使用webstorm来创建并且运行vue项目详细教程
准备工作,这些就不一一说明了,如果有不会的,可以去前面的教程里面看一看,找一找。1:webstorm的安装:2:node.js的安装3:安装Git4:vue-cli1:初始化一个项目打开cmd(右键管理员)或者git,进入D盘,输入创建命令,一路回车键d:vue init webpack myprojectvue...
准备工作,这些就不一一说明了,如果有不会的,可以去前面的教程里面看一看,找一找。
1:webstorm的安装:
2:node.js的安装
3:安装Git
4:vue-cli
1:初始化一个项目
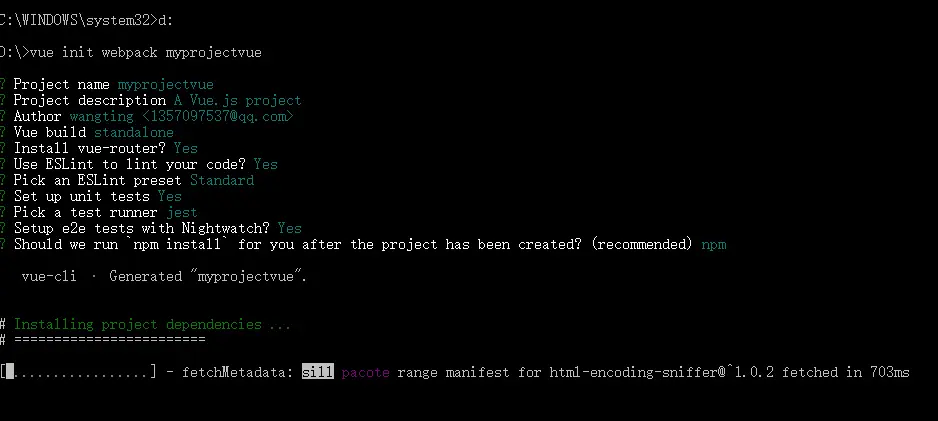
打开cmd(右键管理员)或者git,进入D盘,输入创建命令,一路回车键
d:
vue init webpack myprojectvue


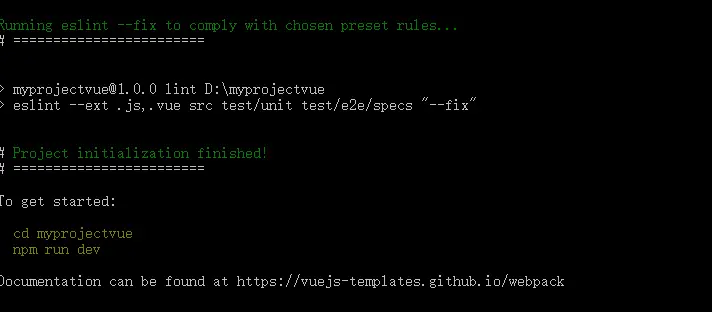
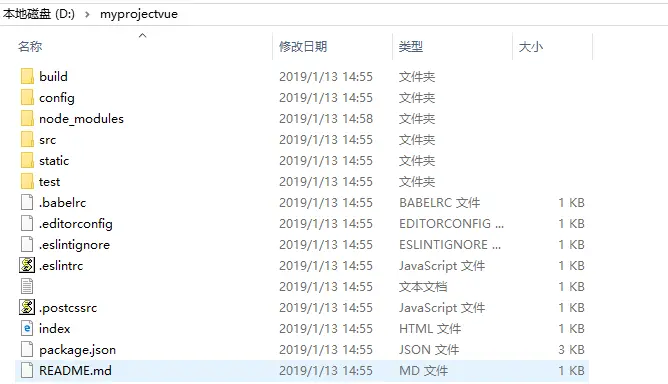
2:创建完成之后
可以看到d盘默认的出现了项目

3:进入项目,运行项目
cd myprojectvue
npm run dev

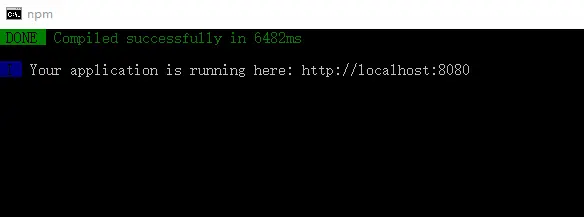
4:打开浏览器
输入http://localhost:8080/#/
可以看到,这一步为止,项目已经创建完成。

