Carbon —— 代码分享利器
Carbon是一个可以把你的代码转成一张精美海报的工具。Carbon 可以轻松将源代码创建成简洁美观的图像分享出去。
1. Carbon介绍
Carbon是一个可以把你的代码转成一张精美海报的工具,让你的代码分享颜值爆表。Carbon 可以轻松将源代码创建成简洁美观的图像分享出去,以下是Carbon的使用方法。(GitHub项目地址:https://github.com/dawnlabs/carbon)
Carbon 效果图

carbon具有以下功能特性:
● 从GitHub的要点导入:只需将一个 GitHub gist id 追加到url
● 定制:自定义图片的语法主题,窗口样式等等
● 快速分享:点击一下即可保存您的图片或者点击链接
2. Sublime环境下Carbon插件安装
在 Sublime 中用包管理工具下载 Carbon 插件

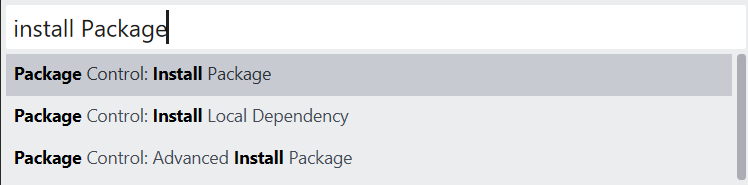
Ctrl + Shift + P 调出命令行窗口,输入 install package 回车,然后在新出现的窗口中输入 Carbon 回车即可
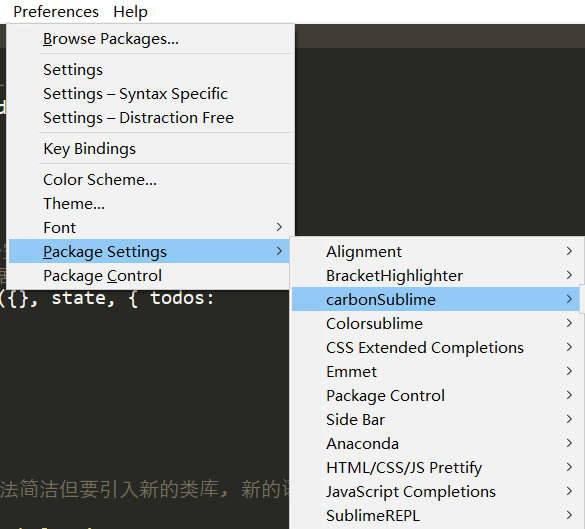
在 Sublime 的 Preferences -> Package Settings 中能看见 carbonSublime 就算插件安装成功。

3. Carbon插件配置及使用
Carbon配置


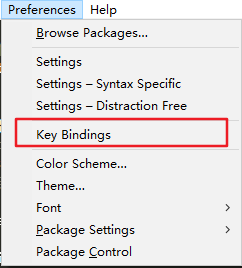
点击 Preferences -> Key Bindings 为 Carbon 设置一个快捷键绑定,然后保存。绑定快捷键后,在 Sublime 中选中代码,按快捷键 ctrl + m 就可以自动生成代码小卡片。
Carbon使用
选中代码,然后按 ctrl + m,会弹出一个网页,在这个页面可以自定义代码的样式,并导出代码图片。


4. Carbon进阶使用
每次弹出 Carbon 网页都会使用默认配置,每次都要手动修改样式非常麻烦。如果你不满意默认配置,可以修改 Carbon 的默认样式。在 Preferences -> Package Settings -> carbonSublime ->Settings 中可以设置 Carbon的样式。设置样式后,每次弹出的网页都会使用自定义的样式。


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)