夹Myblog,然后选中Myblog文件夹并右键打开Git Bash Here(切记是直接选中文件夹右键打开GitBashhere,而不是进入文件夹后打开GitBashHere)
→通过在Git Bash Here输入几个指令从而让Mybog文件夹内出现Hexo配置文件
→最后打开浏览器输入:localhost:4000,至此Hexo博客站点已经在本地搭建成功。(在本地搭建Hexo)
2如何本地配置hexo:
你先找个空文件夹,然后选中文件夹点击右键git bash here。(切记是选中而不是进入文件夹)
然后输入hexo init
然后输npm install
hexo g
hexo s
打开浏览器输入:localhost:4000
3如何换主题:
首先进入Hexo主题官网:https://hexo.io/themes/获得主题下载地址
→其次点击文件theme的Git Bash Here处输入如下指令:
git clone https://github.com/wizardforcel/hexo-theme-cyanstyle.git
此链接为示例链接,用时请替换链接地址
→再其次主题下载好后,在主站点配置文件_config.yml处进行主题名作者名配置
→最后Git Bash Here重新输入命令生效:
hexo g
hexo s
4登录官网用邮箱注册GitHub账号,建立仓库。通过在Git输入用户名与邮箱等来配置秘钥指令关联GitHub与本地创建的Hexo,最后不仅可以通过localhost:4000来访问自己的博客,并且还可通过GitHub给出的域名来访问自己的博客。(在Git Bash Here关联Hexo与GitHub)
如何关联Github与Hexo具体操作:
11首先点击Hexoblog文件夹右键打开Git上输入:
设置user.name和user.email配置信息:
git config --global user.name “你的GitHub用户名”
git config --global user.email “你的GitHub注册邮箱”
生成ssh密钥文件:
ssh-keygen -t rsa -C “你的GitHub注册邮箱”
然后直接三个回车即可,默认不需要设置密码
然后找到生成的.ssh的文件夹中1kB的id_rsa.pub密钥,将内容全部复制到Github上的设置新秘钥上。
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com
22设置完秘钥后就配置信息然后在Git上点击几个命令后即关联成功:
配置信息:
deploy:
type: git
repo: git@github.com:用户名/用户名.github.io.git
branch: master
在Git上输入这几个命令完成关联:
npm install hexo-deployer-git --save
hexo clean
hexo g
hexo d
大功告成后可以开始写文章喽。
途径3:自己用代码写一个
三参考引用:
[1]http://jmyblog.top/Hexo-GithubPages-CodingPages搭建自己的个人博客/
《博客搭建折腾记》—谁把钱丢了
[2](https://blog.csdn.net/lionking0hao/article/details/78440250
在阿里云上进行域名解析)
(https://blog.csdn.net/weixin_42545184/article/details/84847585
域名解析后主机记录和记录值怎么填写?)
[3]https://www.sanfengyun.com/help/content_1110.html
域名解析中A记录、CNAME记录的区别和联系
[4]https://help.aliyun.com/document_detail/25449.html?spm=5176.11065259.1996646101.searchclickresult.127f1c709tbOjV
windows服务器如何重装?重装会让你的服务器恢复最初购买的状态,会格式化所有磁盘,所以建议先进行数据备份,具体步骤参考以上链接。
[5]如何解决Windows服务器上IE浏览器老是弹出的阻拦→去关闭ie的增强配置,参考:
https://help.aliyun.com/knowledge_detail/38214.html?spm=5176.11065259.1996646101.searchclickresult.4c566bc9tovaJw
[6]http://www.8n8k.com/index.php?id=2128
emlog程式搭建教程(Windows环境)
[7]http://www.dzwebs.net/2791.html
镜像文件、镜像服务器是什么意思?
[8]https://likinming.com/post-3.html
emlog与wordpress比较
[9]https://help.aliyun.com/knowledge_detail/39783.html?spm=5176.200122.n2.4.47752f5bhHk6lf 阿里云的域名解析方法
[10]https://wenku.baidu.com/view/3114d87bf242336c1eb95e41.html
常见的操作系统及其优缺点比较
[11]https://www.osyunwei.com/archives/7378.html
Windows Server 2012 R2 IIS8.5+PHP+MySQL环境搭建教程
[12]https://blog.csdn.net/weixin_42545184/article/details/84847585
域名解析后主机记录和记录值怎么填写?
[13]http://ip138.com/
能查询域名对应的服务器IP地址以及服务器所在IP位置
[14](https://promotion.aliyun.com/ntms/act/campus2018.html#guid-1210051
阿里云学生机购买入口 9.5元/月)
(https://cloud.tencent.com/act/campus
腾讯云学生机购买入口 10元/月)
[15]https://blog.csdn.net/lionking0hao/article/details/78440250
在阿里云上进行域名解析
[16]https://blog.csdn.net/qq_36192099/article/details/79605408
内存和硬盘的区别
[17]https://blog.csdn.net/ruochen0216/article/details/82496331
阿里云服务器ECS购买与远程连接连接
[18]https://yq.aliyun.com/articles/694313
阿里云高效云盘和SSD云盘有什么区别?哪个更好?
[19]https://blog.csdn.net/grape875499765/article/details/60479116
关于服务器购买的各种参数
[20]http://www.8n8k.com/index.php?id=2128
emlog程式搭建教程(Windows环境)
[21]https://www.wosign.com/faq/faq2016-0225-02.htm
SSL证书作用与安装SSL证书又哪些好处?
[22]https://www.cnblogs.com/yingsong/p/4429637.html NewLife365的DNS与NS、NS记录
[23]https://blog.csdn.net/w958660278/article/details/81161224 隔壁卖瓜王叔叔的加速国内Github访问
[24]https://blog.cuixx.com/1707.html
国内加速GitHub访问方法
[25]https://www.cnblogs.com/wyqn/p/8683697.html
win10下以管理员身份打开hosts文件
声明:本文仅供学习交流用,若无意侵犯到您的版权,请私信博主修改删除,我将在看到有关私信后第一时间移除有关侵权内容。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)