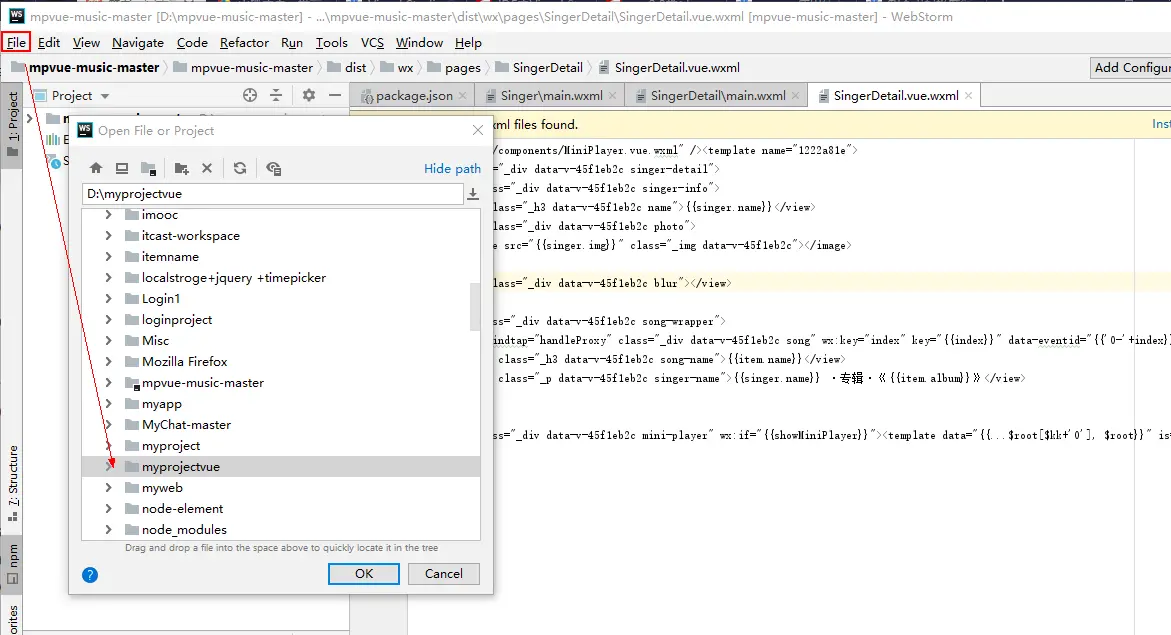
5:打开编辑器,选择file,选择open,打开d盘的项目文件

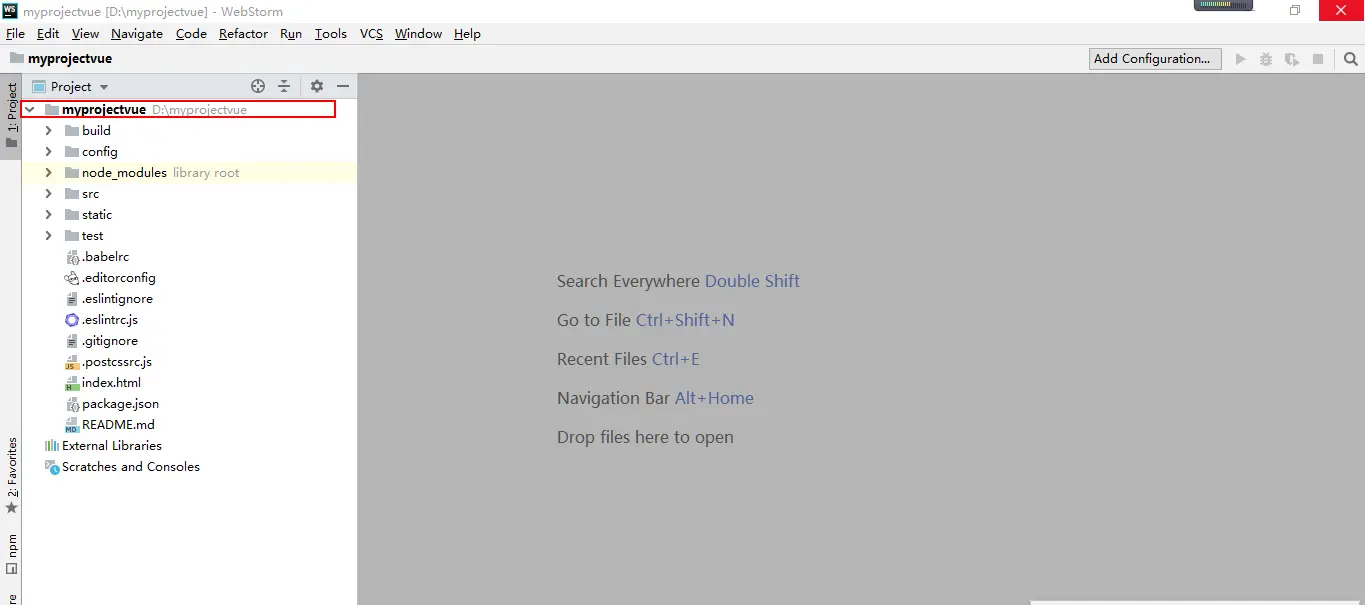
项目已经导入,接下来就可以对项目进行编辑和修改了

如何使用webstorm运行项目,调出控制台
