(微信小程序)微信小程序-毕设级项目搭建-微信小程序商城(内含源码,微信小程序+java逻辑后台+vue管理系统)
一、环境搭建参考教程:https://blog.csdn.net/u012888052/article/details/79623229另外,因为程序涉及微信登录功能,还需要自己注册个测试账号,相关地址:https://developers.weixin.qq.com/sandbox里面的AppID、AppSecret,后面需要配置到java后台配置文件中。二、相关技术栈css...
> 作者(转载请注明出处):Happy王子乐
个人GitHub(喜欢的还请点个Star、flow一下):[https://github.com/HappyWjl](https://github.com/HappyWjl)
一、环境搭建
参考教程:https://blog.csdn.net/u012888052/article/details/79623229
另外,因为程序涉及微信登录功能,还需要自己注册个测试账号,相关地址:https://developers.weixin.qq.com/sandbox
里面的AppID、AppSecret,后面需要配置到java后台配置文件中。
二、相关技术栈
css:略
javascript:略
axios:一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,用于前后端交互,发起接口请求。
weui:微信官方设计团队为微信 Web 开发量身打造的一个 UI 样式库,各种官方组件,好用简洁。
三、根据上方教程新建的项目,编写对应程序
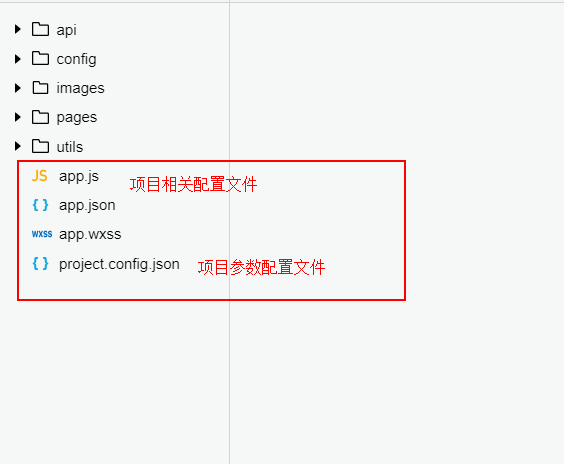
1、项目结构如图:

2、项目代码结构:

3、项目配置相关文件:
app.js 用于存储共有的、全局的js函数
app.json 用于存储全局变量,用于配置属性
app.wxss 用于存储全局样式
project.config.json 用于配置项目属性,项目名称等
4、主要页面:

主页面提供微信登录按钮,当点击按钮时,会调用微信小程序api,获取openid等值,并通过后端接口将用户信息保存到数据库中。

当登录成功后,进入到商城页,通过列表的形式,展示商城内商品。也可在上方搜索框进行商品名称搜索,精确定位商品。

进入分类菜单,可以根据分类展示商品列表,并可以通过商品右侧的“➕”进行添加商品。
购物车可以进行实时计算,展示当前商品数量、商品总价。

当点击购物车图标时,可以展示购物车内商品详情,进行数量上的增加、删减,并可以一键清空购物车。

菜单页,用列表的形式,展示出已有订单信息,并展示其当前状态。

“我的“ 页,包括了 我的信息、查看订单、设置收获地址 等功能。
----------------------------------------------
作者:Happy王子乐
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)