EXTJs 布局
FitLayout 自适应布局FitLayout 是布局的基础类,对应面板布局配置项(layout)的名称为 fit,使用 fit 布局将使面板子元素自动充满容器,如果在当前容器中存在多个子面板则只有第一个会被显示。Ext.onReady(function(){//数据存储var store = new Ext.data.SimpleStore({
·
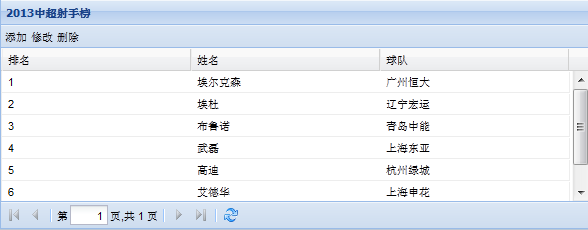
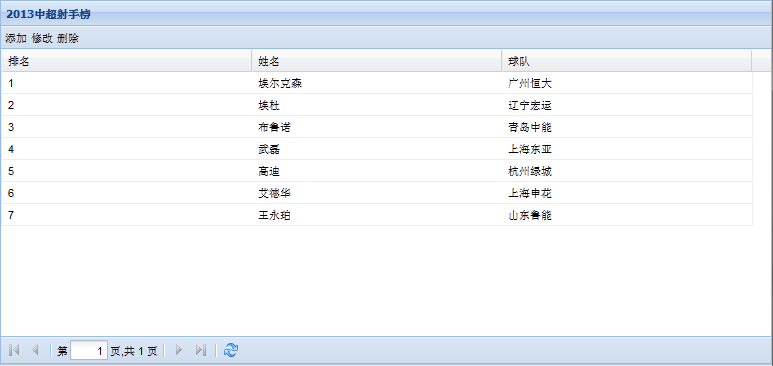
<1>FitLayout 自适应布局
FitLayout 是布局的基础类,对应面板布局配置项(layout)的名称为 fit,使用 fit 布局将使面板子元素自动充满容器,如果在当前容器中存在多个子面板则只有第一个会被显示。
Ext.onReady(function(){
//数据存储
var store = new Ext.data.SimpleStore(
{
fields: ['id', 'name', 'desc'],
data: [
['1', '埃尔克森', '广州恒大'],
['2', '埃杜', '辽宁宏运'],
['3', '布鲁诺', '青岛中能'],
['4', '武磊', '上海东亚'],
['5', '高迪', '杭州绿城'],
['6', '艾德华', '上海申花'],
['7', '王永珀', '山东鲁能'],
]
}
);
//表格
var grid = new Ext.grid.GridPanel(
{
title: '2013中超射手榜',
viewConfig: {forceFit: true},
store: store,
columns: [
{header:'排名', dataIndex: 'id'},
{header:'姓名', dataIndex:'name'},
{header:'球队', dataIndex:'desc'}
],
//工具条
tbar: new Ext.Toolbar(['添加','修改','删除']),
bbar: new Ext.PagingToolbar(
{
pageSize: 15,
store: store
}
)
}
);
//布局
/*
Fitlayout:
<1>layout: 'fit',组件的items只能放一个组件。即使放几个组件,也只有第一个组件会起作用。
<2>items中的表格里千万不要使用aotuHeight:true参数,这个参数会使Fitlayout失效。
*/
var viewport = new Ext.Viewport(
{
layout: 'fit',
items: [grid]
}
);
}
);
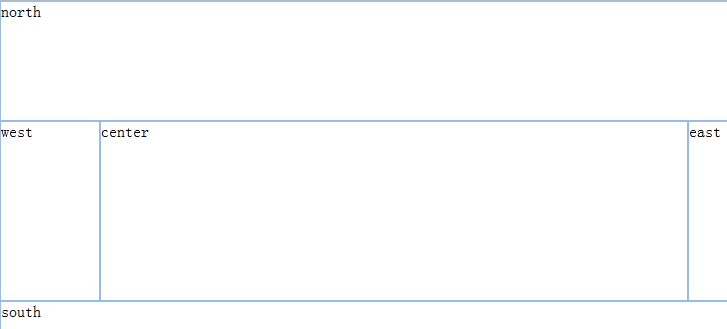
<2>BorderLayout边框布局
因为LitLayout布局每次只能使用一个组件,更复杂的布局它根本无法胜任。
现实中使用最多的就是边框布局,他将整个区域分成东西南北中五部分。除了中间区域其他区域都是可以省略的。
Ext.onReady(function()
{
var viewport = new Ext.Viewport(
{
layout: 'border',
items: [
//north和south两个区域只能指定高度值,宽度值由BorderLayout自动计算。
//east和west两个区域只能指定宽度值,高度值由BorderLayout自动计算。
{region:'north',html:'north',height:120},
{region:'south',html:'south',height:30},
{region:'east',html:'east',width:40},
{region:'west',html:'west',width:100},
{region:'center',html:'center'}
]
}
);
}
);
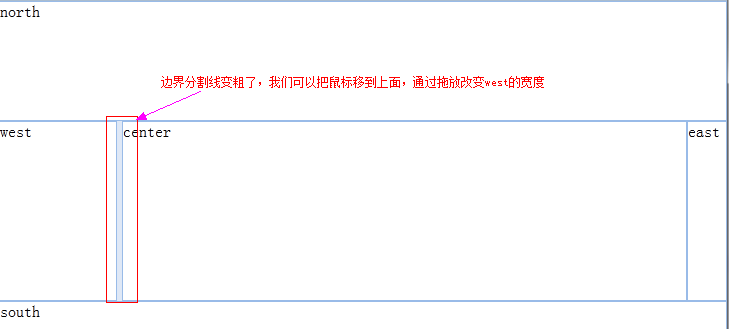
使用split并限制他的范围
使用了就可以允许用户自行拖放以改变某一区域的大小。
//north和south两个区域只能上下拖放east和west两个区域只能左右拖放
//minSize:菜单区域的最小范围maxSize:菜单区域的最大范围
{region:'west',html:'west',width:100,split:true,minSize:80,maxSize:120},
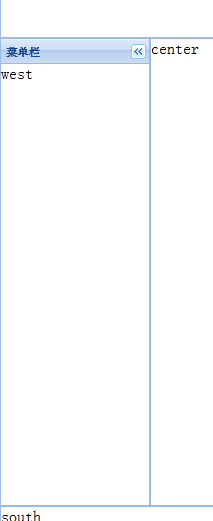
子区域的折叠和展开
Ext.onReady(function()
{