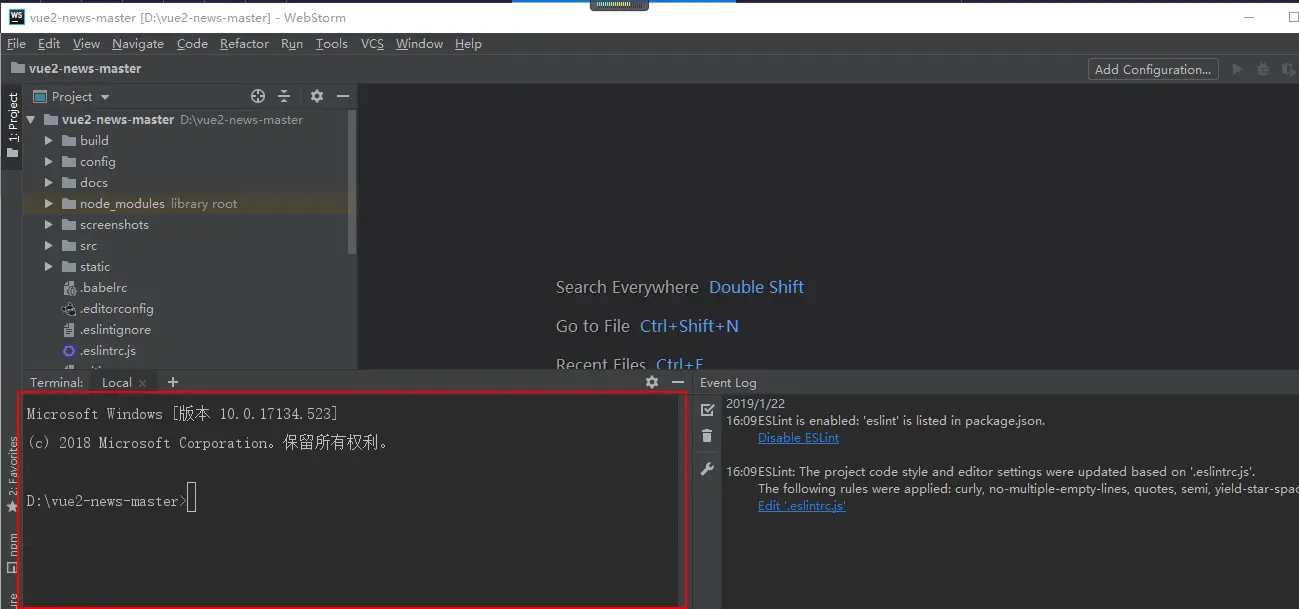
1:在Webstorm启动项目可以选择在终端输入命令
npm run dev
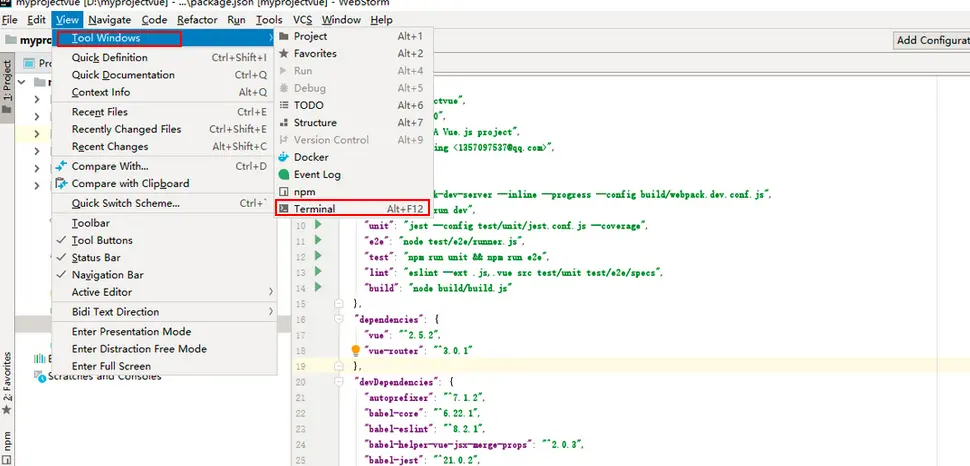
Webstorm调用终端可以使用快捷键:Alt+F12,

