react项目中使用sass样式
本文主要介绍如何在使用create-react-app创建的react项目中使用sass来编写样式文件。本文github:https://github.com/hushaohhy/react-router-dom-demo/tree/future/1.0.11、展示全部文件在项目的根目录下,执行以下命令,将简化版的项目结构全部展示。npm run eject2、在packag...
一键AI生成摘要,助你高效阅读
问答
·
本文主要介绍如何在使用create-react-app创建的react项目中使用sass来编写样式文件。
本文github:https://github.com/hushaohhy/react-router-dom-demo/tree/future/1.0.1
1、展示全部文件
在项目的根目录下,执行以下命令,将简化版的项目结构全部展示。
npm run eject2、在package.json中可以发现已经存在sass-loader,但是想使用sass还需要引入node-sass
yarn add node-sass --save-dev3、安装好之后可以在src下使用scss
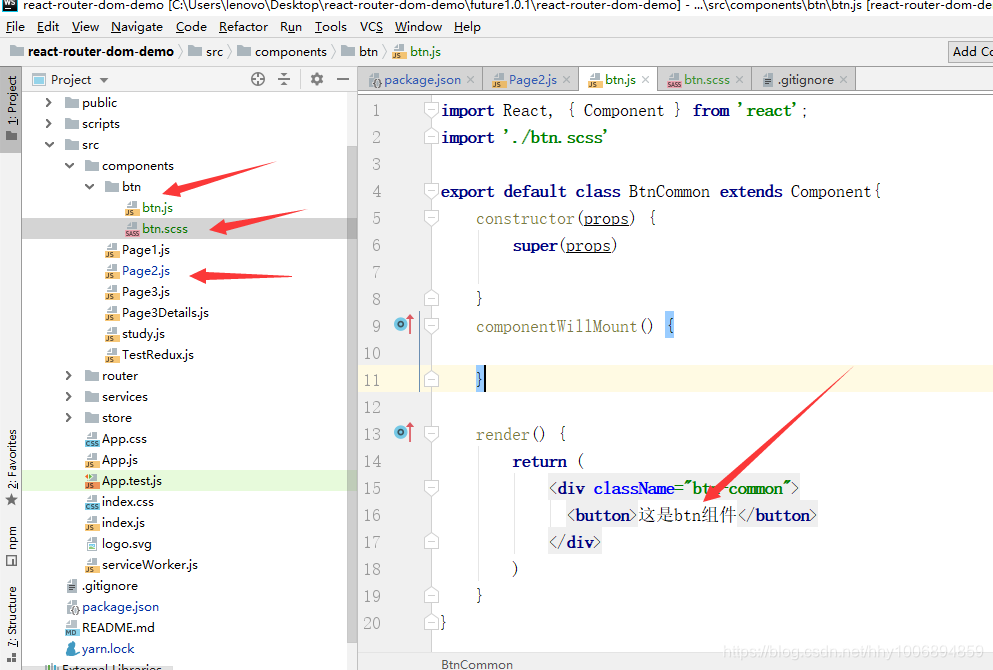
在components中新建一个btn目录,里面所放的组件是用sass写的样式。

btn.js文件:
import React, { Component } from 'react';
import './btn.scss'
export default class BtnCommon extends Component{
constructor(props) {
super(props)
}
componentWillMount() {
}
render() {
return (
<div className="btn-common">
<button>这是btn组件</button>
</div>
)
}
}btn.scss文件:
.btn-common {
//border: 1px red solid;
button {
border: none;
background: none;
outline: none;
border: 1px red solid;
}
}在其他组件中引入btn组件。
启动项目(npm start)可以发现样式已经可以使用了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)