var viewport = new Ext.Viewport(
{
layout: 'border',
items: [
//north和south两个区域只能指定高度值,宽度值由BorderLayout自动计算。
//east和west两个区域只能指定宽度值,高度值由BorderLayout自动计算。
{region:'north',html:'north',height:120},
{region:'south',html:'south',height:30},
{region:'east',html:'east',width:40},
//collapsible:true激活了west区域的折叠功能。title是必须的,如果没有设置标题,折叠按钮就无法显示。
{region:'west',html:'west',width:100,title:'菜单栏',width:150,collapsible:true},
{region:'center',html:'center'}
]
}
);
}
);
<3>制作伸缩菜单的布局 Accordion
/*
设置layout: 'accordion',在使用items添加三个元素,每个子元素都要加上title参数。
*/
Ext.onReady(function()
{
var viewport = new Ext.Viewport(
{
layout:'border',
items:[
{
region: 'west',
width: 200,
layout: 'accordion',
//与布局有关的参数
layoutConfig: {
titleCollapse: true,//点击标题时就可以折叠面板
animate: true,//展开和折叠都是用动画
activeOnTop: false//默认是false执行展开和折叠操作后子面板的顺序不会变。如果是true展开的子面板总是放在上面。
},
items: [
{
title: '中超',
html: '山东鲁能 19'
},
{
title: '中甲',
html: '河南建业 22'
},
{
title: '英超',
html: ' 曼联 85'
}
]
},
{
region: 'center',
split: true,
border: true
}
]
}
);
}
);
<4>AnchorLayout 控制位置和大小的布局
/*
AnchorLayout提供了一种比较灵活的布局方式,既可以为items中的每个组件指定与总体布局大小的差值,也可以
设置一个比例使子组件可以根据整体自己计算本身的大小。
<1>使用百分比进行配置
anchor:'50% 80%' 宽度占整体宽度的50% 高度占整体高度的80%
anchor:'50%' 宽度占整体宽度的50% 高度自动设置为auto
<2>直接设置与右侧和底部的边距
anchor:'-50 -100' 距右侧50像素 距底部100像素
<3>使用前提是为作为整体布局的父组件和布局内的子组件都设置好width,height和auchorSize属性
Anchor会记录布局整体与子组件在大小的差值
anchor:'r b' 也可写成anchor:'right buttom'
*/
Ext.onReady(function()
{
var viewport = new Ext.Viewport(
{
layout: 'anchor',
items: [
{
title:'panel 1',
html:'panel 1',
anchor:'-50 -100'
},
]
}
);
}
);
Ext.onReady(function()
{
var viewport = new Ext.Viewport(
{
layout: 'anchor',
anchorSize:{width:400,height:300},
items: [
{
title:'panel 1',
html:'panel 1',
width:200,
height:100,
anchor:'r b'
},
{
title:'panel 2',
html:'panel 2',
width:100,
height:200,
anchor:'r b'
},
]
}
);
}
);
<5>表单布局 formLayout
Ext.onReady(function()
{
var viewport = new Ext.Viewport(
{
layout: 'fit',
items: [
{
xtype:'form',
title:"name",
labelAlign:"right",
labelWidth:50,
frame:true,
defaultType:"textfield",
items:[
{