或者在View菜单手动调用。

2:但是每次都打开命令窗口比较麻烦,
可以在webstorm内进行配置,从webstorm内启动
这样更加的方便,那么怎么样在Webstorm快速启动Vue项目配置?
Webstorm快速启动Vue项目配置
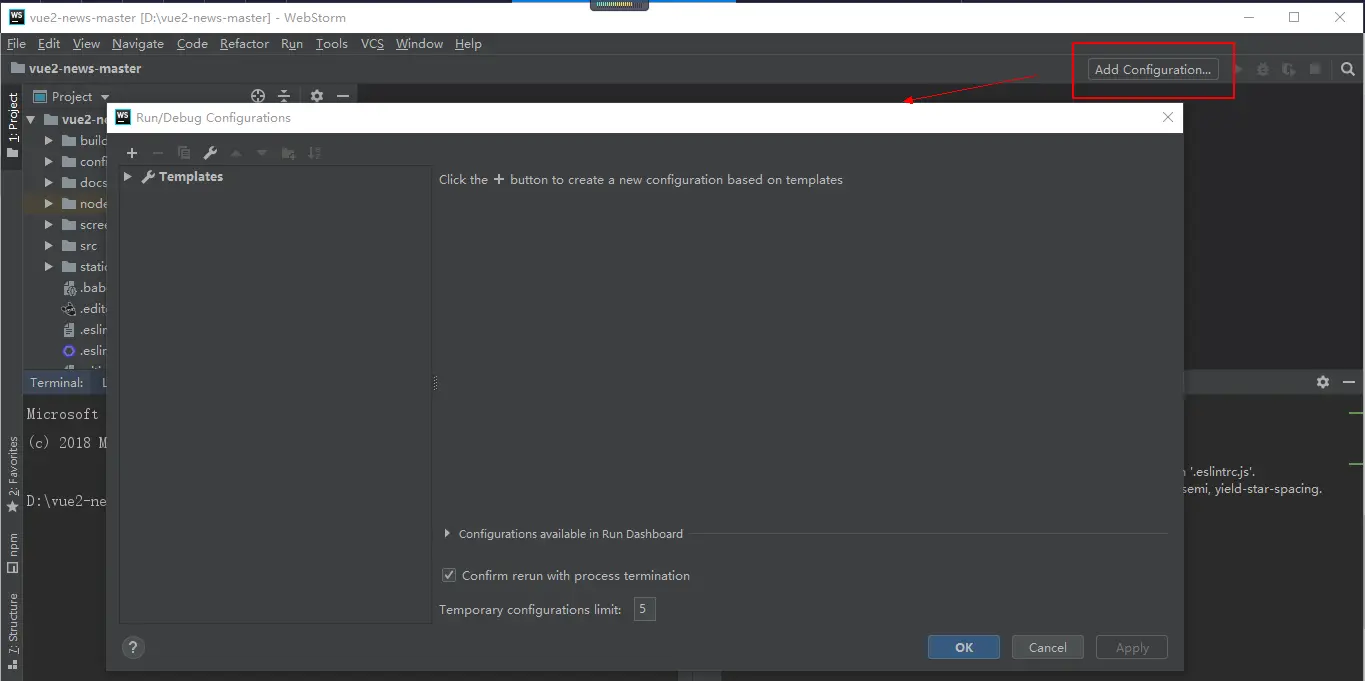
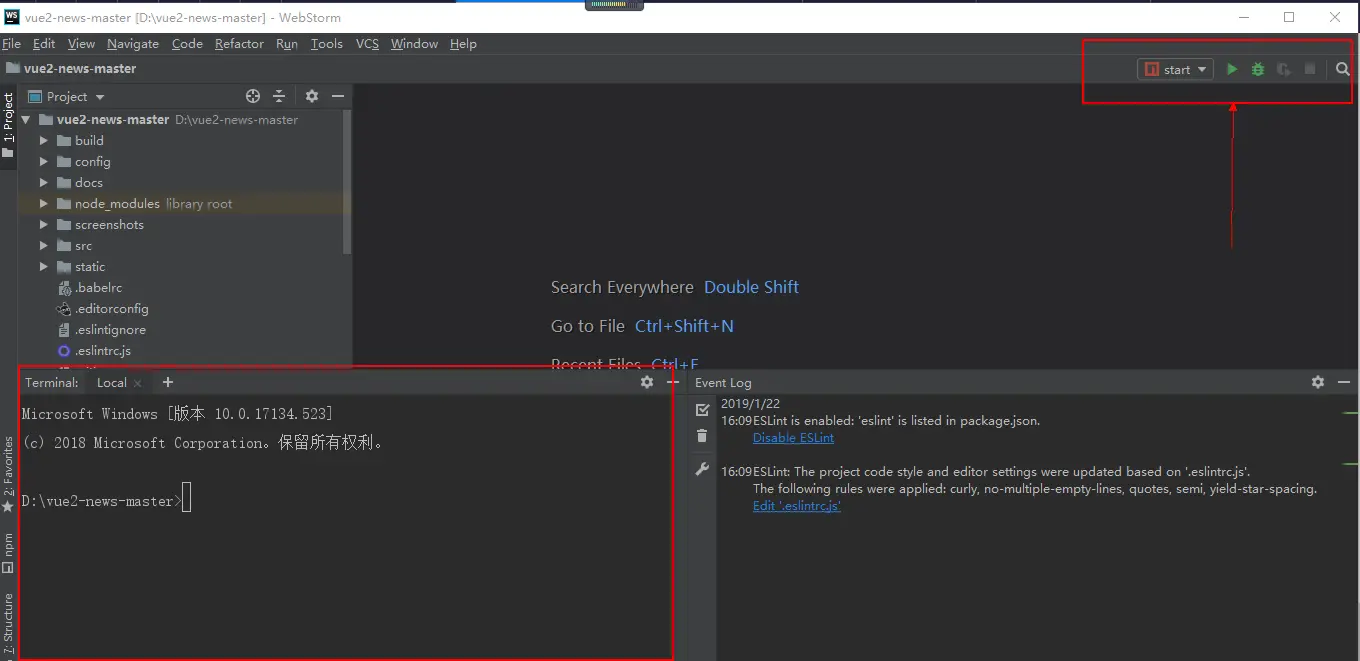
1:点击右上角,添加npm配置。

