浮动的练习
浮动的练习浮动和行块标签的作用差不多,但是浮动比行块标签的优点多,而且还有行块标签做不到的事情,浮动也能做到,所以在平时做题中遇到的还是挺多的;这次做一个简单的关于浮动的基本练习,练习中的图片连接地址可以自己随便找图片替代源代码如下:<!doctype html> <!-- 文档类型 --><html><head> <!-- ...
·
浮动的练习
浮动和行块标签的作用差不多,但是浮动比行块标签的优点多,而且还有行块标签做不到的事情,浮动也能做到,所以在平时做题中遇到的还是挺多的;
这次做一个简单的关于浮动的基本练习,练习中的图片连接地址可以自己随便找图片替代
源代码如下:
<!doctype html> <!-- 文档类型 -->
<html>
<head> <!-- 头部标签 -->
<meta charset="utf-8"> <!-- 字符集编码 -->
<title>浮动作业</title> <!-- 标题标签 -->
<meta name="descrption" content=""> <!-- 网页描述 -->
<meta name="keywords" content=""> <!-- 关键词 -->
<style type="text/css">
*{margin:0px;padding:0px;} /* 外边距的重置样式 */
li{list-style:none;} /* 列表标签序列的重置 */
.box{width:1200px; margin:30px auto;border:1px solid red;} /* 设置一个大盒子,并设置大盒子的基本样式 */
.clearFixed::after{content:"";clear:both;display:block;} /* 清除浮动的样式 */
/* box_nav Start */
.box .box_nav{ width:820px;margin:0 auto;} /* 导航栏的宽度和居中对齐 */
.box .box_nav a{
float:left; /* 设置浮动,使所有的a标签能一行显示 */
color:inherit; /* a标签默认颜色为深蓝色,使用该继承样式,使a标签强制继承父级颜色 */
text-decoration:none; /* 将a标签的下滑线去掉 */
padding:0px 20px; /* 设置一个左右的内边距,可以使其和边框有一定距离 */
line-height:1; /* 设置一个行高,使边框的线看起来没那么高 */
margin:30px 0px; /* 设置一个外边距,使文字和上边距有一些空间 */
border-left:1px solid gray; /* 设置一个左边边框 */
}
.box .box_nav a:hover{color:red;} /* 使用伪类选择器中的hover,使鼠标悬浮在文字上时,文字可以变成红色 */
.box .box_nav .nav_left{border-left:none;} /* 将最左边的那个文字上多余的左边框去掉 */
/* End box_nav */
/* box_con Start */
.box .box_con .con_item{float:left;} /* 给内容设置浮动,使其可以一行显示 */
.box .box_con .con_item a{float:left;} /* 给a标签设置一个浮动 */
.box .box_con .con_item img{vertical-align:bottom;} /* 给img设置一个垂直对齐方式,使其图片的边缘下方与边框没有空隙 */
.box .box_con .con_left{width:551px;} /* 设置左边盒子宽度,宽度由图片的大小决定 */
.box .box_con .con_center{width:211px;}
.box .box_con .con_right{width:421px;}
.box .box_con .border_right{border-right:1px solid red;} /* 给方框的右边设置一个边框 */