fieldLabel:"名称",
name:"name",
anchor:'90%',
},
{
fieldLabel:"生日",
name:"birthday",
xtype:'datefield',
anchor:'90%',
},
{
fieldLabel:"备注",
name:"desc",
xtype:'textarea',
anchor:'90% -100',
},
]
},
]
}
);
}
);
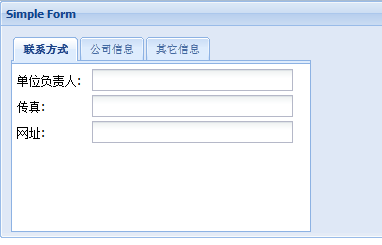
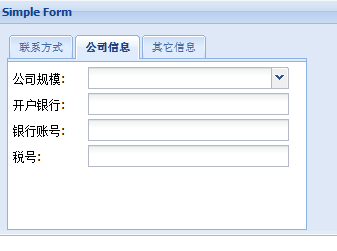
<6>TabPanel
Ext.onReady(function()
{
var simple = new Ext.FormPanel(
{
labelWidth: 70,
frame: true,
title: 'Simple Form',
bodyStyle: 'padding:5px 5px 0',
width: 800,
defaults:
{
width: 300
},
defaultType: 'textfield',
items: [
{
xtype : "tabpanel",
//初始显示第几个Tab页
activeTab : 0,
plain : true,
height : 195,
defaultType : "panel",
bodyStyle : "padding:5px;",
//当Tab标签过多时,出现滚动条
enableTabScroll: true,
items : [
{
title : "联系方式",
layout : "form",
defaultType : "textfield",
defaults : {
widht : 400,
anchor : "96%,96%"
},
items : [
{
fieldLabel : "单位负责人",
name : "principal",
id : "principal"
},
{
fieldLabel : "传真",
name : "customer.fax",
xtype : "numberfield",
id : "fax"
},
{
fieldLabel : "网址",
name : "customer.site",
id : "site"
},
]
},
{
title : "公司信息",
layout : "form",
defaults : {
widht : 400,
anchor : "96%,96%"
},
defaultType : "textfield",
items : [
{
fieldLabel : "公司规模",
hiddenName : "customer.companyScale",
id : "companyScale",
xtype : "combo",
mode : "local",
editable : false,
triggerAction : "all",
store : [
["1", "1-20人"],
["2", "20-50人"],
["3", "50-100人"],
["4", "100-200人"],
["5", "200-500人"],
["6", "500-1000人"],
["7", "1000人以上"]
]
},
{
fieldLabel : "开户银行",
name : "customer.openBank",
id : "openBank"
},
{
fieldLabel : "银行账号",
xtype : "numberfield",
name : "customer.accountsNo",
id : "accountsNo"
},
{
fieldLabel : "税号",
name : "customer.taxNo",
id : "taxNo"
}
]
},
{
title : "其它信息",
layout : "form",
defaultType : "textarea",
defaults : {
widht : 400,
anchor : "96%,96%"
},
items : [
{
fieldLabel : "公司描述",
name : "customer.otherDesc",
id : "otherDesc"
},
{
fieldLabel : "备注",
name : "customer.notes",
id : "notes"
}
]
}
]
}
]
}
);
simple.render('spinner');
}
);
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容












所有评论(0)