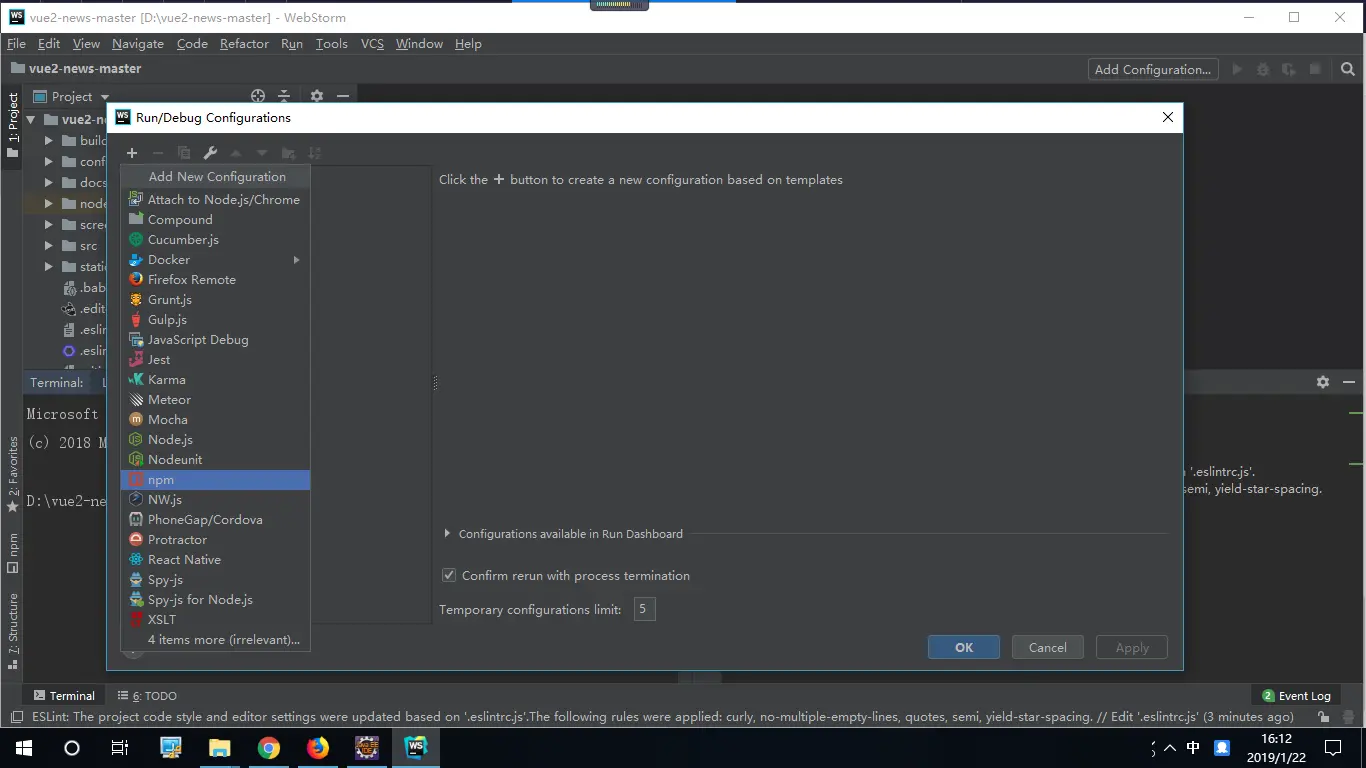
2:点击加号,选择npm

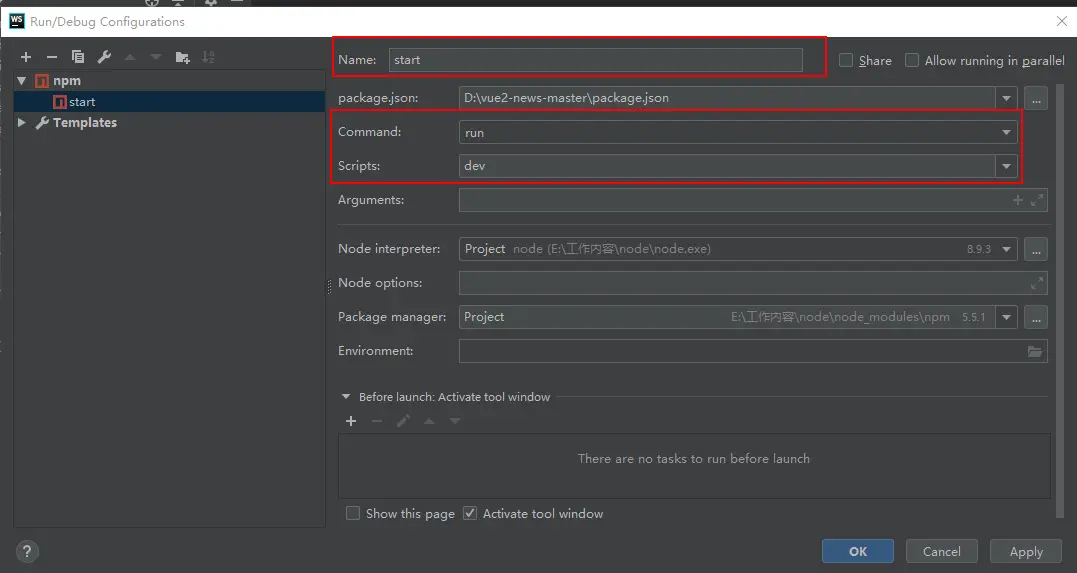
3:命名并且填写运行命令。

4:可以看到控制台出现运行

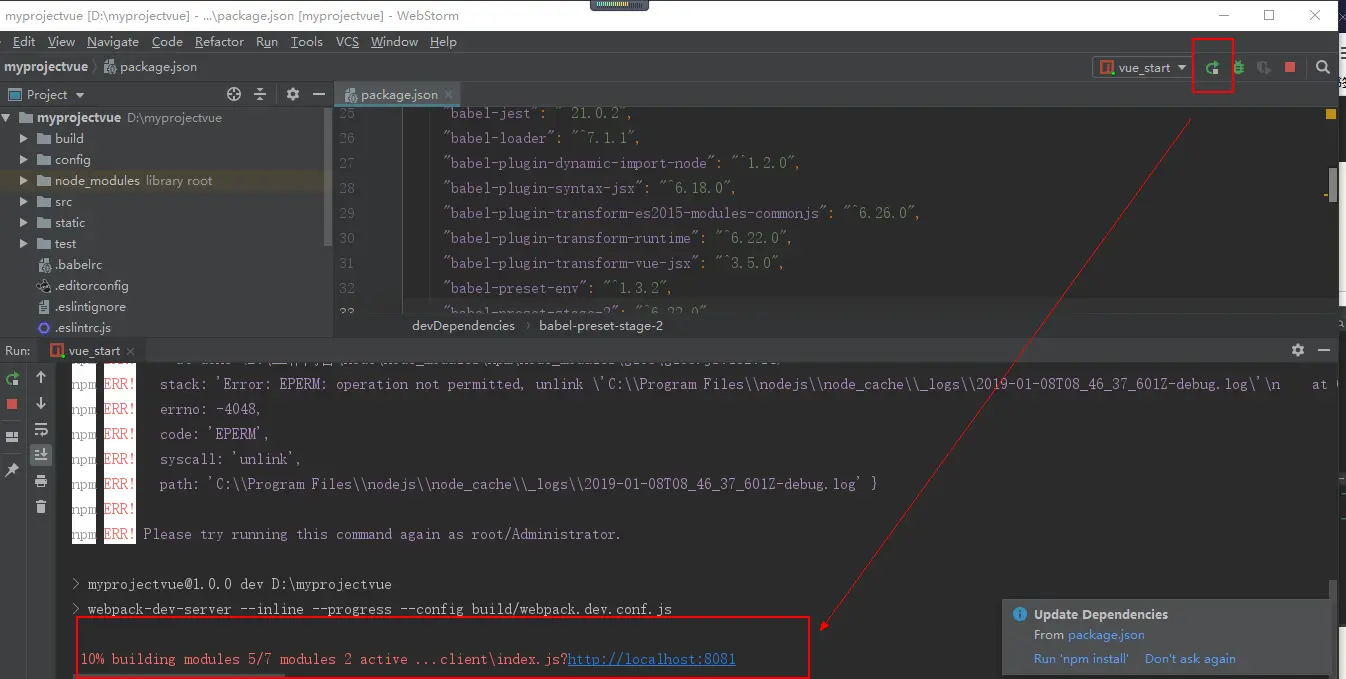
5:点击绿色按钮,可以看到启动了端口

6:在弹出的默认的浏览器里面,可以看到项目

原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq技术交流群聊:473819131。
更多推荐
 已为社区贡献75条内容
已为社区贡献75条内容









所有评论(0)