Vue踩坑-because it violates the following Content Security Policy directive
在学习或者开发项目的过程中,我会遇到控制台的各种报错,每次报错的时候,都会截图,然后记录一下报错的原因和解决的办法,下次再次遇到,很快就知道是什么原因了,这无形中就给自己增加了很多工作项目经验。今天到公司,继续打开我的vue的项目,但是页面显示的是Cannot GET,打开控制台之后,发现有一篇红色报错。Refused to load t...
在学习或者开发项目的过程中,我会遇到控制台的各种报错,每次报错的时候,都会截图,然后记录一下报错的原因和解决的办法,下次再次遇到,很快就知道是什么原因了,这无形中就给自己增加了很多工作项目经验。
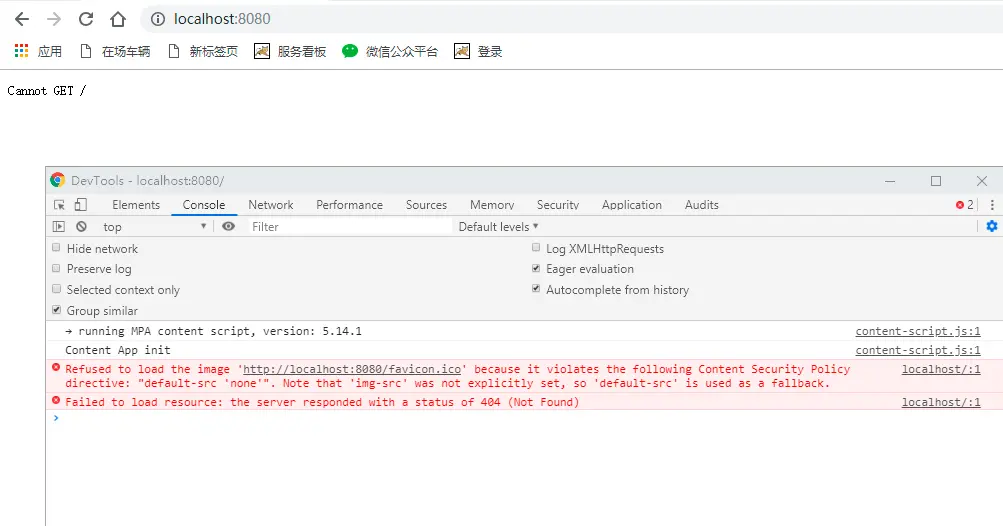
今天到公司,继续打开我的vue的项目,但是页面显示的是Cannot GET,打开控制台之后,发现有一篇红色报错。

Refused to load the image 'http://localhost:8080/favicon.ico'
because it violates the following Content Security Policy directive:
"default-src 'none'". Note that 'img-src' was not explicitly set,
so 'default-src' is used as a fallback.
错误原因,虽然单词看的不太明白,英语水平也不是很高,但是作为一名程序员,在线翻译的工具当然是必备的了,大致看翻译了一下错误的意思
拒绝加载图像“http://localhost:8080/favicon.ico”
因为它违反了以下内容安全策略指令:
“默认SRC‘none’”。请注意,没有显式设置“img-src”,
所以“default src”用作回退。
这就比较头疼了,没有遇到过,百度也没有找到解决的方案,这样的错误的出现也有可能是不同的原因导致的,想到上周最后一次打包运行的时候,似乎是改掉了index.js里面的assetsPublicPath: '/',的路径,所以才导致了这个报错。
一个路径不对,会导致项目运行不出来。
于是改回来了,再次运行项目,就成功了。
总结:作为程序员,有时候一定要细心,要考虑到很多方面的东西,而我的性格属于那种粗心大意的,每一次的bug都在提醒着自己,要不断的去有意识的提醒自己,在工作之中一定要细心,不然会很容易出现问题哒。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚,对于博客上面有不会的问题,欢迎加入编程微刊qq群:260352626。
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)