.box .box_con .border_bottom{border-bottom:1px solid red;} /* 给方框的下边设置一个放框 */
/* End box_con */
</style>
</head>
<body> <!-- 可视标签 -->
<div class="box">
<!-- box_nav Start -->
<ul class="box_nav clearFixed"> <!--导航栏 创建一个列表, -->
<li><a class="nav_left" href="">护肤</a></li> <!-- 写上一个选择器,让其去掉多余的边框 -->
<li><a href="">彩妆</a></li>
<li><a href="">美发</a></li>
<li><a href="">美体</a></li>
<li><a href="">香氛</a></li>
<li><a href="">护肤</a></li>
<li><a href="">肌肤</a></li>
<li><a href="">产品</a></li>
<li><a href="">唇部</a></li>
<li><a href="">精华</a></li>
<li><a href="">维护</a></li>
</ul>
<!-- End box_nav -->
<!-- box_con Start -->
<div class="box_con clearFixed"><!-- 内容栏 -->
<div class="con_item con_left border_right"> <!-- 设置一个左边盒子 -->
<a><img class="border_right" src="./images1/1.jpg" alt=""/></a>
<a><img class="border_bottom" src="./images1/2.jpg" alt=""/></a>
<a><img src="./images1/3.jpg" alt=""/></a>
</div>
<div class="con_item con_center border_right"><!-- 设置一个中间盒子 -->
<a><img class="border_bottom" src="./images1/4.jpg" alt=""/></a>
<a><img class="border_bottom" src="./images1/5.jpg" alt=""/></a>
<a><img src="./images1/6.jpg" alt=""/></a>
</div>
<div class="con_item con_right"><!-- 设置一个右边盒子 -->
<a><img class="border_bottom border_right" src="./images1/7.jpg" alt=""/></a>
<a><img class="border_bottom" src="./images1/8.jpg" alt=""/></a>
<a><img src="./images1/9.jpg" alt=""/></a>
</div>
</div>
<!-- End box_con-->
</div>
</body>
</html>
<!--
整体思路:
1.将整个页面分为两部分导航栏和内容栏
2.导航栏一般都是用无序列表和浮动制作
3.内容栏又分为三部分,左边部分,中间部分和右边部分
4.根据内容的三部分在进行浮动制作
总结:
1.看到网页时,脑海中就要有一个大概的分析过程,知道应该大致的分为几部分写
2.一般的导航栏都是用无序列表制作,中间的分割线可以用边框和内边距操作,分割线的长短使用行高来进行
3.a标签有自己的默认样式,所以在不想用a标签自己的默认样式时,使用继承inherit来继承父级特征
3.一个网页使用浮动时,一般都是在分为几个小浮动,然后再最后拼在一起
-->
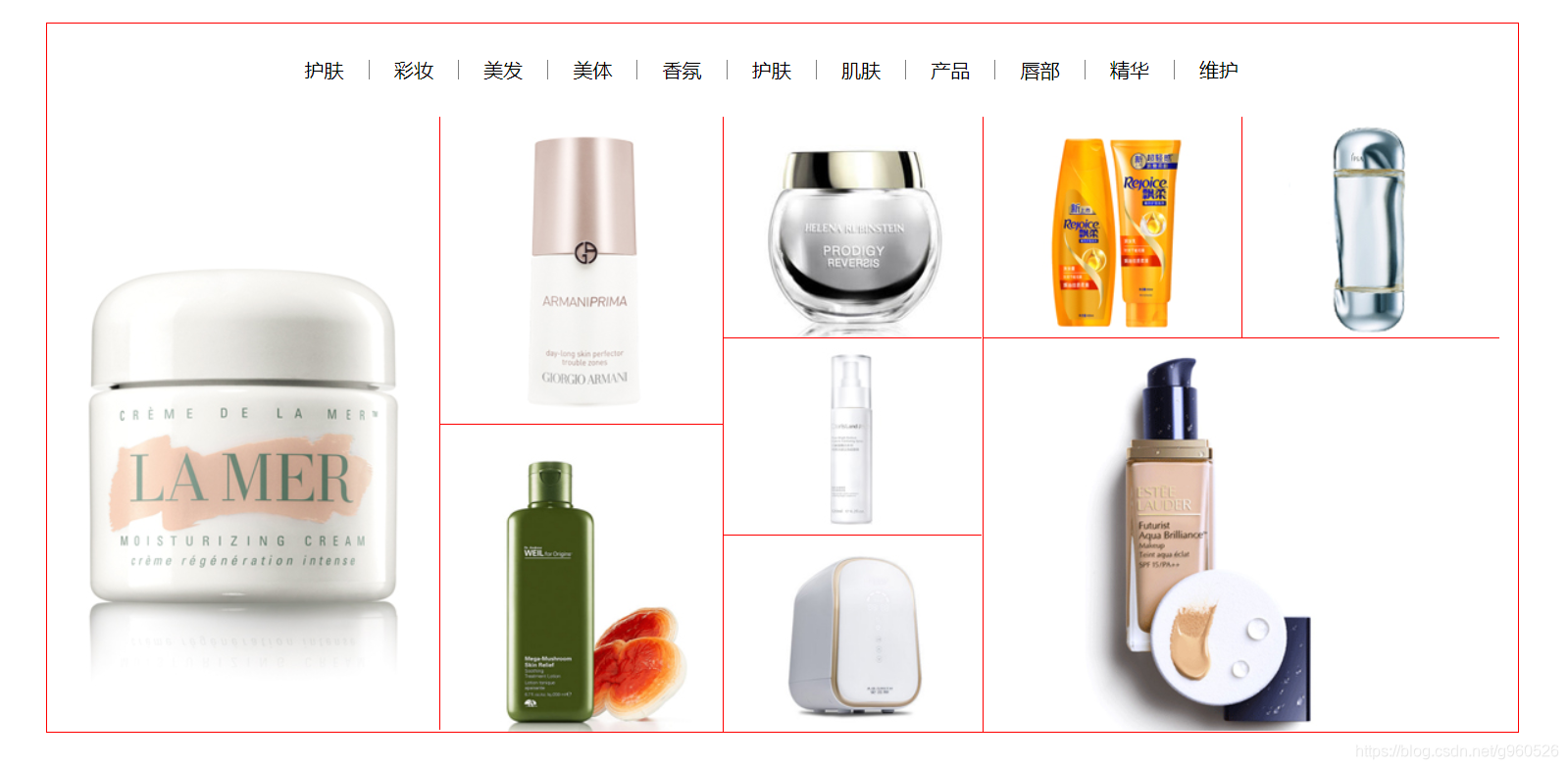
效果图如下:

本次是关于浮动的练习,哪里有疑问,可以在下面评论私聊我.
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)