c# webview简单使用及nuget命令控制台
1、打开nuget命令控制台2、添加Microsoft.Toolkit.Forms.UI.Controls.WebView 控件1)、参阅资料https://docs.microsoft.com/en-us/windows/communitytoolkit/controls/wpf-winforms/webviewhttps://www.nuget.org/packages/Micros...
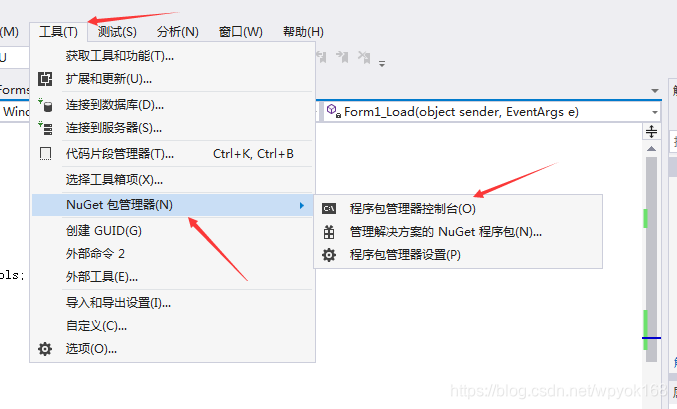
1、打开nuget命令控制台

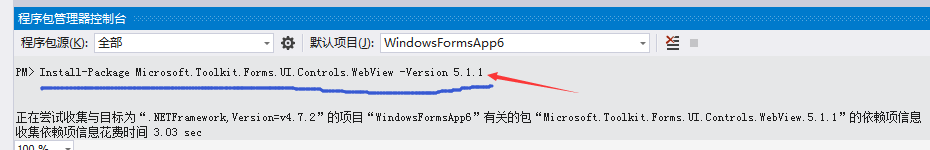
2、添加Microsoft.Toolkit.Forms.UI.Controls.WebView 控件
1)、参阅资料
https://docs.microsoft.com/en-us/windows/communitytoolkit/controls/wpf-winforms/webview
https://www.nuget.org/packages/Microsoft.Toolkit.Forms.UI.Controls.WebView
https://www.nuget.org/packages/Microsoft.Toolkit.Forms.UI.Controls/6.0.0-preview4.1

3、代码中using引入
using Microsoft.Toolkit.Forms.UI.Controls;
4、使用webview控件
WebView wv = new WebView();
wv.Navigate(“http://khoatoantin.com/cidms”);
wv.Dock = DockStyle.Fill;
this.Controls.Add(wv)
特别说明:webview 使用条件
官方提出的先决条件如下:
✔️Visual Studio 2017。
✔️Windows 10内幕预览版Build 17110或更高版本。
✔️NET Framework 4.6.2或更高版本。
5、代码
参考https://www.w3schools.com/jsref/dom_obj_all.asp
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/outerHTML
)
private void wvNavigate()
{
WebView wv = new WebView();
wv.Navigate(“http://khoatoantin.com/cidms”);
wv.Dock = DockStyle.Fill;
this.Controls.Add(wv);
wv.FrameNavigationCompleted += Wv_FrameNavigationCompleted;
}
private void Wv_FrameNavigationCompleted(object sender, Microsoft.Toolkit.Win32.UI.Controls.Interop.WinRT.WebViewControlNavigationCompletedEventArgs e)
{
WebView wv = sender as WebView;
string html = wv.InvokeScript(“eval”,new string[] { “document.documentElement.outerHTML;” });
// TODO: Do something with the html …
//System.Diagnostics.Debug.WriteLine(html);
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)