Qt实现复杂的列表控件
QTCN上有人问,复杂列表控件怎么做?控件布局如下图,求指点思路有高手指点如下,红框圈起来的是QLabel,1个进度条,2个按钮(toolButton),1个布局,1个QWidget(容器),组成一个widget。放进QListWidget里。进度条用样式表美化一下,参考:http://developer.qt.nokia.com/doc/qt-4.8/st
·
QTCN上有人问,复杂列表控件怎么做?
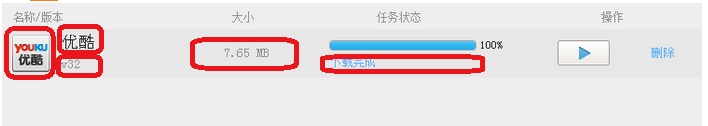
控件布局如下图,求指点思路
有高手指点如下,
红框圈起来的是QLabel,1个进度条,2个按钮(toolButton),1个布局,1个QWidget(容器),组成一个widget。
放进QListWidget里。进度条用样式表美化一下,参考: http://developer.qt.nokia.com/doc/qt-4.8/stylesheet-examples.html
放进QListWidget里。进度条用样式表美化一下,参考: http://developer.qt.nokia.com/doc/qt-4.8/stylesheet-examples.html
其中主要用这个函数:
void QListWidget::setItemWidget(QListWidgetItem * item, QWidget * widget) 然后应用css样式美化。
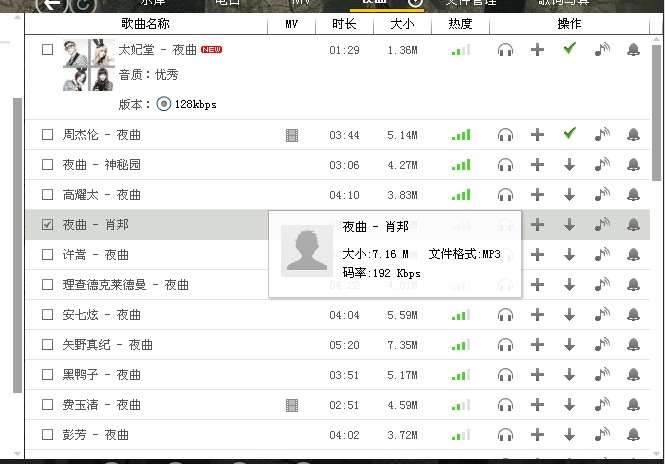
类似的,如下面的界面也可以借鉴以上思路:
楼主试验,外面大布局可以用QListWidget,然后将listItem写成自定义的控件集合,用函数setItemWidget()加载就好。
可以将自定义的控件集单独写成一个类,然后用这个类生成表项。
代码参考如下:
- ui->alarmListWidget->setResizeMode(QListView::Adjust);
- ui->alarmListWidget->setAutoScroll(true);
- QWidget *wContainer = new QWidget(ui->alarmListWidget);
- QHBoxLayout *hLayout = new QHBoxLayout(wContainer);
- QLabel *alarmIcon = new QLabel(tr("beih"));
- QLabel *placeLabel = new QLabel(tr("北京"));
- QLabel *videoNumLabel = new QLabel(tr("8"));
- QLabel *dateLabel = new QLabel(tr("2013-4-16"));
- QLabel *alarmMsgLabel = new QLabel(tr("违章搭建"));
- //QPushButton *pDeleteBtn = new QPushButton(QIcon(),tr("delete"));
- hLayout->addWidget(alarmIcon);
- hLayout->addStretch(1);//将空白没有widget的地方分成了若干份,按比例分配
- hLayout->addWidget(placeLabel);
- hLayout->addStretch(1);
- hLayout->addWidget(videoNumLabel);
- hLayout->addStretch(1);
- hLayout->addWidget(dateLabel);
- hLayout->addStretch(1);//将空白没有widget的地方分成了若干份,按比例分配
- hLayout->addWidget(alarmMsgLabel);
- hLayout->setContentsMargins(5,0,0,5);//关键代码,如果没有很可能显示不出来
- // wContainer->setLayout(hLayout);//如果layout在创建时就已经将父窗口指针当参数,那就不用setlayout
- wContainer->resize(350,50);
- // wContainer->show();
- QListWidgetItem *alarmItem = new QListWidgetItem(ui->alarmListWidget);
- ui->alarmListWidget->setItemWidget(alarmItem,wContainer);
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)